The market for premium sliders is very competitive. This is fantastic for WordPress users as the quality of sliders improves every year.
One of the latest WordPress sliders on the market is Master Slider. They got in touch with me recently and kindly offered me a review copy to check it out. Without doubt, it is one of the best slider solutions available to WordPress users.
It can handle images, videos, and even products from your WooCommerce store. The plugin also comes with a wide range of effects, styling options, and templates. And everything is controlled via a modern drag and drop visual interface.
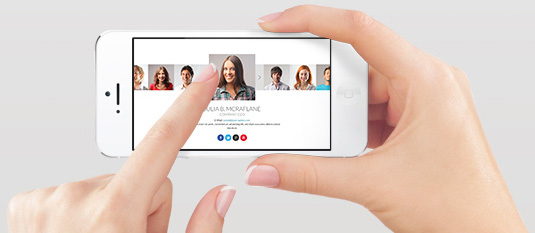
All slides are responsive and allow mobile users to navigate through slides using touch and swipe.

Rather than rabbling about what Master Slider can do, why don’t I show you :)
The Basic Settings of Master Slider
The first thing that surprised me after installing Master Slider was how small the admin menu was. Most slider plugins have several different sections, however Master Slider keeps it simple. There is a page that lists your slides and a page that lists your settings.

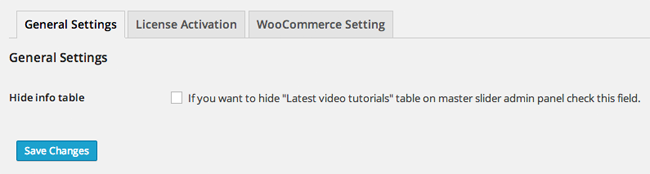
All of the customisation options are contained within the slide itself, so the settings area is pretty limited. In fact, it is so limited that you could ignore it after activating the plugin as there is not much to change. The first tab allows you to hide the latest video tutorials from the admin area.

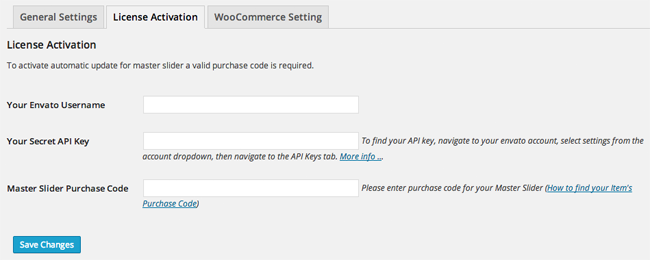
You can receive automatic updates for Master Slider if you enter your purchase details from CodeCanyon.

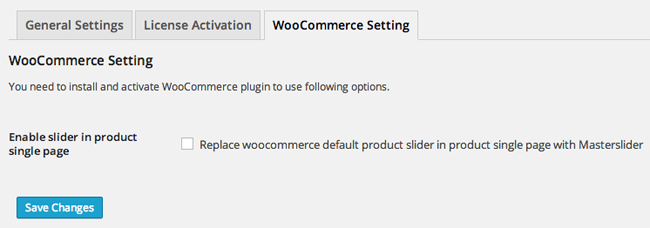
The last option in the settings page lets you replace the default WooCommerce product slider with Master Slider.

As you can see, the main setting area does not have any essential settings that you need to configure before using the plugin.
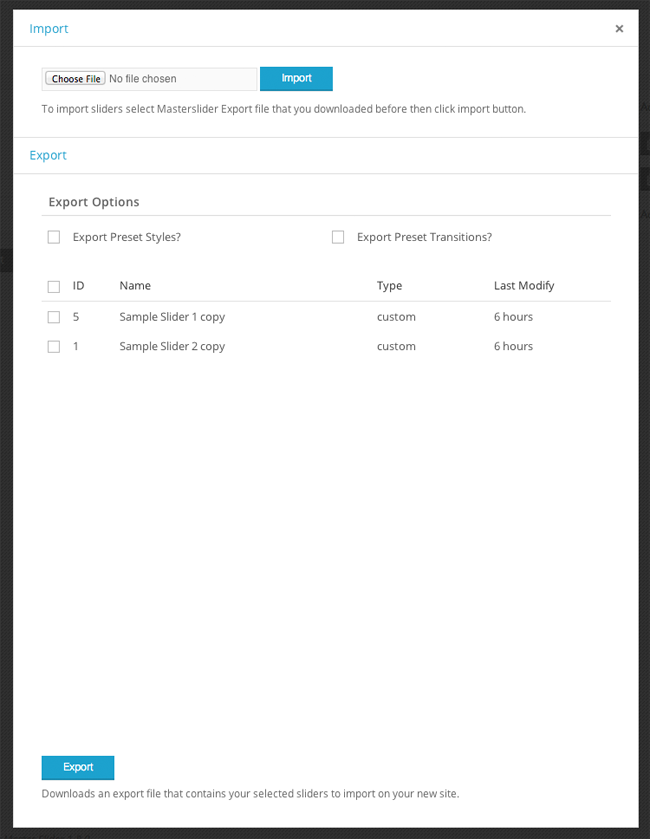
You may have noticed a lack of import and export functionality in the settings area. Thankfully, the plugin does have great support for this. The import and export option can be found through the main slides page, not the settings area. You can export preset styles, preset transitions, and any slides you have created.

