Google Maps is one of my favourite online services. One of the reasons it has become so successful is because of how developers can integrate Google Maps into their own projects. I see Google Maps used every day in mobile apps and website contact forms.
10Web have created a fantastic WordPress Google maps plugin called Google Maps WD.
Google Maps WD is a responsive solution that looks great on desktops, tablets, and smartphones. It can be used to display maps on your websites that shows markers, locations, highlighting, and more.
The plugin has support for all styles of maps including road, traffic, satellite, terrain, and hybrid.
You will be pleased to hear that the plugin is free to download, however a pro version is available for those of you who want additional features.
Let’s look at how Google Maps WD works and how you can use it to display maps on your website.
Setting Up Google Maps WD
Once you have activated Google Maps WD, a quick installation wizard page will appear that will take you through the basic settings of the plugin.

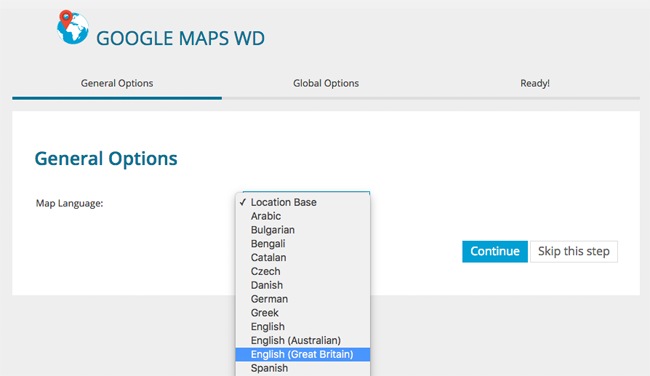
In the first step you can define the language that will be used for your maps.

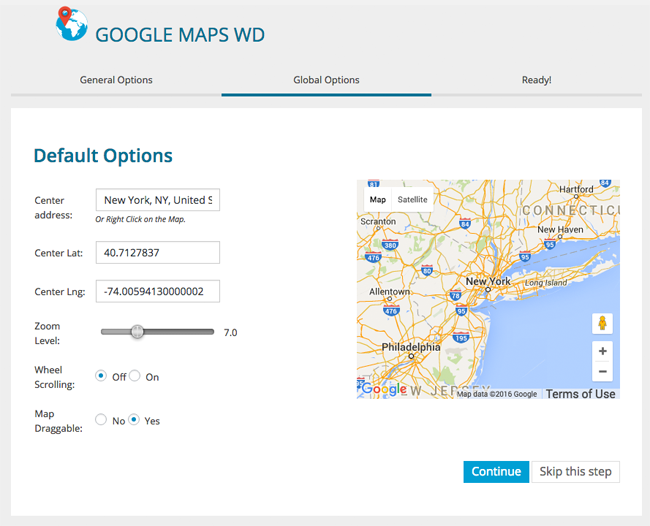
In the next step you define the default options for your maps. You can centre the address and state the latitude and longitude.
The zoom level allows you to specify how close the map is on your location. Wheel dragging can be enabled and map dragging can be disabled.

The setup wizard is really quick to complete, though I did wonder why the language selection field wasn’t placed on the same page as the map options.

Once you have completed the wizard, you will be taken to the main maps page.
Creating a Map with Google Maps WD
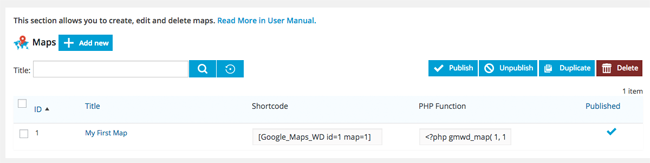
On the main maps page you will see a list of all of the maps you have created. Those of you who have used one of the many plugins from 10Web will be familiar with this interface.
There are options to publish, unpublish, duplicate, and delete maps. You can of course create a new map from this section and a useful search box is there for those of you who create lots of maps.
For each map you will see shortcode and PHP code to help you publish the map in posts, pages, WordPress post types, and WordPress theme templates.
A sample map is provided to help you get an understanding of how the plugin works.

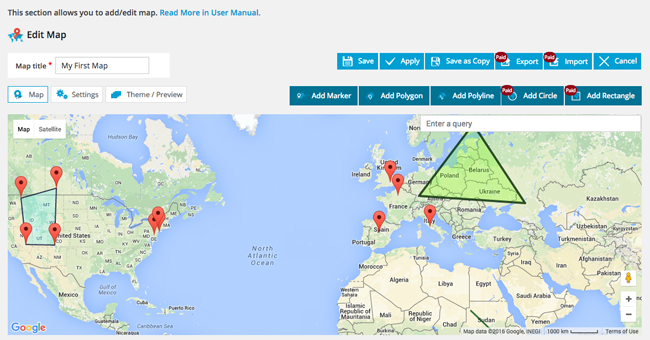
Creating your own map is simple once you know how it all works.
At the top right-hand side you will see options to save your map, apply changes, save the map as a copy, and cancel changes. Export and import functionality is restricted in the free version.
You can rename your map at any time and add markers, polygons, and polylines. Circles and rectangles can be added to maps if you upgrade to Google Maps WD Pro.

