Template Monster have been a big player in the template world since before WordPress was even launched. In fact, I started making money as an affiliate through promoting their designs way back in 2002 and I still earn commissions from referrals to this day.
Although they sell over a thousand WordPress themes in their marketplace, Template Monster have never had the presence they wanted to have within the WordPress community.
All that could be about to change with the recent release of their new flagship WordPress theme Monstroid. It’s an all-in-one WordPress theme that can be used to create just about any type of website you can think of.

The developers of Monstroid asked me for my feedback of the theme whilst it was being developed. They have since made a number of improvements to the design and they are adding more every week.
In this article, I would like to show you what Monstroid offers and how you can use it to develop stylish websites.
Installing Monstroid
A lot of the suggestions I made to Template Monster were about the installation process of Monstroid. It was, and still is, cumbersome.
Cumbersome is me being nice. It is far from being cumbersome. It is a royal pain in the ass.
Normally, when I review a WordPress theme, the only thing I need to say about installing the theme is “After uploading the theme, visit the options page”. Unfortunately, I cannot do that with Monstroid. Installing Monstroid is very frustrating, which is why a large part of this review explains the problems associated with the installation process.
Template Monster provide you with a WordPress plugin entitled Monstroid Wizard. This plugin will install the Monstroid theme for you.

Annoyingly, Monstroid is not a GPL friendly theme. When you purchase the theme, a single license is restricted to three domains.
This is very frustrating as usage should never be restricted in any WordPress product. Only automatic updates and support should be restricted.
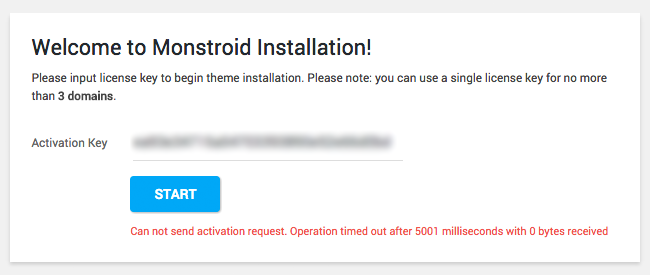
The screenshot below illustrates one major annoyance with WordPress plugins enforcing a license key before the theme can be used. When I entered my license key, the key would not activate. It took several attempts before the activation request went through and I proceeded to the next page.
Here’s a word of advice to all WordPress developers. Stop restricting usage to WordPress plugins using license keys!!! (OK, rant over)

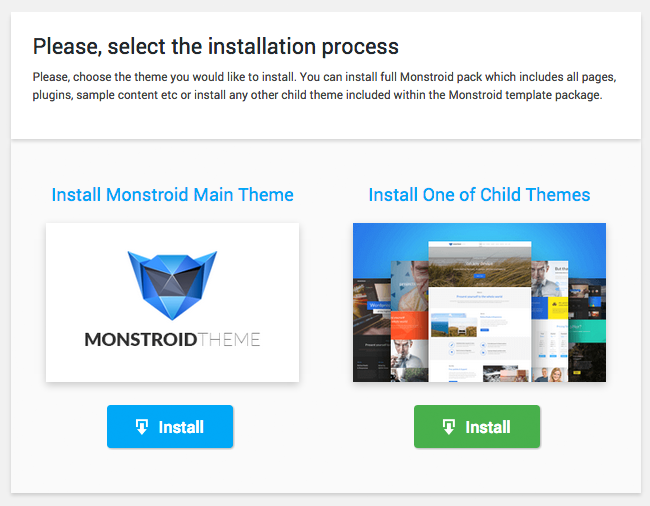
On the next page you get to choose whether you want to install the main theme or a Monstroid child theme.

