The WordPress block editor officially became the default editor of WordPress when WordPress 5.0 was released on 6 December 2018.
It is a user-friendly drag and drop editor that lets you easily create custom layouts and style your content.

The block editor is also known as Gutenberg and before it was built into the WordPress core, website owners had been testing and using the block editor since 2017 using the Gutenberg WordPress plugin.
It is now three years since the block editor was first launched and a year and a half since it was made the official editor of WordPress, yet millions of website owners like myself continue to use the old default editor.
Is it time for me and others to migrate to the WordPress block editor?
Let’s find out.
A Simple Page Builder That is Easy to Use
I have tested the vast majority of free and premium WordPress page builders on the market.
Several solutions have been used on my own website projects, whilst others I have tested primarily for reviews and comparison articles on this blog and on websites such as WinningWP and aThemes.
This has given me a good understanding of what page building solutions are available online.
So where does the WordPress block editor stand?
Is it the best?
As is common when discussing WordPress solutions, the answer is “It depends”.

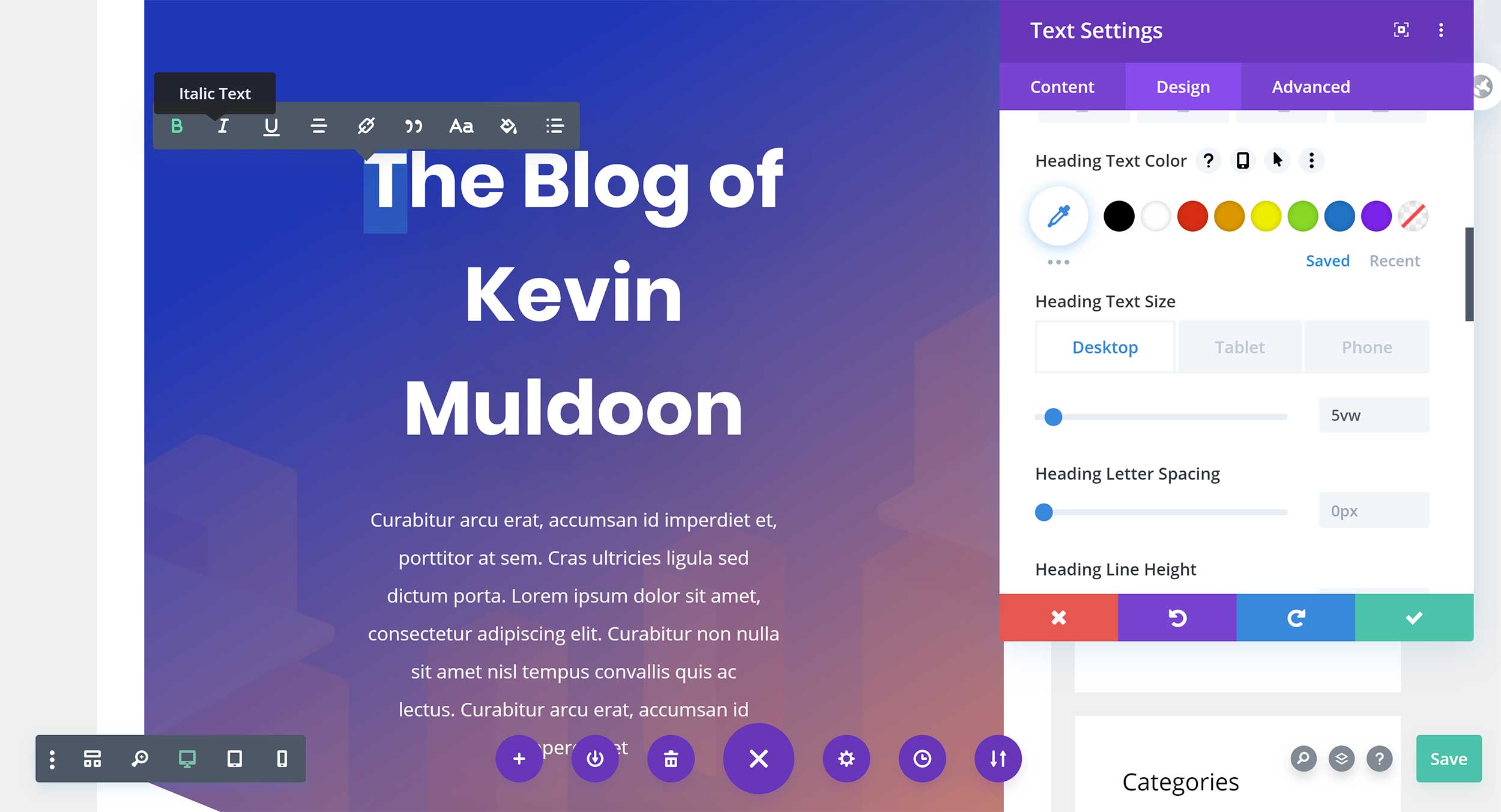
For most people, the WordPress block editor is too basic to be considered the best solution as it lacks the advanced features found in products such as Divi and Elementor.
There are no pre-made templates and you cannot save layouts to a template library and re-use them later (you can save blocks though). Each content block only has a few options too. This is in stark contrast to other page builders, where there are normally hundreds of options to help you style each block and make it unique.
Despite all of this, I have a lot of love for the WordPress block editor as it has a great variety of content blocks and is easy to use. Additionally, as it is built into the WordPress core, you know that the block editor is going to be supported for many years.