Creating a Slide with Master Slider
The “Master Slider” page lists all of the slides you have created. Of course, this page will be blank when you first visit it.

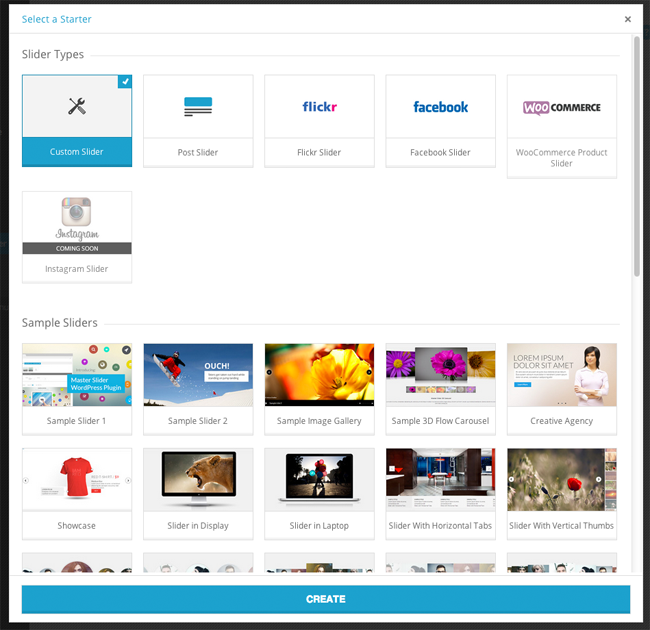
Clicking on the “Create New Slider” button will bring up an overlay with five slider options: Custom Slider, Post Slider, Flickr Slider, Facebook Slider, and WooCommerce Product Slider. An Instagram Slider is currently in the works too.
Thirty four sample sliders are also available. These sliders show off what Master Slider can do and will give you inspiration for your own slides.

The custom slider option will start you off with a blank canvas. You can then customise your slider as you see fit.

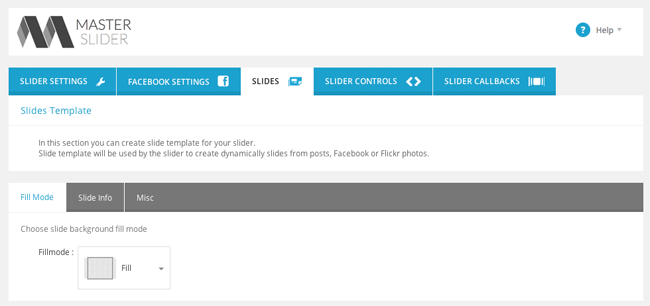
There are slight variations in the other slider options. For example, the Facebook Slider has an additional tab for you to select what Facebook photo album you use.

I believe the best way to get started with Master Slider is to choose from one of the thirty four sample sliders that are available. Try out a few of them to help you get a feel for the plugin and see what you can do with it.
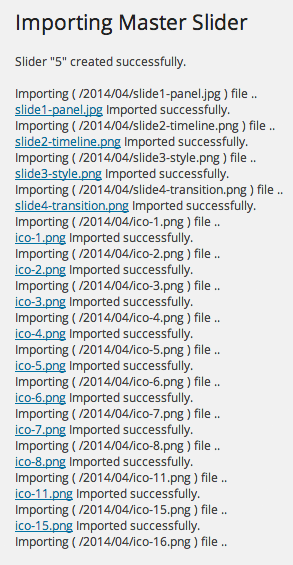
When you choose a sample slider, Master Slider will import all the necessary images for the slider. You can then customise the slider as you see fit.

