There are three main options to you when choosing a background for your website design. You either choose a solid background color, a solid background image, or a background pattern. A background color can also be used in conjunction with a background image
A background pattern is a tiny image that is repeated into infinity in the background of your website design. This can be done by utilising the background-image and background-repeat CSS properties.
For example, you could repeat a background image vertically by adding this to your CSS stylesheet:
body {
background-image: url('background.gif');
background-repeat: repeat-y;
}
You could repeat the image horizontally by adding this to your CSS stylesheet:
body {
background-image: url('background.gif');
background-repeat: repeat-x;
}
In this article, I would like to share with you 20 websites in which you can search for good background patterns and then download them free of charge.
1. Subtle Patterns

2. The Pattern Library

3. Ava7 Patterns

4. Wild Textures

5. Colour Lovers

6. Graphics Wall

7. Pattern Head

8. Free Seam Less Textures

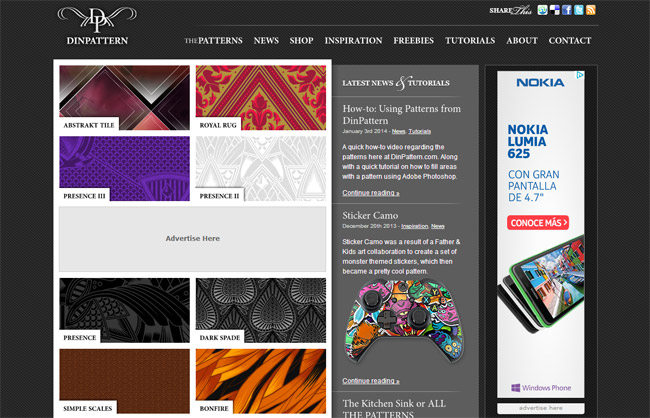
9. Din Pattern

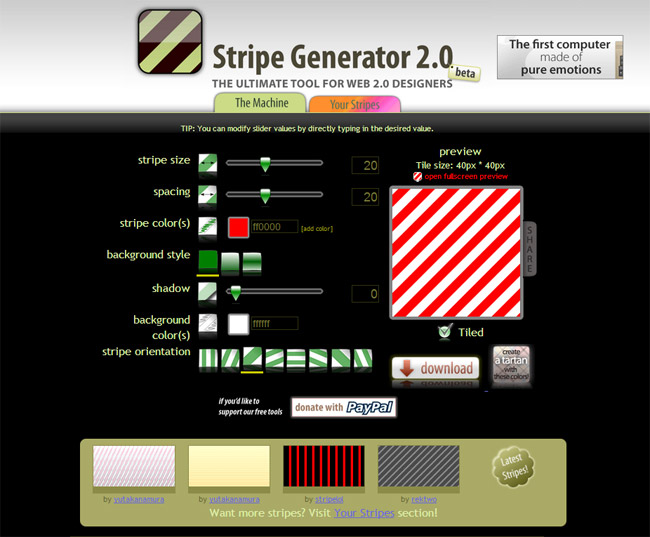
10. Stripe Generator

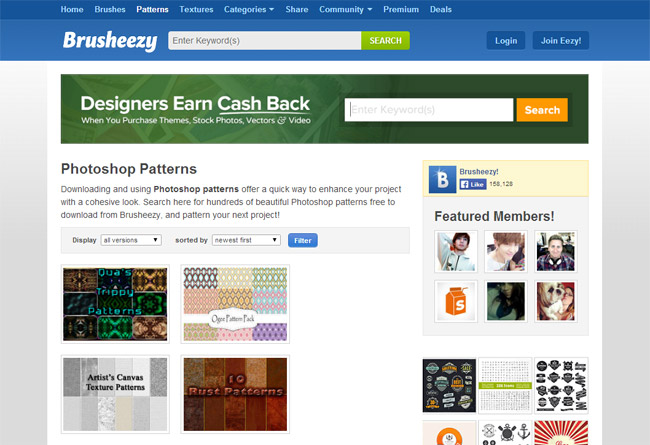
11. Brusheezy

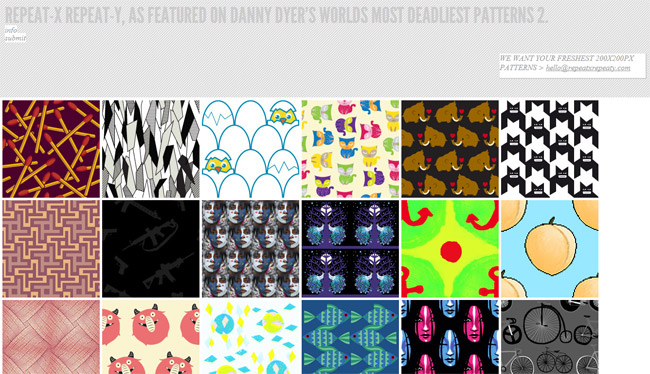
12. Repeat X Repeat Y

13. Cool Patterns

14. Pattern 8

15. Tile-able Website Backgrounds

16. Pattern Cooler

17. Web Texture

18. Bgrepeat

19. Background Labs

20. Shizoo

I hope you have found this list useful. If so, I encourage you to subscribe to my newsletter for future updates.
Kevin