The developers of WordPress have clearly made usability a higher priority than customisation. So whilst you are limited with what you can do with the block editor, the user-interface is less bloated. This has allowed them to create a fast-loading page builder that is a joy to use.
Whilst not great for complex layouts, the block editor is perfect for making simple styling changes to posts and pages. I have found myself adding more colour to my articles because the process is so straightforward.

Those of you who have read my article “The Ultimate List of WordPress Gutenberg Block Plugins & Addons” will also know that there are hundreds of plugin extensions that extend the functionality of the editor.
Using third-party WordPress plugins, you can add hundreds of new content blocks, new styling options, more configuration options and more.
There is no doubt that the WordPress block editor is a simple page building solution, but it is easy to use and easy to format text and add colour to your content. The ability to extend it further with third-party plugins is the icing on the cake.
The Joy of the Classic Editor
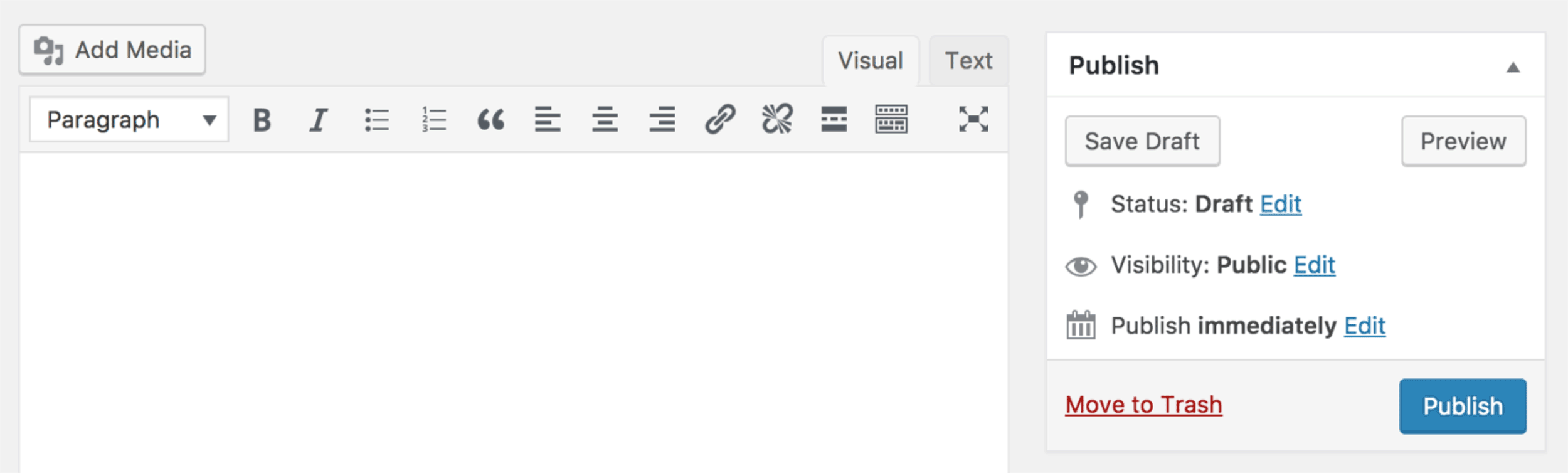
The WordPress visual editor is a modified version of the TinyMCE text editor.