While the plugin settings area is very limited, the number of configuration options that are available for each slide is impressive. There are four main areas: Slider Settings, Slides, Slider Controls, and Slider Callbacks.
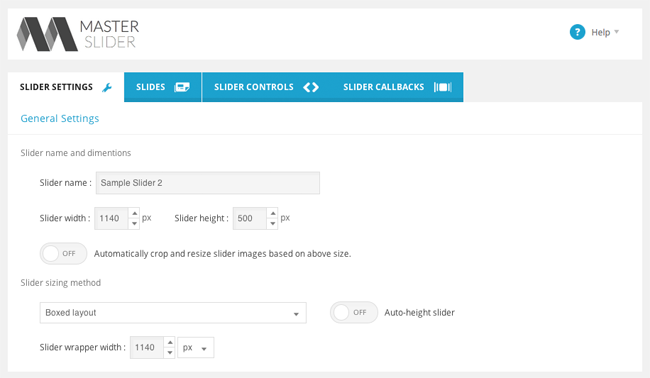
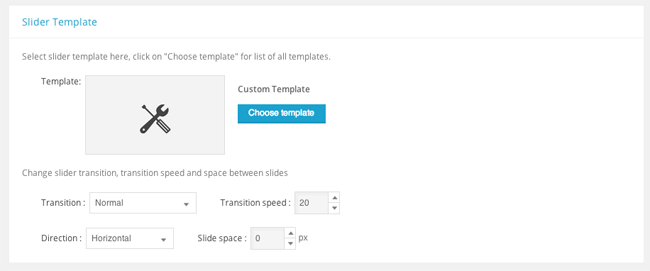
The settings tab has four main sections: General, Slider Template, Slider Navigation, and Slider Appearance.
In the general section, you can change the name of your slider, define its exact width and height, and choose whether slide images are expanded to fit the exact slider dimensions.

Eleven types of transitions can be chosen for your template. You can change the speed of any transition you choose. You can also choose whether slide transitions are made horizontally or vertically.

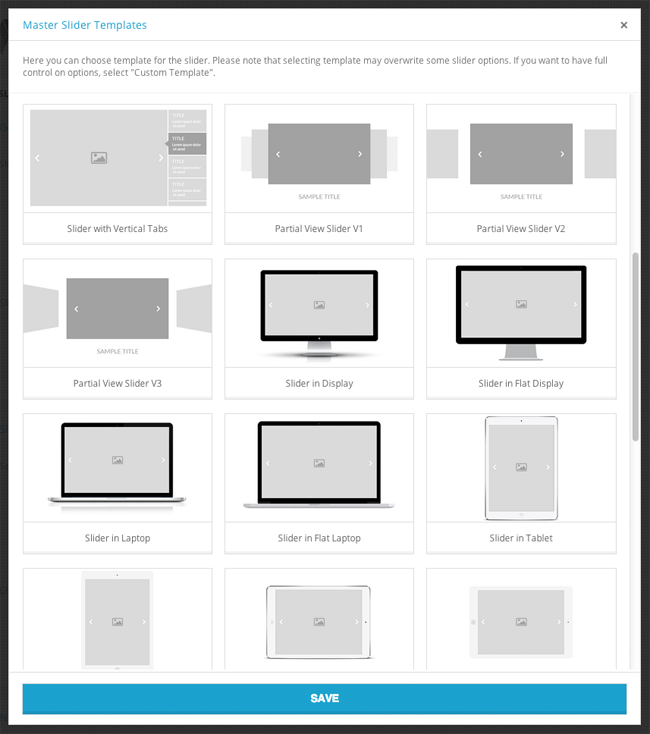
A total of thirty two templates are available. This gives you a lot of control over what kind of layout your style uses. You can place thumbnails in a number of different positions. You can also choose from full page sliders and smaller sliders that are placed in the centre of your page.

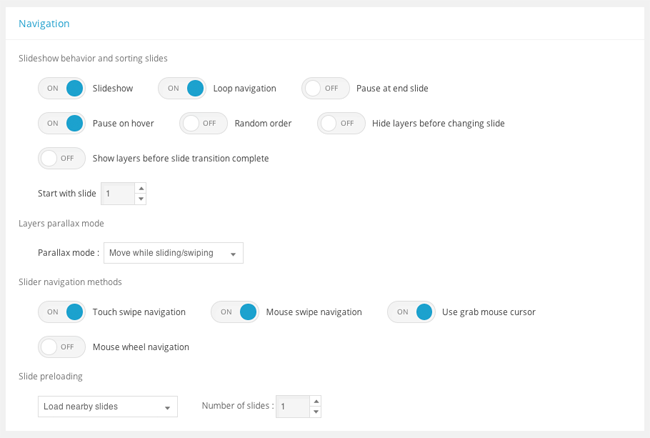
The behaviour of slides can be controlled via the slider navigation setting area. You can loop your navigation menu so that the first slides are displayed at the end of your slide list; thus creating a never ending list of slides. You can also pause your slide when you hover over it with your mouse, or when you get to the end of your slides.
Other features, such as touch and mouse swipe navigation, can be disabled from this area.

