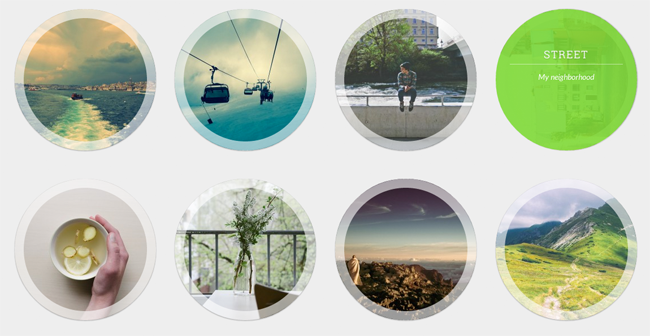
Circles Gallery is a new gallery plugin for WordPress. As the name suggests, the plugin displays gallery images using stylish circles. It is a beautiful plugin and since it is responsive, it looks great on any device.
It can be used to display gallery items in multiple columns. When you place your mouse over an image, a cool mouse hover effect is displayed. A whopping 57 hover effects and 479 Fontawesome icons are included with the plugin.

When you click on an image, it is displayed using a lightbox. 6 lightbox effects are available: PrettyPhoto, ColorBox, Swipebox, Lightbox, FancyBox or MagnificPopup.
Text can be displayed inside and outside the circle. You can make the height of rows fixed or make them fluid so they adjust to the size of items within the columns.

Circles Gallery can also be used to display information about staff and team members. It would make a great addition to the about page of a blog or business.

Check out the demo on the Circle Gallery website to see the plugin in action as the images above do not do it justice.
How to Insert Images Using Circles Gallery
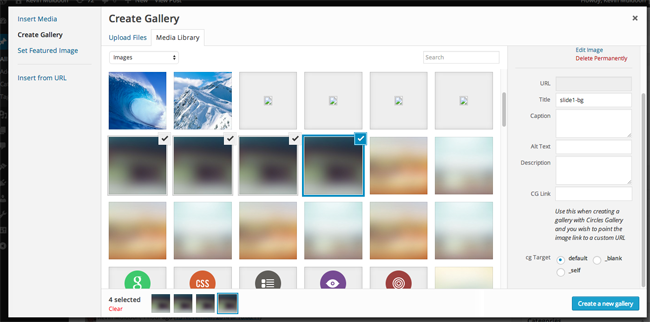
If you know how to add a gallery to your website using the WordPress’s built-in gallery feature, then you know how to use Circles Gallery as it works in conjunction with it.
The only difference is that Circles Gallery adds two link fields to the bottom of the image description area. The first field defines a URL and the second specifies whether the tab is opened in the same tab, in the parent tab, or in a new tab.
The link you define can be displayed when someone hovers over the image. For example, you could link an image to a blog post or to a staff information page.

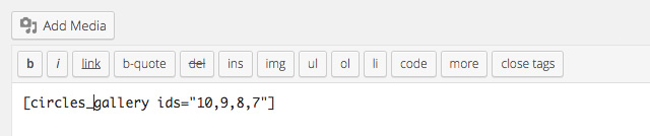
Those of you who use the WordPress gallery feature will know that the shortcode WordPress uses for galleries is simply entitled gallery.

One of the best things about Circles Gallery is that a gallery that uses default WordPress gallery functionality can be transformed into a Circles Gallery styled gallery in seconds. All you have to do is replace the gallery shortcode with circles_gallery.

The simplicity of Circles Gallery is one its biggest selling points.
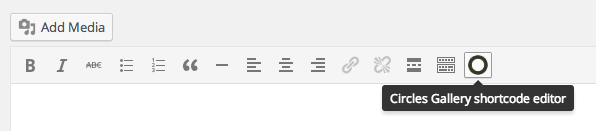
Galleries can be inserted using the WordPress media button, however if the visual editor is enabled, you will see a button for the “Circles Gallery Shortcode Editor”.

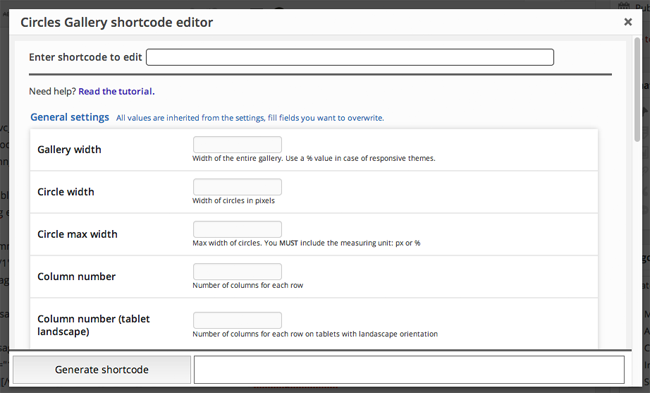
Clicking on the editor button will bring up a settings box. This will allow you to change the look and feel of your gallery.