You can continue to use the WordPress visual editor by installing the Classic Editor WordPress plugin. This will restore the old What You See Is What You Get (WYSIWYG) interface.

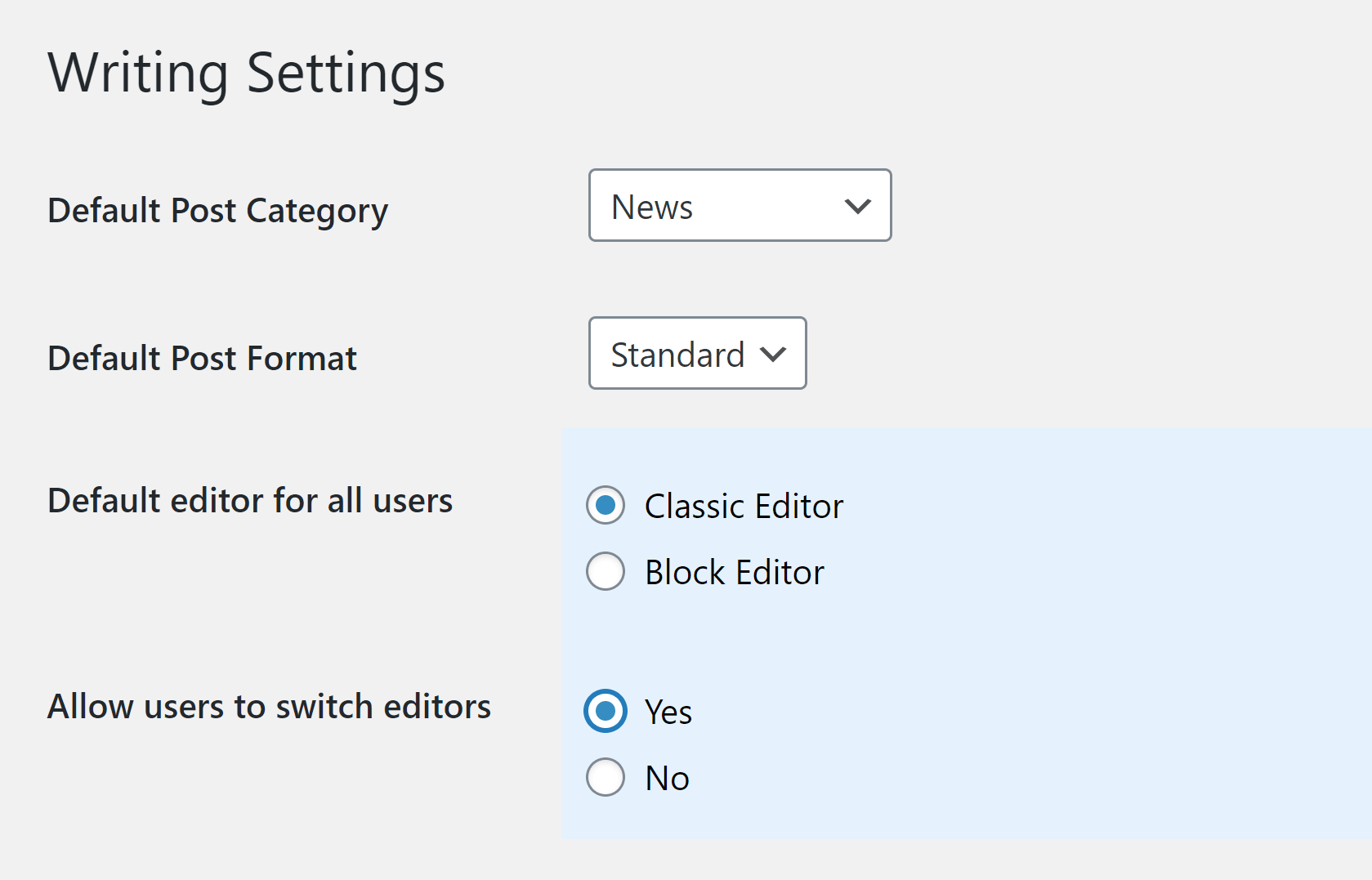
The Classic Editor WordPress plugin adds two new settings to your WordPress writing settings page.
One allows you to define which editor is default and the other specifies whether users can switch editors.

WordPress have confirmed that they will support the Classic Editor WordPress plugin to at least 2022, but with third-party plugins such as Disable Gutenberg remaining popular, I have no doubt that there will be support for the old visual editor for many years more.
It should be no surprise that people still love the old editor.
WordPress users have been using various versions of the visual editor since the 2000s, so there was always going to be resistance to change as most website owners were happy to continue using the editor they knew and loved.
I am a perfect example of a website owner sticking to what they know.
I did not migrate to the new WordPress block editor, however I did not migrate to the visual editor when that was introduced either.
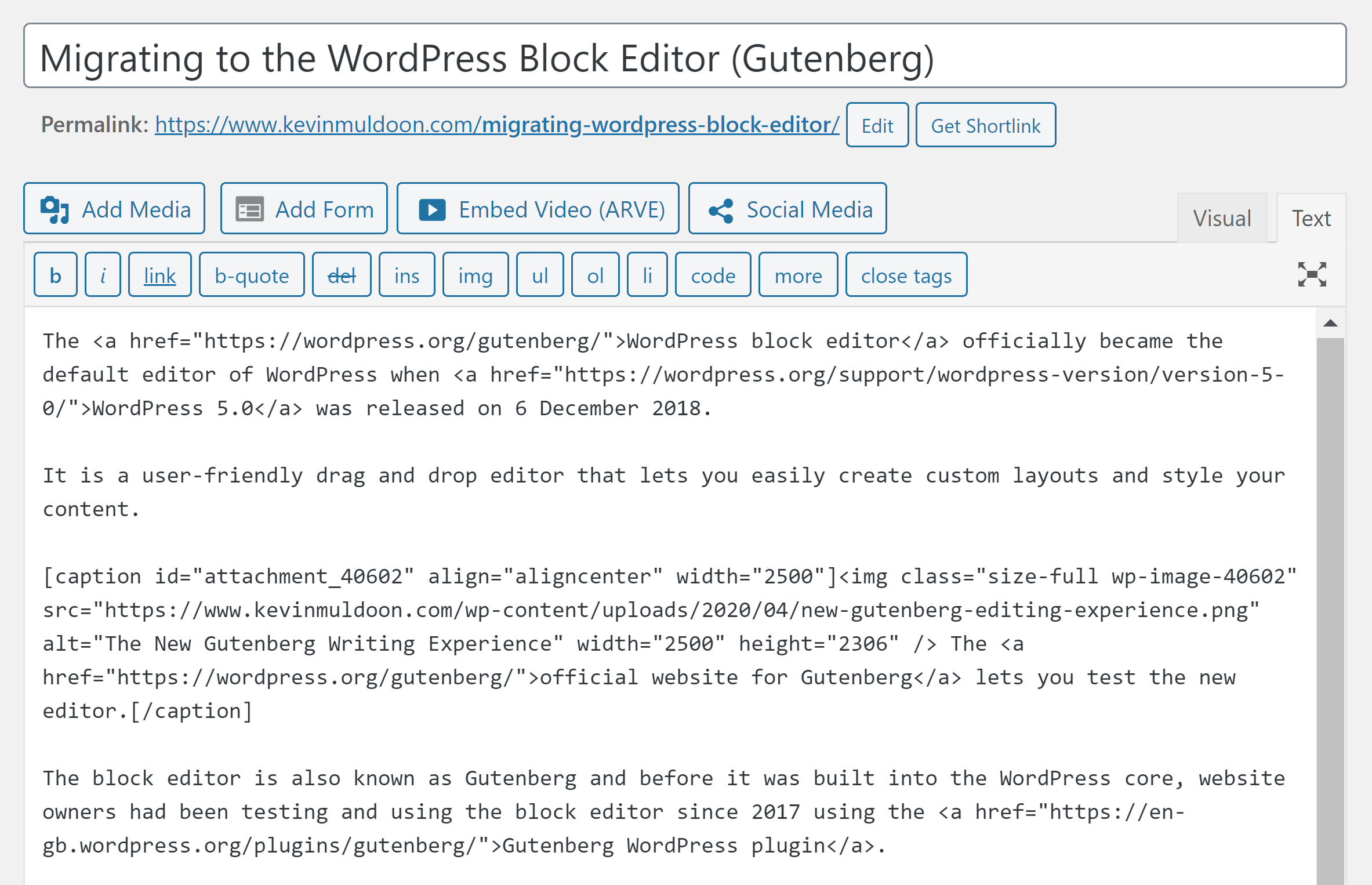
Instead, I continued to use the text editing mode as the old visual editor always introduced unwanted HTML code and formatting.