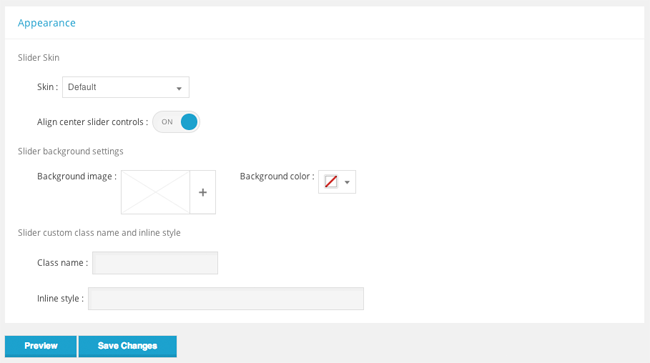
Twelve different skins are available for your slider. You can also change the background colour or choose a background image. A CSS class can be linked if you want to style your slides even further.

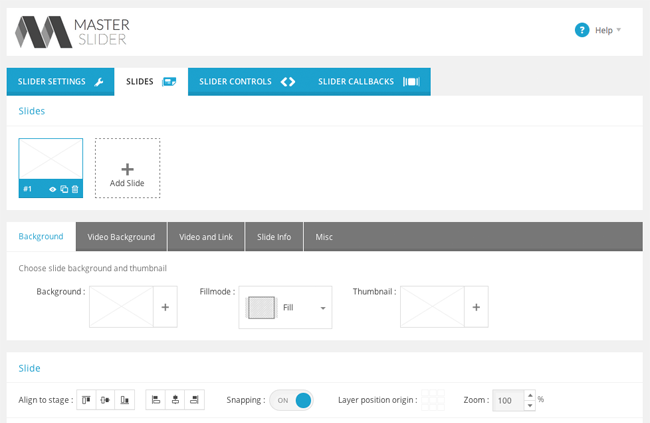
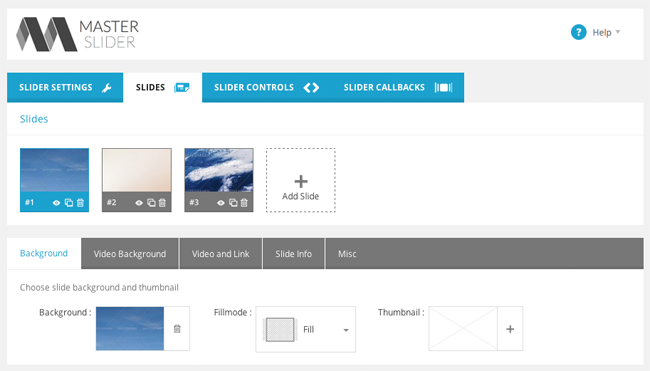
In a lot of slider plugins, you simply upload a series of images and the plugin displays them all in the same way. Master Slider is different. Each slide can be configured uniquely.
You can select a colour background, image background, or a video background. Slides can also be linked and you can write a description about a slide underneath. Individual slides can also be styled by declaring a corresponding CSS class.