Adding things to your map is straight-forward.
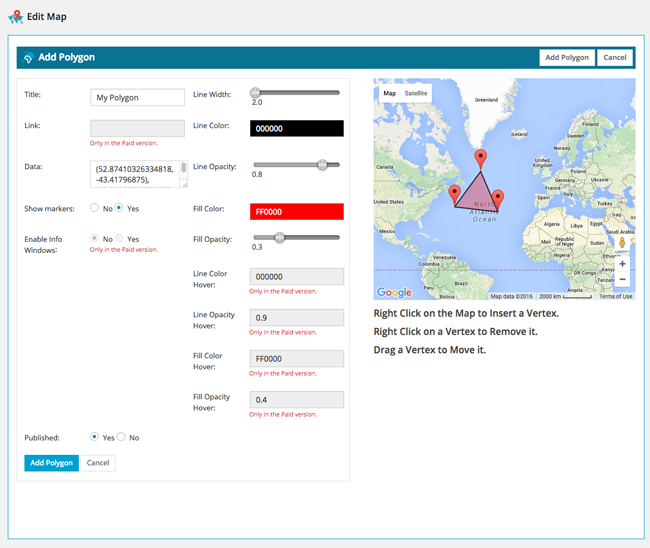
When you click to add something, such as a polygon, you are taken to a page in which you can draw the shape you want using your right-click button. Styling can be defined in this area too. Again, some styling options are limited in the free version.

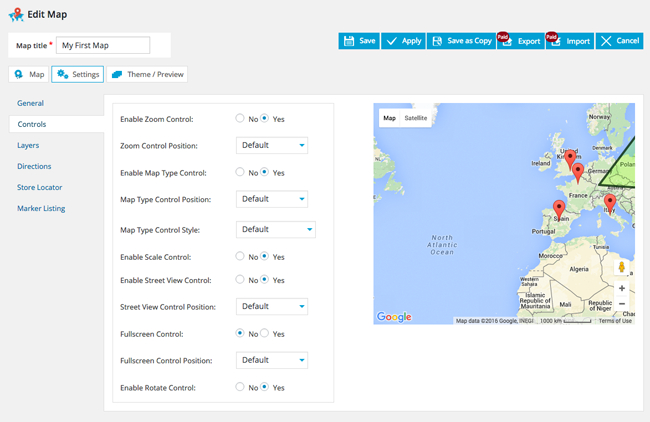
Clicking on the settings tab underneath the map title loads a settings area that is divided into six different sections: General, controls, layers, directions, store locator, and marker listing.
Every aspect of your map can be modified from this area. You can change the map type, its width and height, zoom levels, how controls are configured, and enable additional layers. You can also enable directions, a store locator, and marker listings.

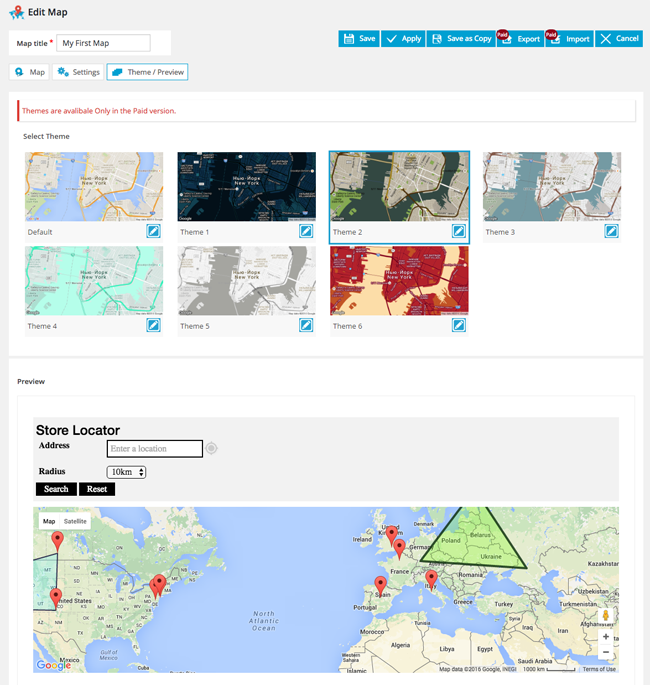
Several themes are available to those who upgrade to the pro version. This theme preview page also allows you to preview your map so that you can see exactly how it will look on your website.