Some of you may think I am bonkers for continuing to write articles in this way as it means that all the HTML code is displayed, however I have always found it a practical way of writing articles as I can quickly correct any incorrect formatting.

So why does this old dinosaur still love writing articles in the classic editor instead of the new WordPress block editor?
One reason I have been hesistant to switch over to the new block editor is that it takes me longer to write articles as I spend more time tweaking formatting and adjusting images.
For example, in the old editor, if you define one image to assign left, centre or right, all future images will be pre-selected to that same option. In contrast, the block editor continues to assign each image to the left, therefore you need to manually change it each time.
Another major annoyance is that formatting is copied over.
For example, if I am quoting a news story in my article, all the colours, links and formatting are copied over when I copy and paste. This does not happen in the old text editor.
I realise this is by design and that other website owners would see this as a great feature, but 99% of the time, copying over all formatting becomes a major inconvenience for me as I need to remove it.
If you are writing a short article, these are minor inconveniences, but when you are writing long in-depth tutorials that are over 5,000 words long, it can be costly.
Migrating to the WordPress Block Editor
The first iterations of the Gutenberg block editor were a buggy mess that had a ton of usability issues. There was no compatibility for Gutenberg in WordPress plugins in the early days either.
Most of the initial problems with Gutenberg have thankfully been ironed out. It is a more refined solution today and there is great support for it in WordPress products.
If you have stayed away from the block editor because of your experience with it two years ago, I encourage you to revisit it. You will be pleasantly surprised with how it has evolved.
I have made the decision to migrate to the new editor too.
This will allow me to style my articles more effectively and my hope is that I will learn to write articles within the block editor faster by learning the shortcuts to shortcuts such as block duplication etc.
“You can’t fight progress. The best you can do is ignore it, until it finally takes your livelihood and self-respect away.” – Kurt Vonnegut
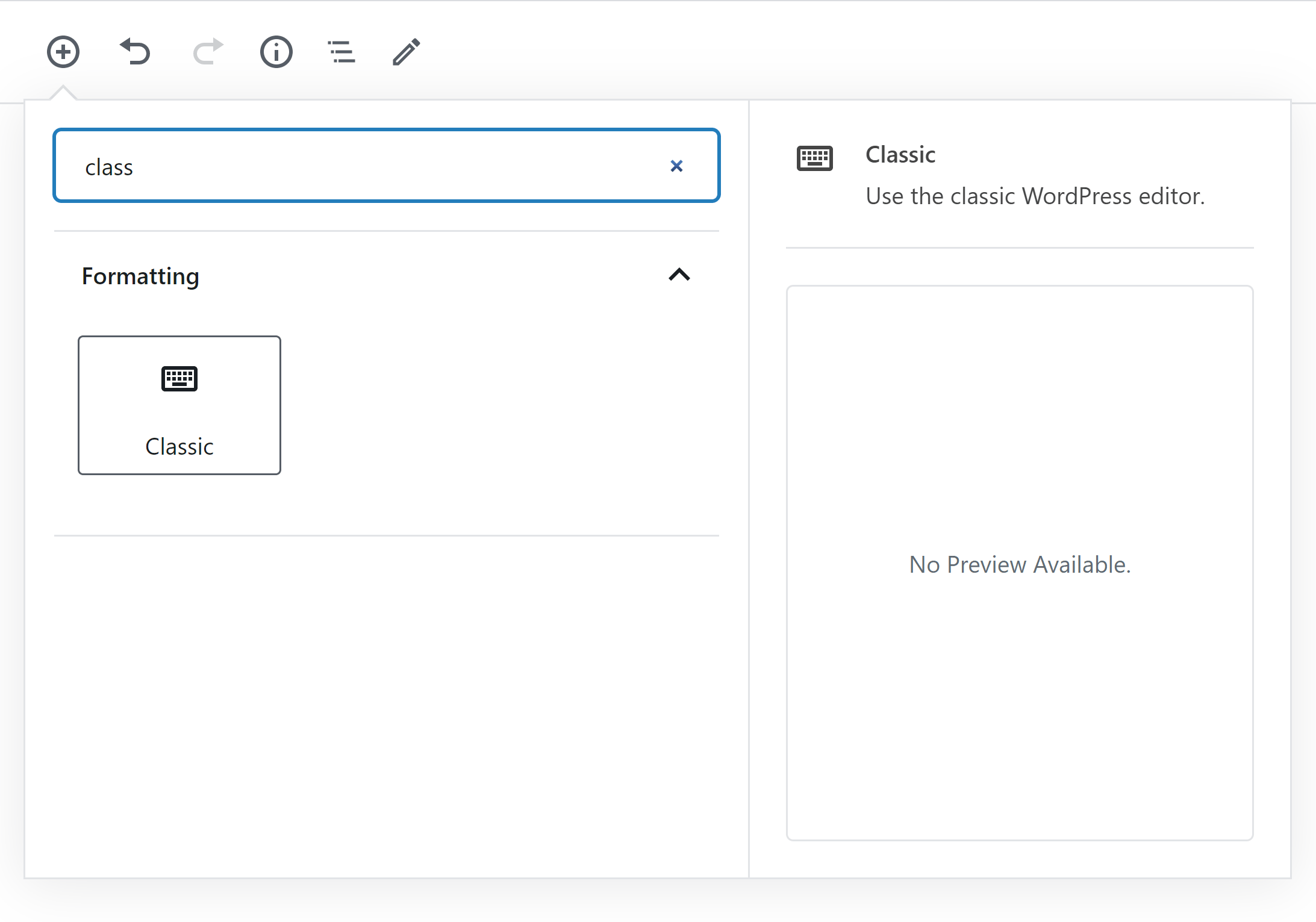
WordPress have eased the migration to the new block editor via the “Classic” block.