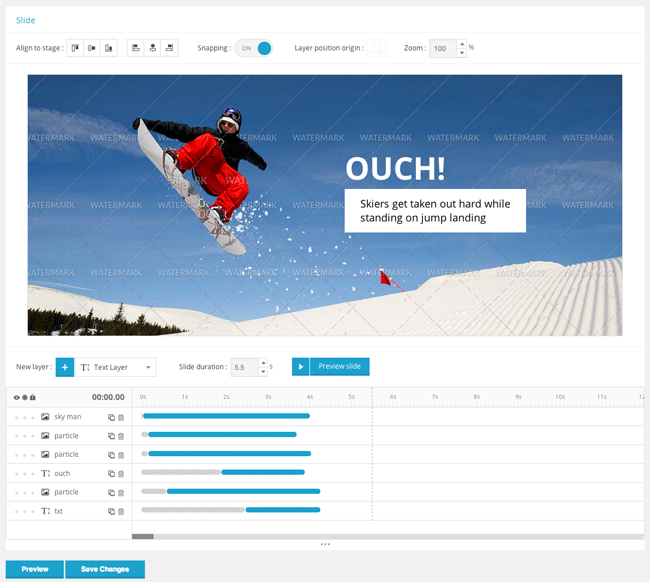
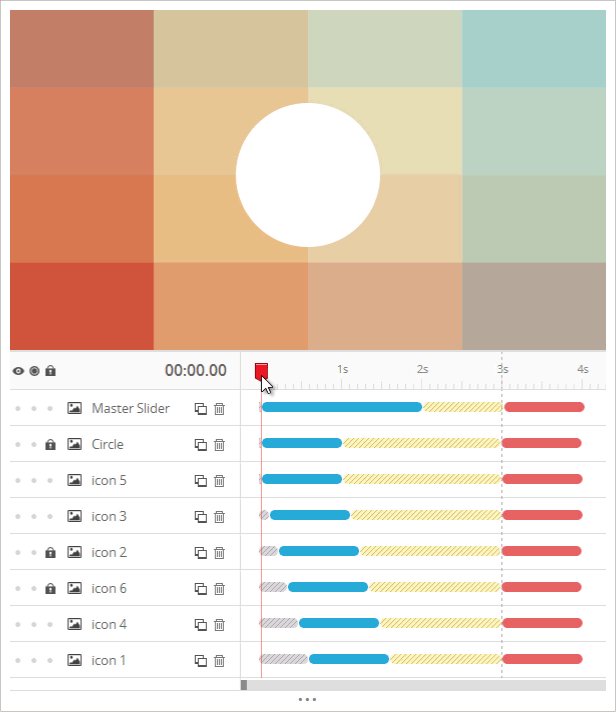
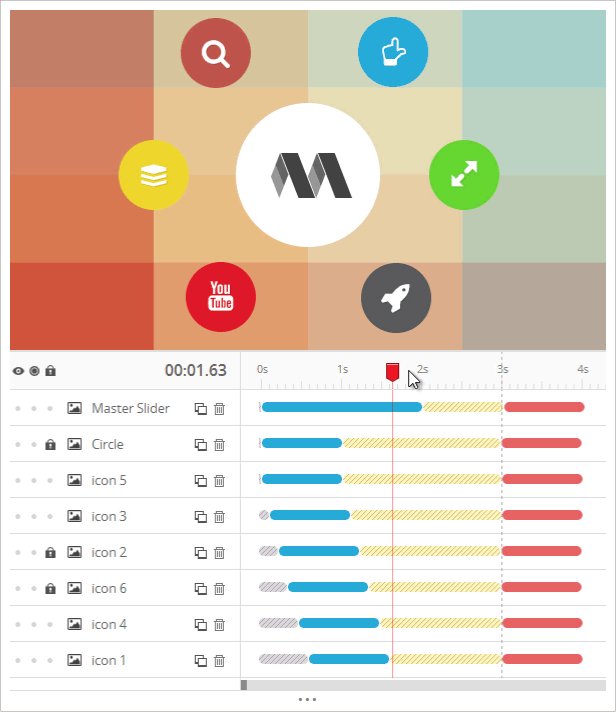
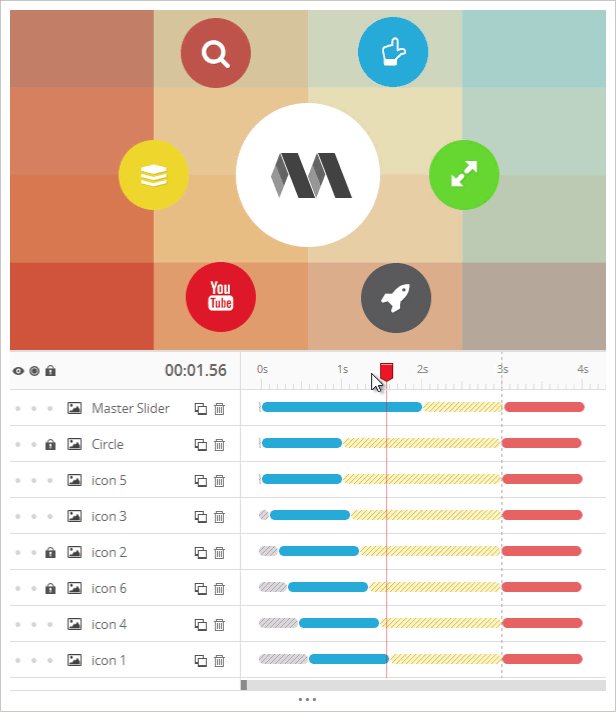
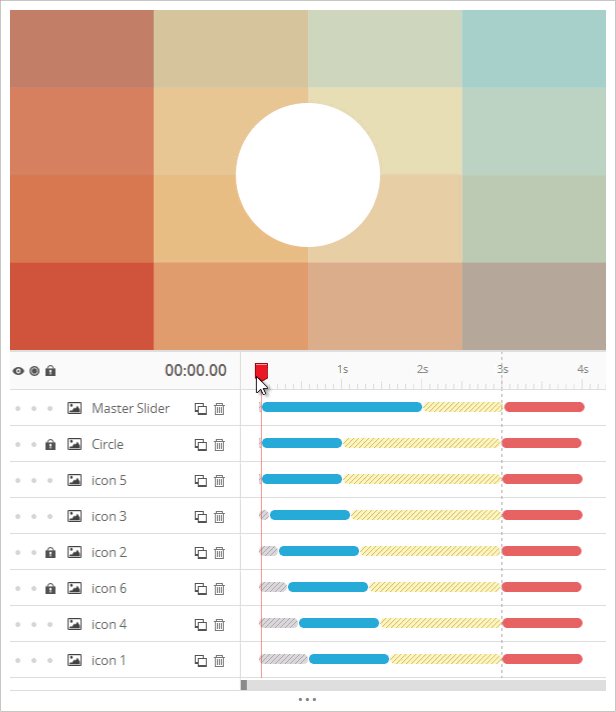
Slides are developed in a similar way to a movie. You can create new text, image, and video layers, and then move them into the correct part of the slide. The alignment and position of layers can be changed easily. There is also a zoom option.