You are not required to change settings for each gallery. If you do not change anything, your gallery will use the settings you defined in the main plugin settings area.
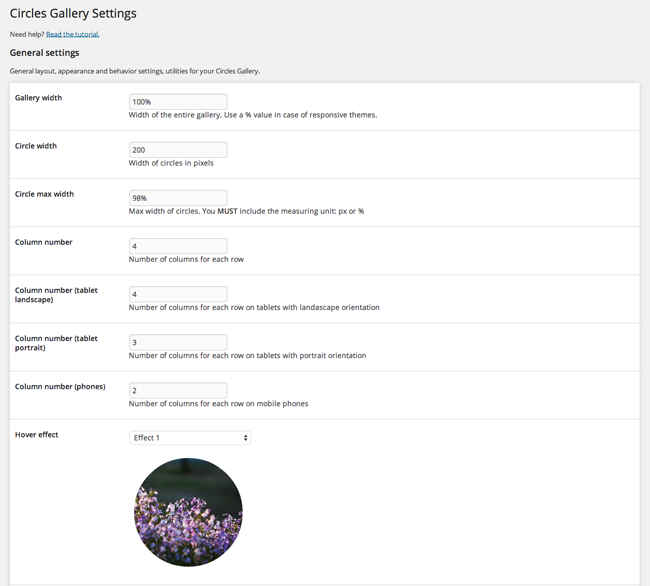
Configuring Circles Gallery
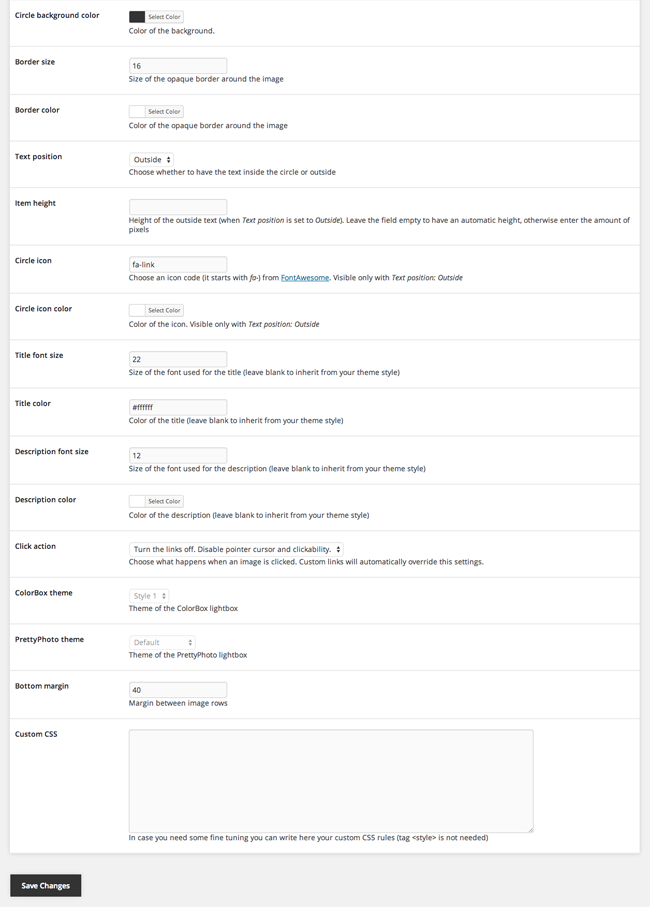
Circles Gallery allows you to change the width of your gallery and the width of your circles. The number of columns that are displayed can also be defined for multiple types of devices.
The 57 hover effects that are available are shown as a demo when you select them. Which means that you can preview each type of effect.

Colors, icons, and text sizes can be defined. You can choose whether clicking on an image displays the image in full using a lightbox or whether it links to the attachment page or image location. Custom CSS can also be entered.

Configuring all of these style settings can be considered optional as the default setup looks great.
Final Thoughts
Circles Gallery is a stylish gallery solution that is eas to use since it works with the default WordPress gallery feature.
You can download it for free from WordPress.org. The free version allows an unlimited number of images and galleries to be added, however it is limited to 1 hover effect, 5 icons, and 1 lightbox.
The premium versions of the plugin offer 57 hover effects, 479 icons, and 6 lightboxes with 11 themes. A year of support is also provided.
A premium license for a single website costs $9.90 and for an unlimited number of websites is $99.00. You can get 50% off these prices by entering the promo code MULPROMO during checkout. This reduces the cost of the premium versions to $4.45 and $49.50 respectively.
Hopefully the developer will add an additional pricing plan in the future for people who only need to use the plugin on a couple of websites (e.g. up to 3 or up to 5 websites). As it stands, the price structure will scare people away from upgrading to the unlimited license as it costs 10 times as much.
I recommend downloading the plugin from WordPress.org in order to test the plugin yourself.
Good luck.
Kevin