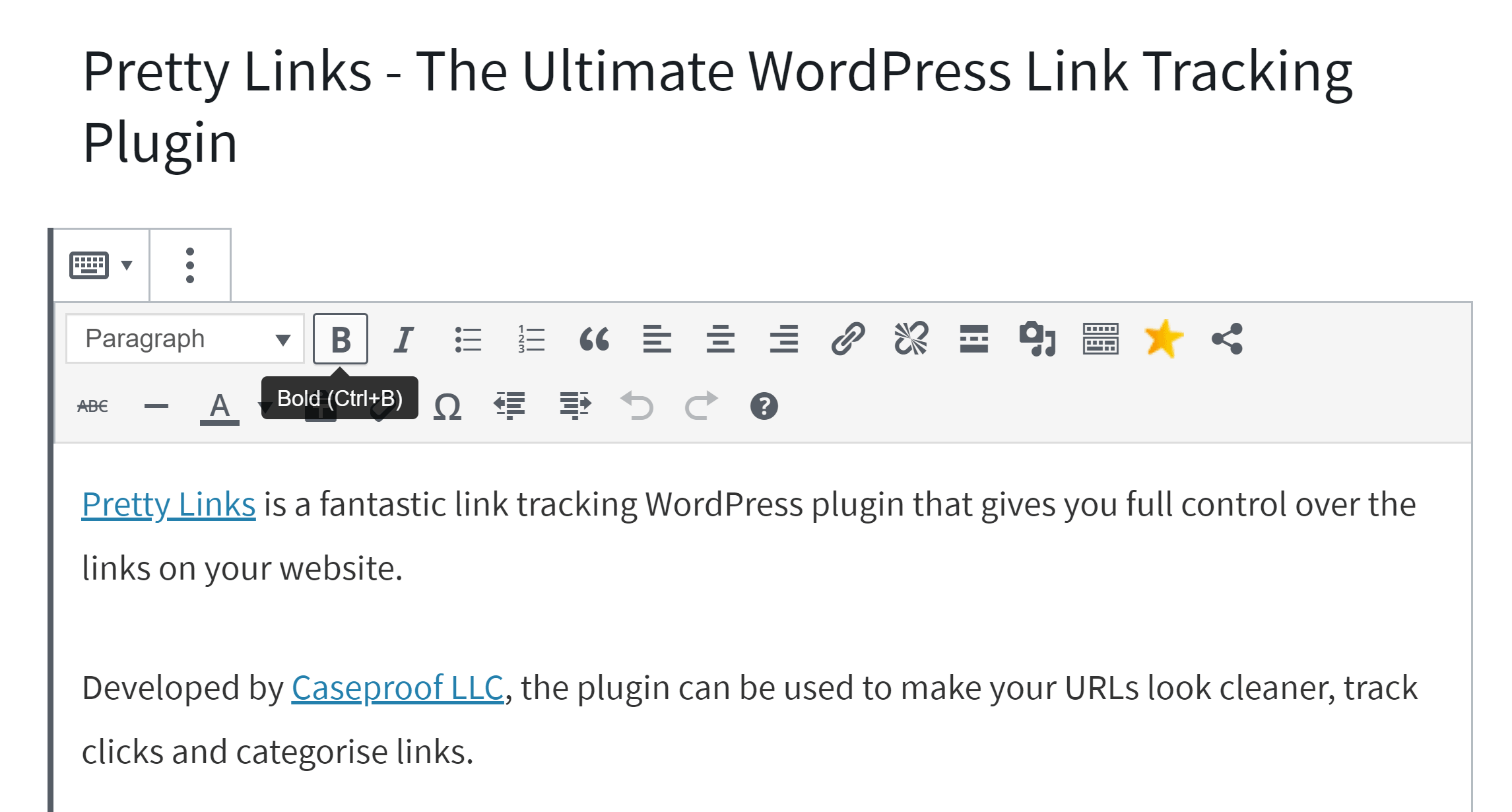
The classic block will ease the migration to the block editor for website owners like myself as it gives you access to same visual editor bar we used for many years.
It will surely help my transition to making the block editor my default editor.