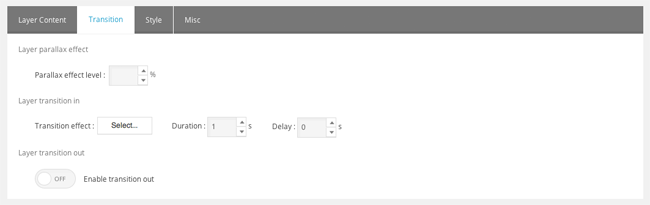
Each layer can be customised further. You can select the layer image and how it is styled using CSS. You can also change the layer parallax effect level and the duration of the transitions.

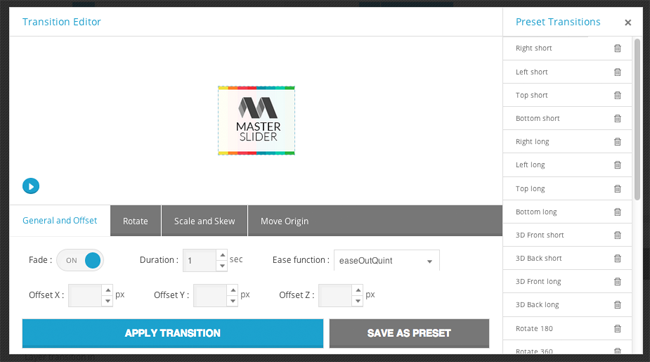
The number of transition effects available is overwhelming. There are a total of twenty six transition effects listed down the right hand side of the transition editor.
The position, rotation, scale, and skew, can all be customised. These settings can be applied as a transition and saved as a preset.

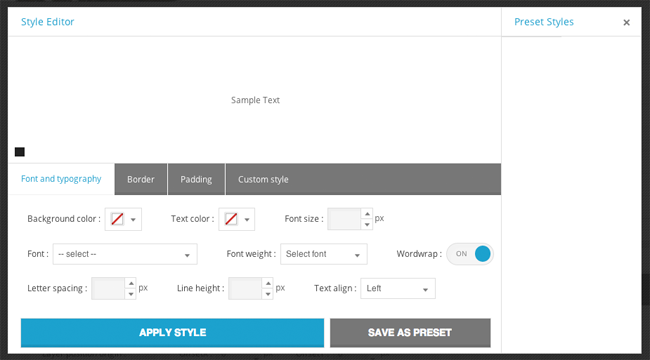
A style editor is also available for each layer. Fonts, borders, and padding, can be modified. Alternatively, you can use the CSS box to enter your own custom styling.

The previewer lets you see the current state of your slide. It is a good way to see your slide in action and make sure you have configured it the way you want.

Check out the video below to see a tutorial on how you can build beautiful sliders with layers.
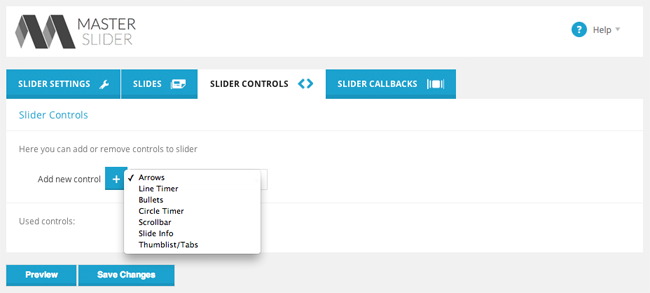
Seven types of slider control are available including arrows, bullets, and a scrollbar.

