Coupons are an effective marketing tool. Many large companies offer coupons to affiliates so that they can use them to entice customers in to purchase their products and services.
The system works well because shoppers are always looking at ways in which they can save money. Therefore, if you can offer them a bargain you can encourage them to click on your link and then click “Buy”.
Rise Forums regular Brian Jackson recently developed a coupons solution for WordPress to help you add coupons to your website.
The product is called WP Coupons. It can be used to create a fully functional coupons website or to simply add a coupons area to your existing website.
Let’s take a closer look at how the plugin works.
Setting Up WP Coupons
Setting up WP Coupons only takes a few minutes. In the settings area you will see a couple of settings tabs.
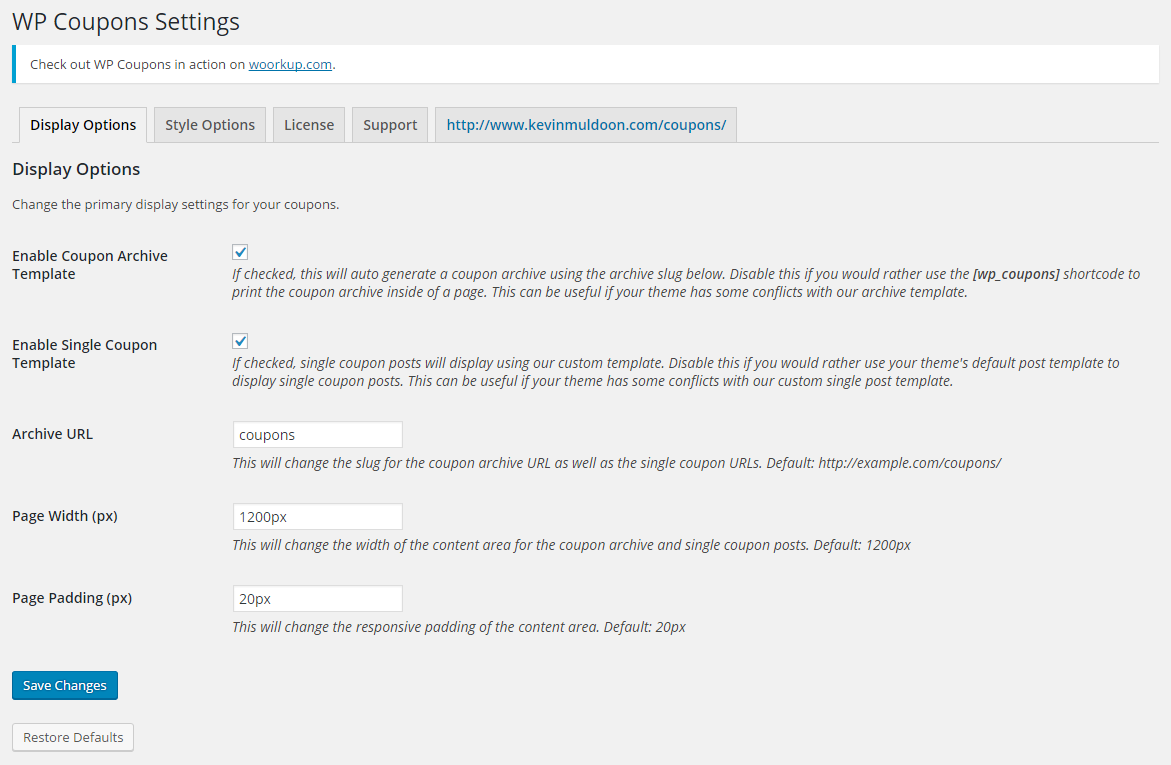
The “Display Options” tab lets you change the default width and padding of your content area. Archive and single coupon templates can be disabled on this page if you wish, however the main settings is the archive URL.
The archive URL is set to coupons by default. You could change this to something else such as deals or offers.

