Optimus Image Optimizer is a WordPress plugin that greatly reduces your image files. It prides itself in reducing image sizes without losing image quality.
Smaller image files will help your website pages load quicker. It also means you will be using up less storage in your hosting account.
In this article, I would like to show you what the plugin can do.
Setting Up Optimus Image Optimizer
After activating the plugin, you will see a message that states that the premium version of the plugin “can handle several image formats, compress larger files and connects through HTTPS”.

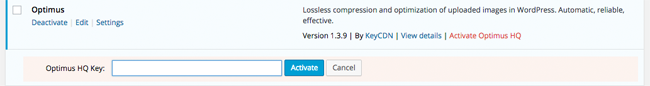
You can install Optimus free of charge directly from WordPress.org. If you do choose to upgrade the plugin, you need to enter the license code in your main plugins page, not the plugin settings area.

From a usability point of view, there is not much between the free version and the premium version of Optimus. The only difference in the settings page once you have upgraded the plugin is that the message “The size limit of the free version of Optimus is 100 KB. Do you want to compress larger images? Get a license for Optimus HQ.” is removed.
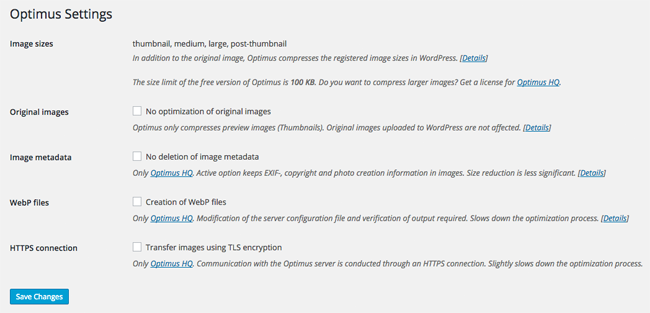
At the top of the page the plugin highlights what image sizes will be optimised. Image sizes are defined through your WordPress theme’s functions.php file.
In the screenshot below I have the default WordPress theme Twenty Fifteen activated. The image sizes on offer are: thumbnail, medium, large, and post-thumbnail.

If you check the setting for original images, previously uploaded media files will not be optimised. Only newly uploaded files will be modified.
The final three options are image metadata, WebP files, and HTTPS connection. These features are only offered in the premium version of the plugin (aka Optimus HQ).
Jpeg images store a lot of data about the image, such as copyright details, the camera that was used, and when the photograph was taken. By default, this information is removed during the optimisation process, but you can choose to retain this information. Be aware that this means that the total file reduction size will be considerably smaller.
WebP is a new image format that was developed by Google which supports lossy and lossless compression.
If you enable HTTPS connection, the communication with the Optimus server is made through an HTTPS connection.
Using Optimus Image Optimizer
Optimising images that have been already uploaded to your website is one of the biggest selling points of Optimus.
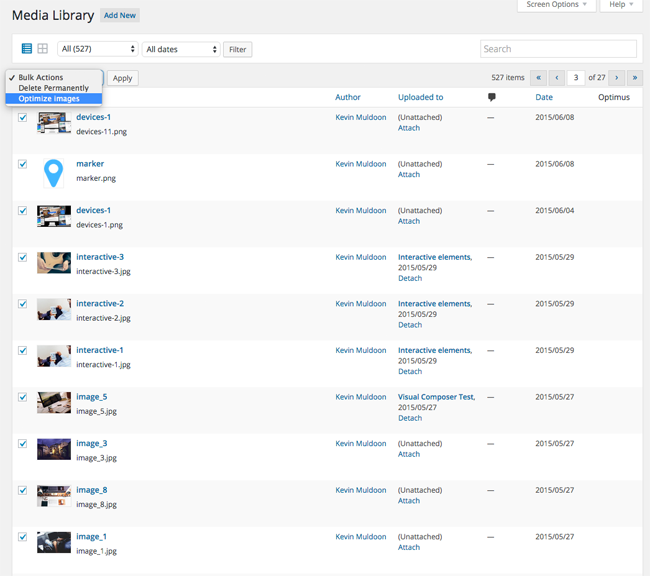
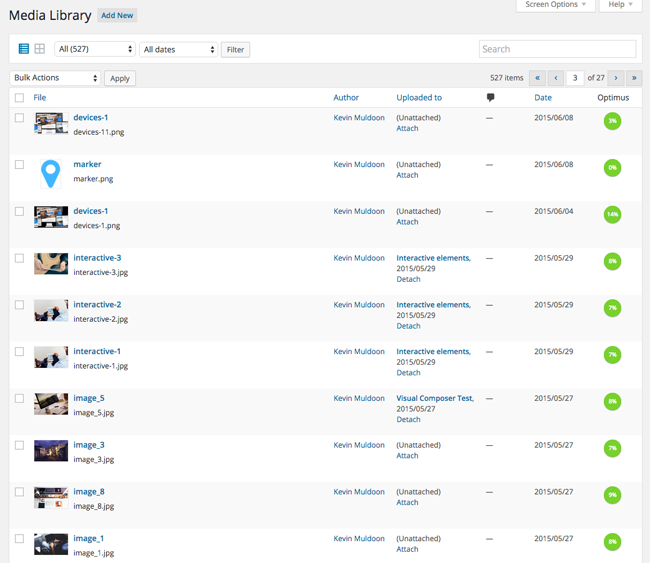
When you visit your media library, you will see a new option to “Optimize Images”. You will also see a new column displayed in your media library for Optimus.
Unfortunately, the current version of Optimus does not have a bulk optimisation option that just goes through your whole back catalogue of images. You therefore need to select the images you want to optimise. You can, of course, increase the number of images displayed per page using the screen options menu at the top of the page.