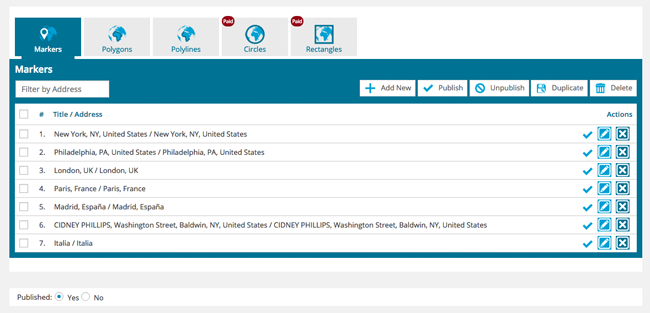
Underneath the main map you will see a list of all the markers, polygons, polylines, circles, and rectangles, that you have added. Each one can be unpublished, edited, duplicated, or deleted.

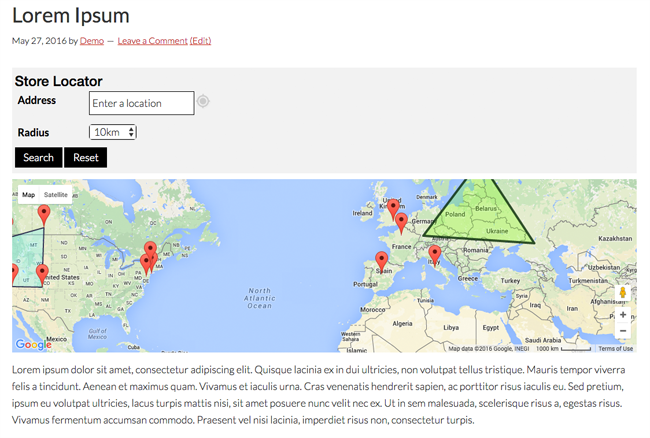
Once you are happy with your map you can insert it into your website easily using the map shortcode or PHP code.

I was really impressed with how Google Map WD works. I particularly liked the way that shapes and markers etc are added to maps. It’s a practical way of adding lots of information to a map.
Modifying Google Maps WD Settings
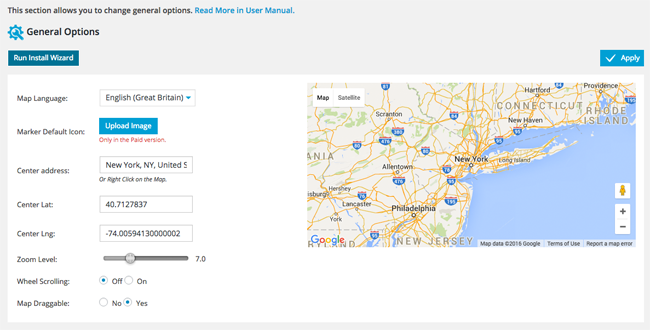
Most settings are handled through the map edit page, though there is a dedicated options page that hosts the same options that were listed in the installation wizard (you can also run the installation wizard again from this page).
The only addition to this page is the inclusion of the default market icon for pro users of the plugin.

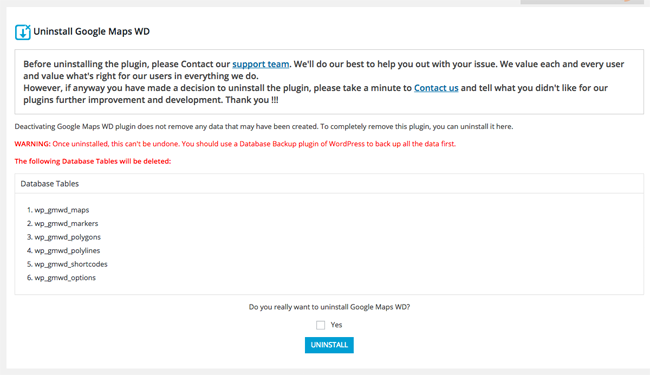
Another common feature of 10Web plugins is a page to help you uninstall the plugin correctly. This is a feature I love about their products as most WordPress plugins leave a lot of unwanted data in your database after you have deactivated it.
Using their uninstallation tool you can remove all the data that the plugin added to your website.

Additional menu items are displayed in the Google Maps WD admin menu for featured plugins and featured themes. These pages simply promote other products that 10Web have developed for the WordPress platform.
Google Maps WD Pro
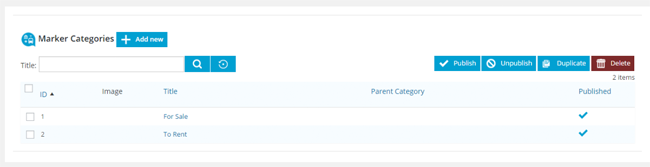
The pro version of Google Maps WD adds many additional features. This includes a marker icon builder, marker categories, over one hundred marker icons, directions, export and import functionality, and themes.