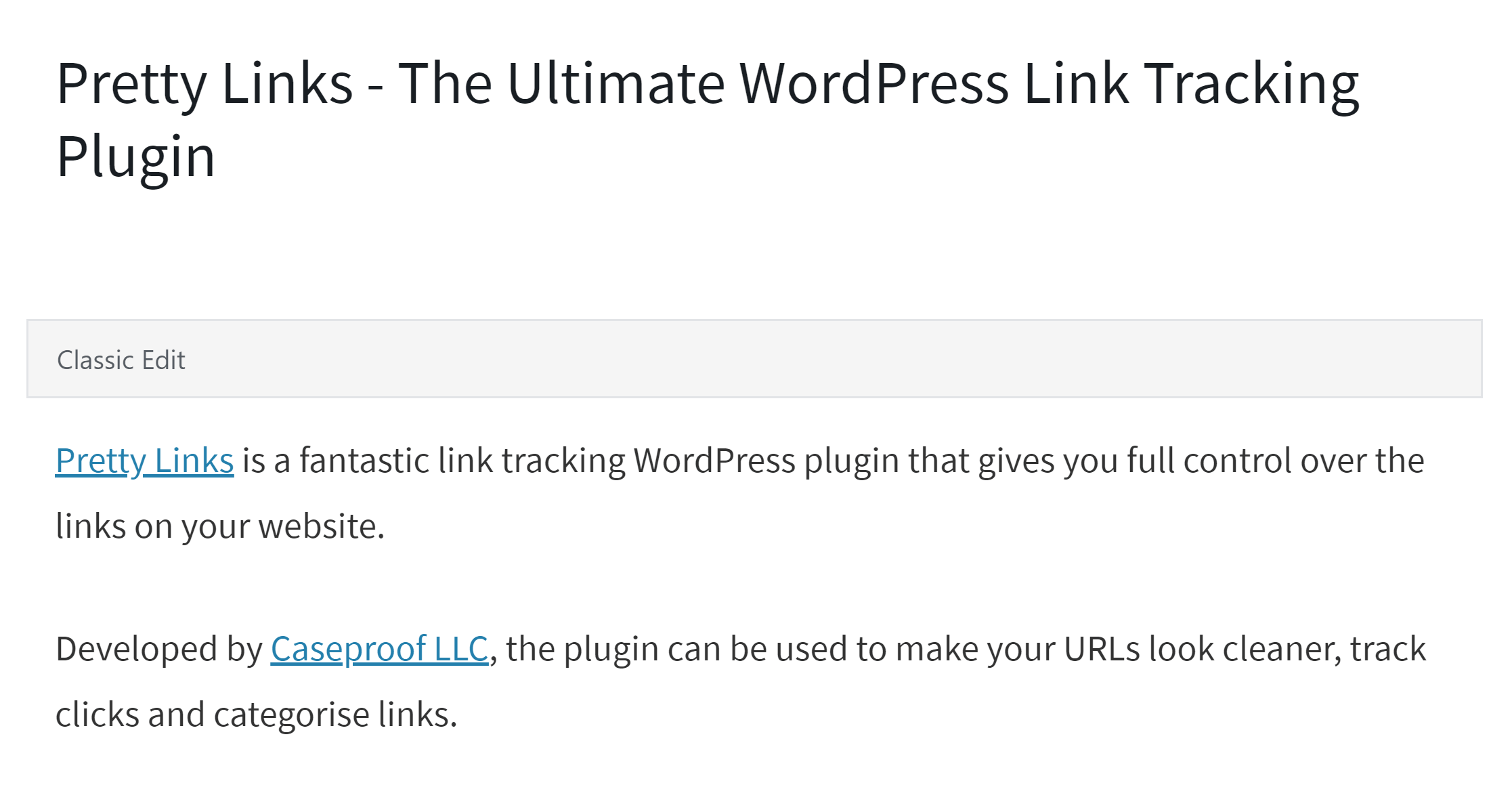
If you use the new block editor with any posts or pages that were originally created in the old editor, all content will be placed inside a classic block.
A “Classic Edit” message helps you see that all content is contained in a classic block.

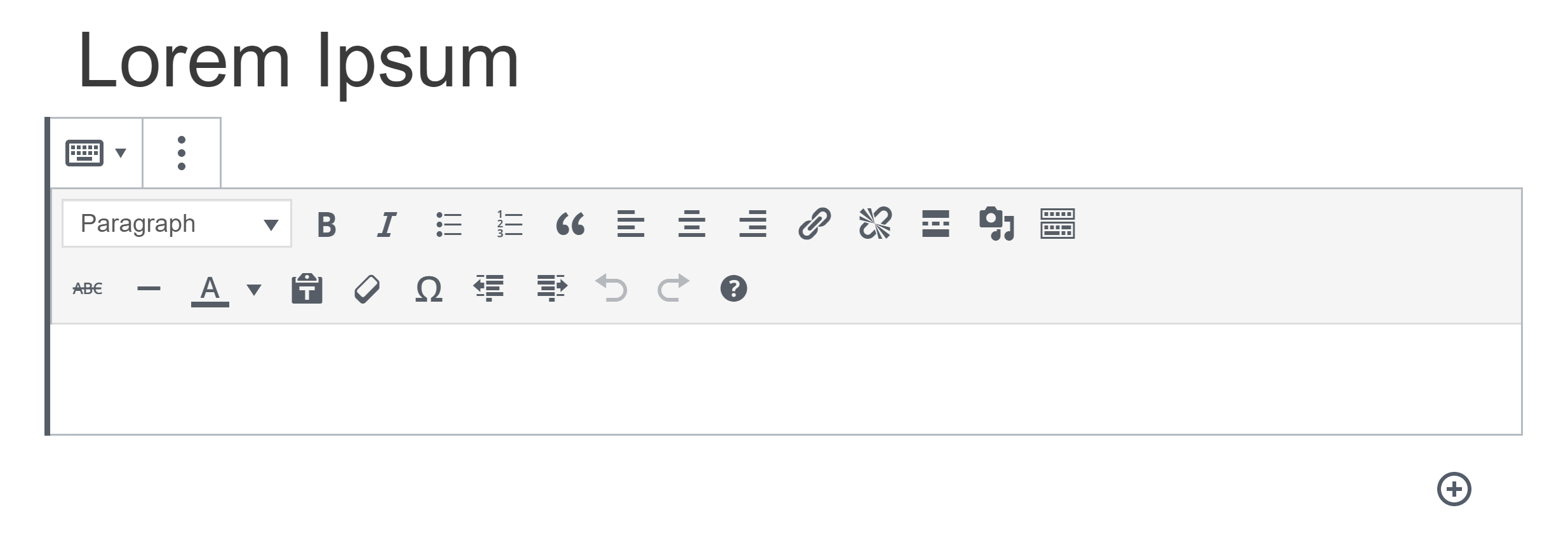
When you click on any part of your post or page, the formatting buttons will be displayed.