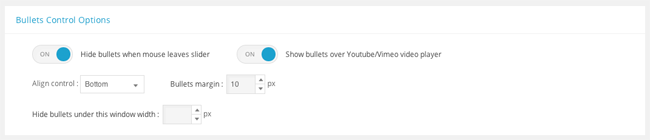
You can customise each type of control. For example, with bullet control, you can align the controls to the top or bottom of your slides. Bullets can also be displayed over your videos.

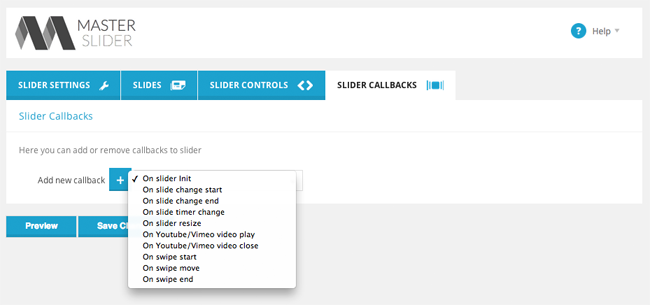
Ten callbacks are also available for your slider. This is useful for developers who want to customise the way Master Slider works.

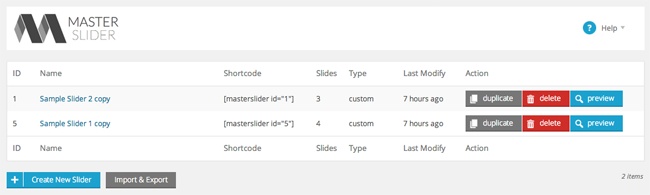
Once you have created some slides, they will be listed in the main slides page. The slides list advises you the type of slider that is being used and the number of slides that the slider contains. Buttons are available for duplicating, deleting, and previewing your slider.

As you can see above, the slides list also displays a shortcode for each slide. All you have to do is copy this shortcode into your post or page and it will be added to your content area.
At the moment, there is no Master Slider icon in the post editor that lets you quickly insert sliders into articles. Therefore, you will need to take a note of the shortcode for the slide you want to add.
Master Slider can also be inserted into WordPress theme templates. I was initially unable to find any information on this on the Master Slider website, or on CodeCanyon. They later pointed me towards the online documentation that shows you this code:
<?php masterslider ( $slider_id ); ?>
Alternatively, you can use this code:
<?php echo get_masterslider ( $slider_id ); ?>
Some Examples of What Master Slider Can Do
Master Slider is a flexible slider solution that can be used in a number of different ways. You can see some examples of Master Slider in the screenshots below.
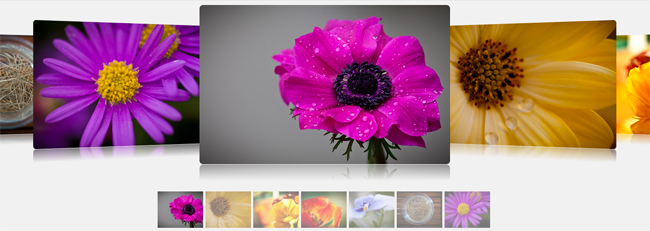
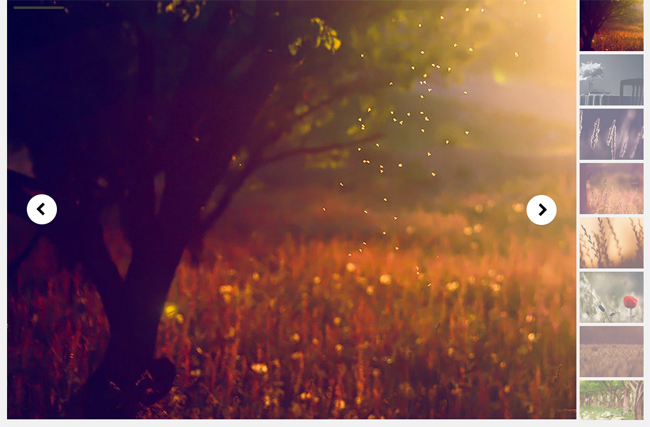
The 3D Flow Carousel option is a great choice for displaying a gallery of photographs or product images.