Those of you who have used image optimisation plugins in the past (such as the old Yahoo Smush.it plugin) will be aware that the process of optimising images takes time.
It took four or five minutes to optimise the 20 images I had selected. I assumed this was normal, however when I optimised images the following day, each image was being optimised in around a second or two. I assume there was a connection or slowdown issue during the first optimisation.

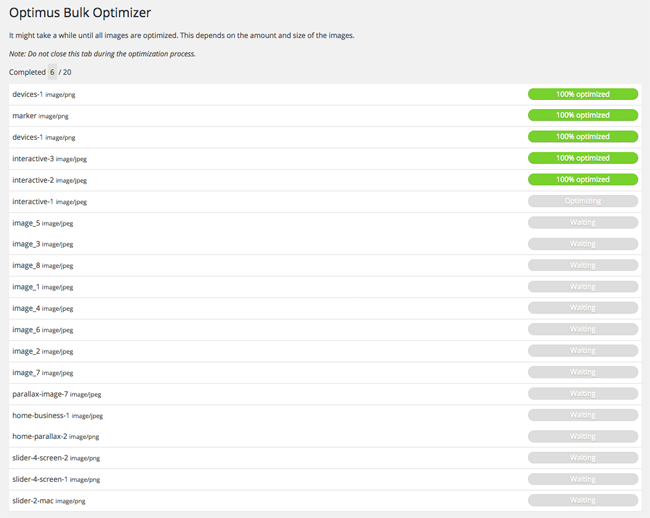
When the process has completed, you will see a message stating that “All images have been optimized”. One tiny annoyance about this is that once everything is finished, you are left staring at a page full of “100% Optimized” messages. You are not returned to the media library.
Initially, I believed that this would prove to be quite frustrating as I would have to locate the last pate as I was on. However, it is not necessary to go back and optimise each page manually as there is an option in the tools area to “Optimize all images”.

Optimus places a green circle in your media library next to all images that have already been optimised. Inside the green circle you are informed of how much the image has been optimised e.g. 7%, 14% etc.

Although the task of optimising images can take a lot of time, the process is straight-forward, and the option to optimise all of your images at once is a real time-saver.
Pricing
Optimus is a GPL friendly plugin that has native support for WordPress multisite and WooCommerce.
While Optimus is free to download, the free version is limited to a maximum file size of 100 kb for JPEG files. You will need to upgrade in order to increase this limit to 5 MB. The premium version also supports the WebP image format, secure connections to the Optimus server, and access to the developer API.
The biggest drawbacks of the free option is the file size limit of 100 kb and the fact that PNG images are not supported.
Most of the screenshots in this article, for example, are PNG images that are between 50 kb and 150 kb in size. This means that the vast majority of my images could not be optimised if I used the free version.
Thankfully, the developers of Optimus have adopted a fair pricing scheme.

Optimus HQ retails at $29 per year and allows you to use the plugin on as many websites you own. Optimus HQ Pro is aimed at website designers. It costs $149 per year and allows you to use the plugin on your websites and your client’s websites.
A 14 day money back guarantee is provided with every purchase and there is no automatic renewal so you don’t have to worry about an unexpected payment coming off your credit card the following year.
Final Thoughts
Optimus is a great solution for optimising image file sizes and improving page loading times.
The reduction in file sizes varies. I optimise all images for the web in Photoshop before uploading, however I still saw a reduction of 5% to 15% in most cases. However, I saw huge reductions of 63% and 66% with files that had not been optimised (these were images that had been added by WordPress themes and plugins). This highlights the benefit of using a solution such as Optimus.
If you would like to know more about the plugin, I recommend installing Optimus Image Optimizer from WordPress.org or via your WordPress admin area. You should also check out the official website of the plugin.
Good luck.
Kevin