For quick changes, the classic block editor works well, however if you plan on making many changes, I still recommend installing the Classic Editor WordPress plugin.

The posts and pages you created in the old editor will continue to display properly, so there is no need to go back through old articles and make modifications.
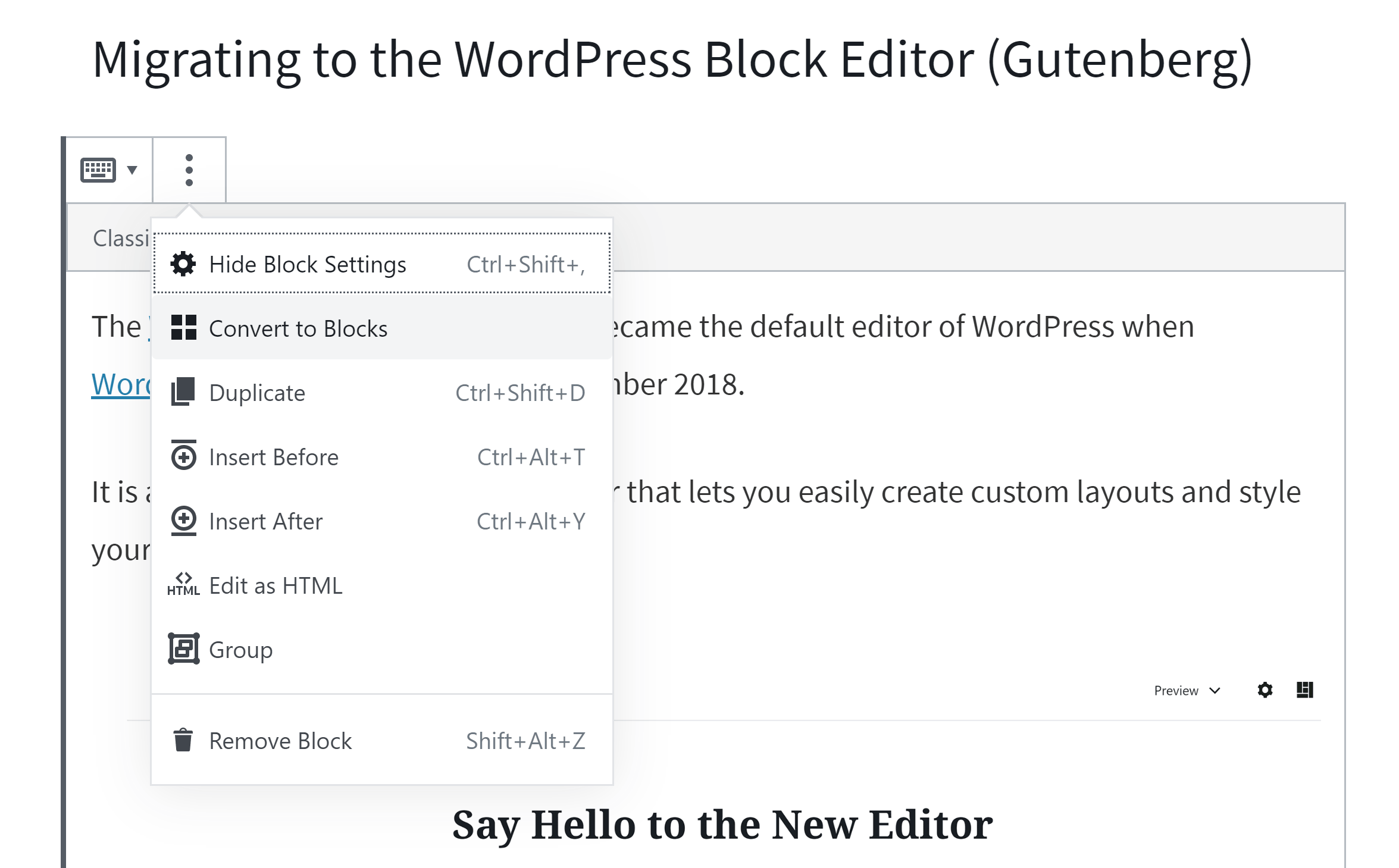
WordPress does, however, give you a way of converting older articles via the “Convert to Blocks” option.
Simply click on the three vertical dots at top of the classic block option to see this option.

The block conversion tool works great, however I have found that it still cannot convert certain posts and pages. Especially articles that use tables, divs or wrap content in multiple HTML tags.