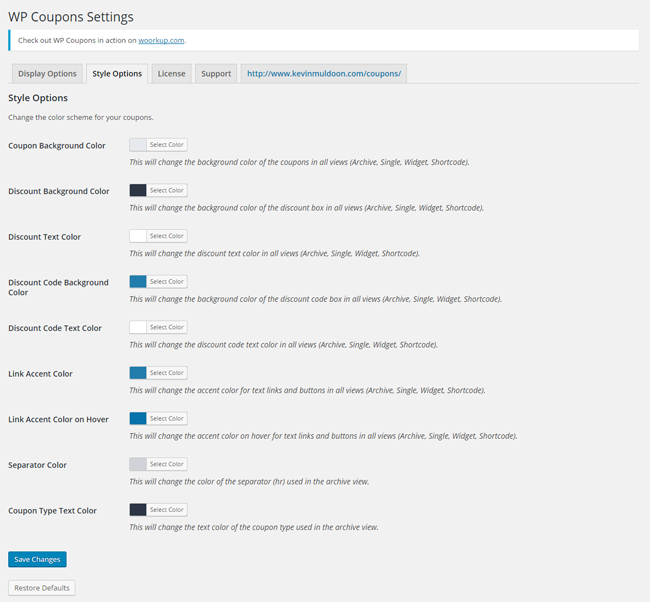
The styling of your coupons area can be modified via the “Style Options” tab. You can change background colours, link colours, text colours, and more.

Entering your license key allows the plugin to be automatically updated via the admin area.

At the moment the support tab links to the WP Coupons home page. You will find a detailed knowledge base and a contact form for opening tickets there.

The last tab in the settings area is a link to your coupons index. This URL will change according to the slug you define in the display options tab.
Setting Up a Coupon
To help you understand how coupons can be created, WP Coupons comes with a pre-made sample coupon.
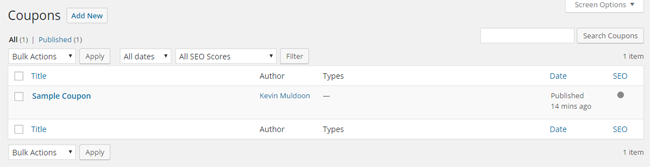
The main coupons page lists all of the coupons you have created. Since I use Editorial Calendar, a calendar page is also available that shows all coupons.
You will also find a types page under the main coupons admin menu. This effectively works like categories do with blog posts. You can therefore use the types option to split your coupons into different categories.

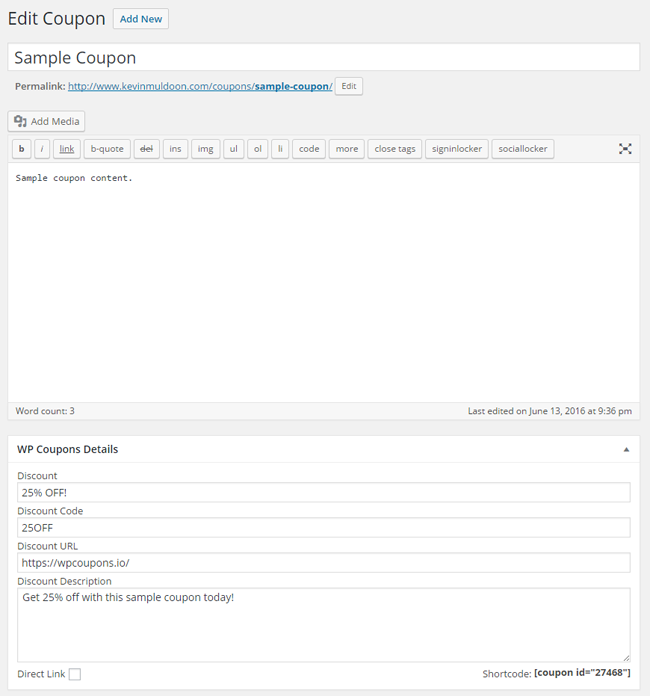
Creating a coupon is simple. All you have to do is name your coupon and then add a description about it. You use the visual editor for the description. This means that you can embed media such as images, videos, maps, shortcodes, and more.
Underneath you will find the coupon details box. You can specify the discount, the discount code, the discount URL (i.e. the affiliate URL), and the discount description. A shortcode for the coupon is also displayed in this area.

Initially, a 404 error appeared when I clicked to view my coupon. After re-saving my WordPress permalink settings, the coupon displayed correctly.

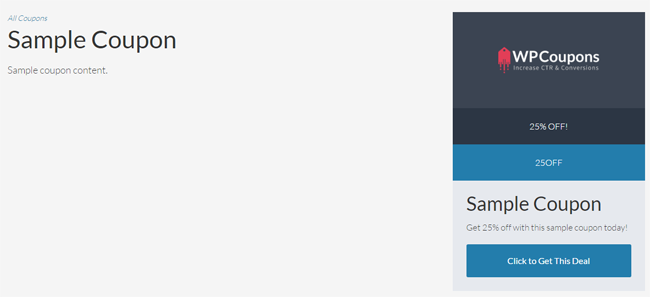
The sample coupon helps you see where all of the coupon fields go. For example, where the discount code and discount description is displayed. I recommend modifying the sample coupon for your first coupon.
The Coupons Page
The main coupons page lists all of your coupons. The main information is displayed on each coupon and there is a link to view more details about the coupon i.e. to take you to the main coupon page.