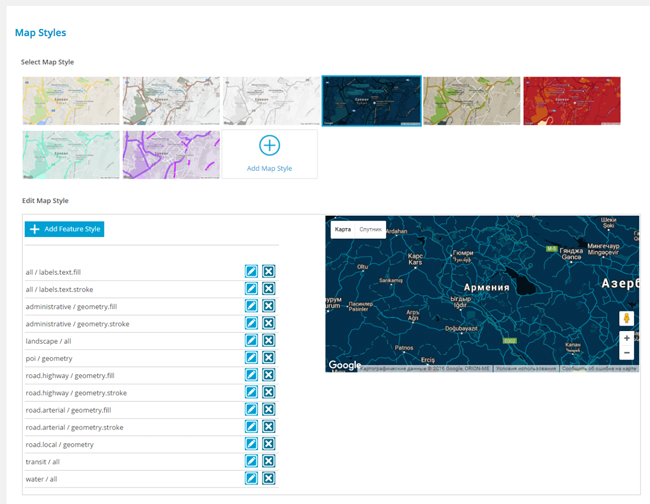
Google Maps WD Pro does not only unlock several new themes, it also allows you to add your own style.

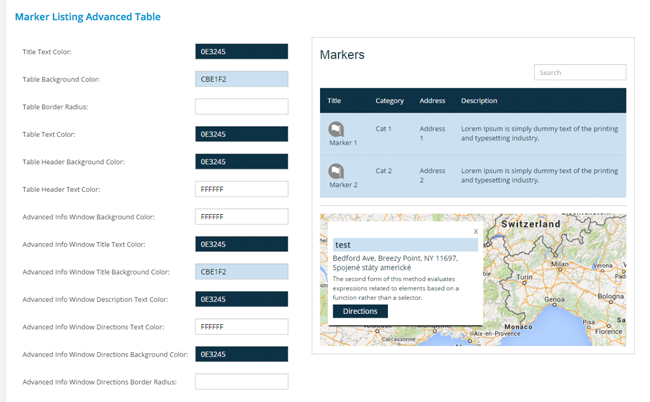
You can change the colour scheme for directions, the store locator, and marker listing tables. Colours, widths, heights, margins, and more, can be modified.

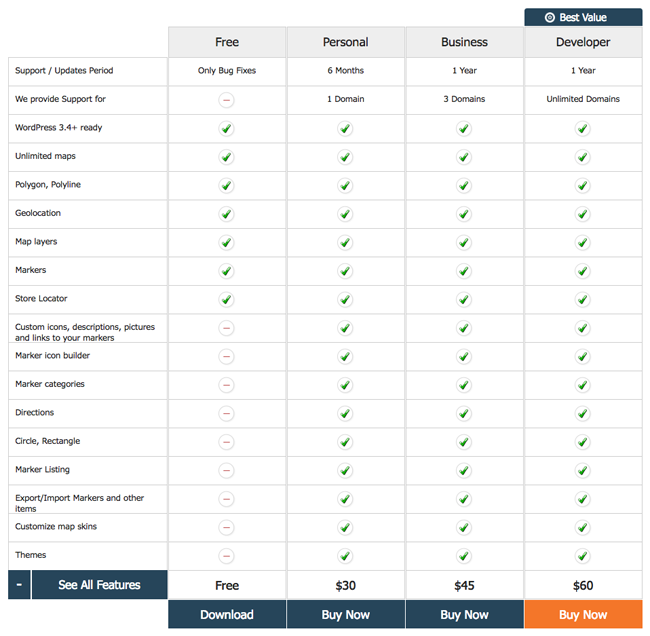
Three different licenses are available for Google Maps WD Pro.
The personal license retails at $30 and offers support and priority updates for one website for six months. The business license costs $45 and increases support and updates to three websites for one year. The developer licence that costs $60 increases support to an unlimited number of domains.

If you prefer, you can gain access to the premium version of all nineteen 10Web WordPress plugins from only $100.
Final Thoughts
Google Maps WD is a great way of displaying points of interest and directions on an embedded map. It is incredibly easy to use and it looks great on any device.
I encourage you to check out the demo of the plugin to see it in action as it showcases how you can use the plugin on your website.
The free version of Google Maps WD can be installed directly via your WordPress admin area. Be sure to give it a try. If you decide to use it on your website, take a closer look at the pro version as it unlocks many more features.
Thanks for reading.
Kevin