Any mistakes in your code will also cause problems (though this is to be expected).

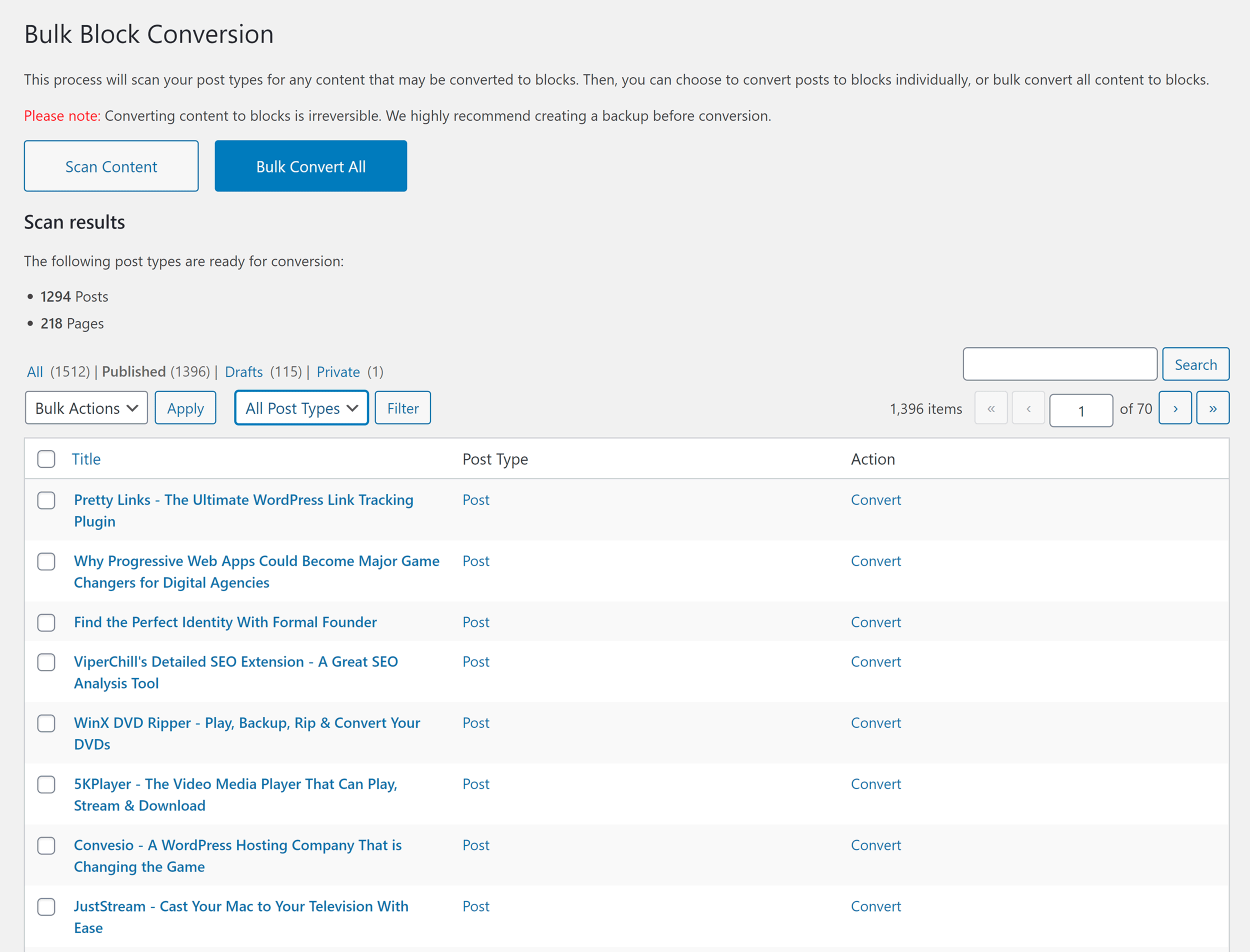
If you want to convert blog posts and pages in bulk, check out Bulk Block Converter.
The plugin will scan your whole website and advise you of articles that still need to be converted.
You can filter by post type and by post status and it shows you shows a message to highlight that a post or page has been converted. Unfortunately, there is no option to filter blog posts by date or by category.
I did find that many posts and pages did not convert properly. This is a limitation of the WordPress block converter that Bulk Block Converter plugs into, not the plugin itself.
What I did was process 10 to 20 articles at a time and then checked each article and fixed the conversion issues. Most of the conversion issues I had were in older pages of mine that used Div tags for styling.
Despite these issues, I found Bulk Block Converter to be a huge time-saver.
Obviously, if you do use this plugin, it is prudent to take a backup of your website before you process a large number of posts and pages. This allows you to revert back to an older version of your WordPress database if you encounter any major problems.

I initially wrote this article using the old text editor, but then converted it and used the additional tools the block editor offers to present my quote in a more professional way.
I recommend testing this for yourself.
Final Thoughts
When the block editor was officially launched in 2018, my recommendation to other WordPress users was to continue using the old editor.
There were still many bugs in the editor at that time and there was little support for Gutenberg from third-party developers.
It is a different story today.
The WordPress block editor is a more refined solution and most WordPress plugins have added support for it. It remains a simple page building solution, however it is easy to use and there are many options to expand functionality.
In my opinion, the block editor should not be considered a replacement for advanced solutions such as Divi and Elementor. It is better to consider it a replacement of the visual editor that it replaces.
Moving forward, my plan is to write all future articles on this blog in the block editor.
Maybe it is time you do the same.
Thanks for reading.
Kevin