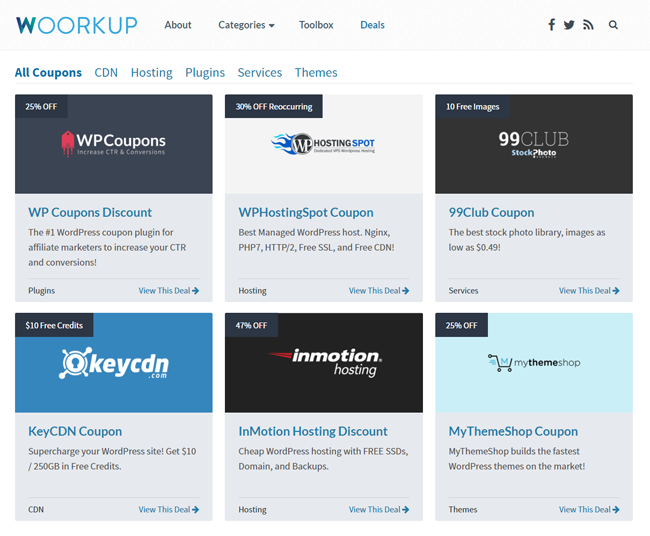
Brian Jackson utilises WP Coupons on his blog Woorkup. Check out the deals section of the blog to see what the coupons area will look like when it is populated with many coupons.
You can see that Brian divides his coupons into categories using coupon types.

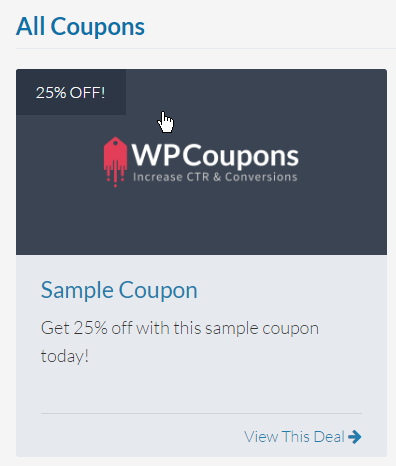
A widget is also provided with WP Coupons to allow you to display coupons in your sidebar.
WP Coupons is extremely lightweight too. It only adds 2kb to the frontend of your website so your page loading times will not be affected.
Pricing
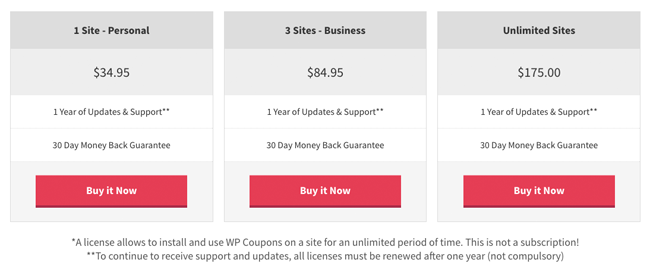
WP Coupons has a fair GPL-friendly pricing scheme.
A personal license retails at $34.95 per year and allows support and updates for one website. The business license costs $84.95 per year and increases support and updates to three websites.
For support and updates for an unlimited number of websites, you need to opt for the most expensive plan at $175 per year.
All plans come with a 30 day money back guarantee.

WP Coupons was designed to increase your affiliate conversions and income so all you really need is one or two small commissions to pay off the cost of the plugin itself.
Final Thoughts
One of the most rewarding things about being part of the WordPress community is seeing good people become successful.
Over the years I have been lucky enough to work with people who went onto bigger and better things. Pippin Williamson, for example, used to write great tutorials for one of my blogs before he set up his own company and launched successful WordPress plugins such as Easy Digital Downloads.
So it pleases me to say that Brian Jackson has developed an awesome product with WP Coupons. It is surely going to be a success.
The best thing about the plugin is that it works right out of the box. Most of the default settings are fine so you all you really need to do is add your coupons.

WP Coupons has only just been launched. Over the next year I expect we will see the product have more features added and will grow according to users’ needs.
I would love to see an option to style the coupon boxes. For example, a way to adjust the width, margin, and padding of coupon boxes and an option to add custom CSS. This would allow users to display more or less coupons per page.
I have no doubt that we will see more features added and I am looking to see how the product develops.
Visit the official WP Coupons website for more information on what this WordPress plugin offers.
Thanks for reading.
Kevin