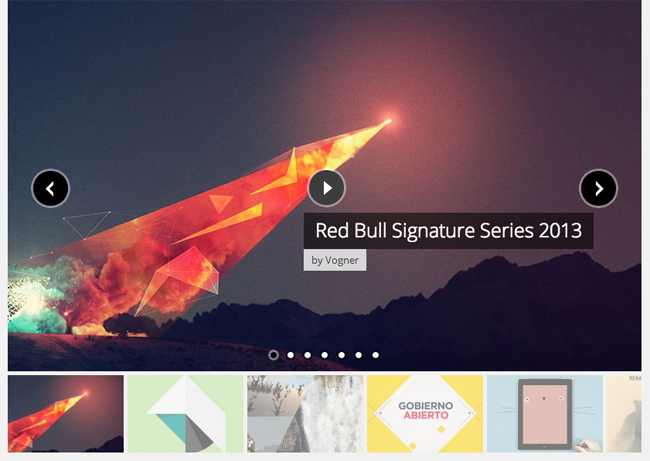
The large full width sliders that are displayed on home pages can also be created. This type of slider is particularly popular with businesses.

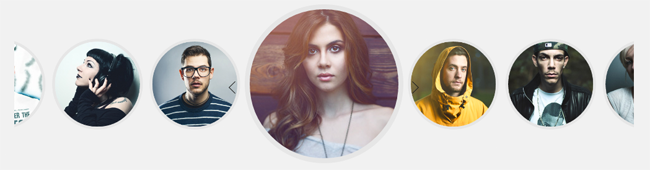
Carousels can be used in a number of ways. The example below shows what could be created for a staff information page. In total, there are six staff carousel templates to choose from.

Thumbnails can be placed at the top of your slides, at the bottom, or at the sides.

The example below shows how how Master Slider can be used to handle a video slideshow.

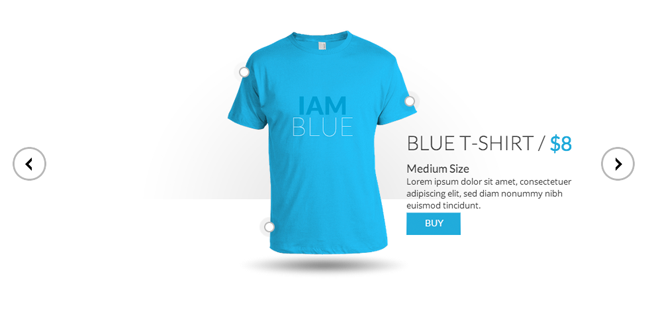
Master Slider can also integrate with WooCommerce and display your products to customers in a beautiful slideshow.

Check out the demo area of Master slider to see how the plugin works and view more examples of what it can achieve.
Pricing
A license for Master Slider retails at only $28 on CodeCanyon. A jQuery version is also available for $15.
Your license features video tutorials, lifetime updates, and lifetime support. The plugin was released last month, however it has been updated every week. Having spoke to the developers, I believe they will be developing the plugin even more over the coming months.

Final Thoughts
I was thoroughly impressed with what Master Slider could do. The included slider samples really help you set up your first few slides. I can see why they included this feature as without it, the process of creating your first slider may have been a little daunting.
It seems simple enough that anyone can just upload a few images or videos and create a professional looking slider or gallery. However, there is abundance of configuration options for those of you who do want to customise your sliders further.
Its list of features is impressive, but I have not touched upon all of the features of Master Slider.
Here is their official list:
- Responsive
- Touch Swipe Navigation
- Animated Layers
- Six Interactive Transitions
- Hotspots
- Thumbnails and Tabs
- Smart Preloading
- 25+ Starter Templates
- Video Support
- Flickr Plugin
- Cross Browser
- Fullscreen Option
- Fully Customizable
- SEO Friendly
- Hardware Accelerated Transitions
- Autoheight Slider
- Fullwidth and Boxed Layout
- HD Background Videos
- Layer Hide Transition
- Loop Sliding
- Smart Mememory Managment
- First Slide
- Autoplay
- Links
- Multiple Instances
- Instant Initialization
- Powerful API
- Detailed Documentation
- Free Updates
- Free Lifetime Support
- Flexible
- Lightbox
- Shuffle
Master Slider can also be added as a module of the Visual Composer drag and drop builder plugin. This is great news for anyone who uses Visual Composer to style their content area.
To find out more about Master Slider, please visit their official website. I also encourage you to contact them with any questions you have regarding the plugin, before you click buy.
Thanks for reading,
Kevin