I always upload WordPress themes manually via an FTP client such as FileZilla. While an installation wizard sounds good in theory, in practice it just presents more ways in which installation problems can arise. I would prefer to have the option of uploading all theme files manually as normal.
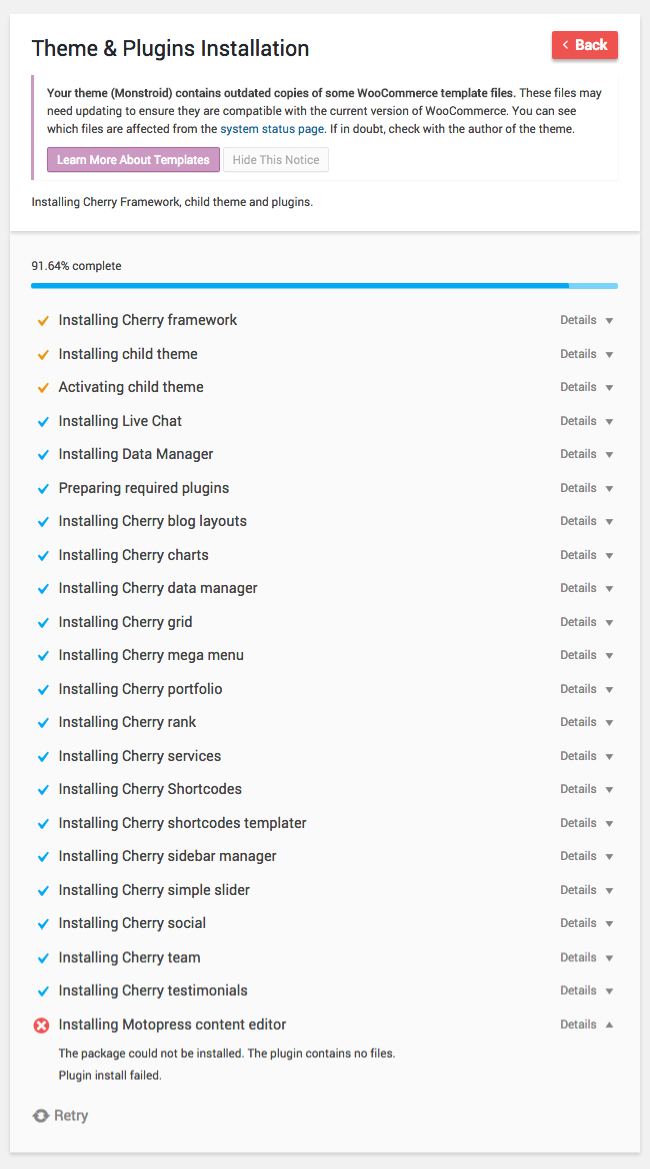
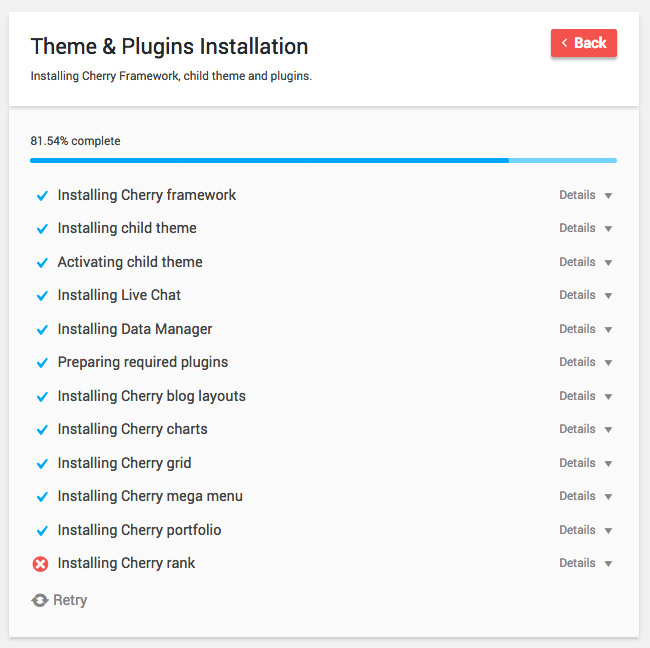
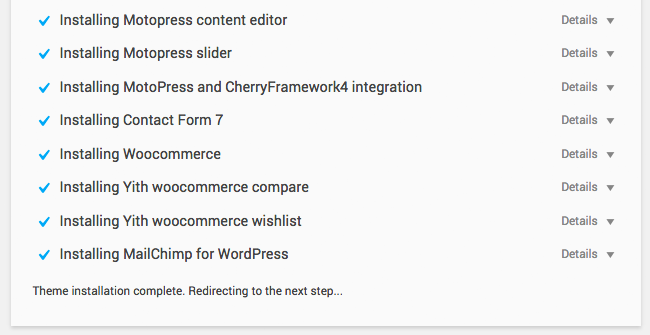
The screenshot below highlights the kind of problems that can arise when you need to install a large WordPress theme remotely through the WordPress admin area.
As you can see, the only option available on screen to resolve this issue was the retry button at the bottom of the page. Unfortunately, the installation process stalled at Motopress content editor every time I tried.

In an attempt to resolve this issue, I deleted the MotoPress plugins that the installation wizard had partially installed. I then went to the tools section in the WordPress admin area and ran the Monstroid wizard again. Unfortunately, installation stalled once again.
Next, I manually deleted all the theme and plugin files the wizard had installed. Again, the installation process stalled at the MotoPress content editor stage.
I spoke to Template Monster about this and they advised that this may have occurred because there was still records in my database from installing Monstroid previously. Their suggestion was for me to completely uninstall WordPress, reinstall WordPress, and then run the wizard again.
This is not something I wanted to do as my test website is set up in a particular way with lots of posts and pages set up to test themes and plugins.
Nor do I believe I, or anyone else, should have to reinstall WordPress just for Monstroid to work.
To summarise the problem. The Monstroid installation wizard does not currently work if you have previously installed Monstroid. That means that if you activate the theme, use another theme, and then attempt to install the theme again, you will run into the same problems I did.
Clearly, this is a problem that needs to be resolved by Template Monster at one point, though they stressed to me that this was unique. I have no doubt customers will raise this issue in the future when they try and use Monstroid again.
The only way for me to move forward with the installation process was to run the Monstroid wizard on a brand new WordPress website I had to install. It was frustrating for me to have to do this, but it was the only way for me to continue with this review.
Unfortunately, the installation process still did not work. At this point, I was pretty frustrated about the whole thing. What should have taken me two minutes to install a new WordPress theme had so far taken me over an hour.

After clicking the retry button a few times, the installation wizard completed all the necessary steps. Woohoo!

An installation wizard is a good idea in theory as it allows beginners to install a complex WordPress theme with lots of files easily. However, in practice, I believe it can cause more problems than it solves as if something goes wrong, they will not be in a position to resolve the issue. Plus if the Template Monster server is down for any reason, you will not be able to install the theme you purchased.
I also did not like the fact that running the installation wizard instantly activated Monstroid. This could frustrate users who use Monstroid on a live website as it would switch their website design to an incomplete theme that hasn’t been configured.
Template Monster have listened to my concerns about this, however they have also stated that no one else has had the same issue thus far.
I hope other users do not have any problems with the installation wizard, but I also believe it would be prudent of Template Monster to provide the theme and plugin files so that customers can install the theme manually via FTP if they wish.
Installing the Sample Data
The Monstroid wizard plugin does not only install Monstroid. It also allows you to import sample data to help you see what the theme can do.

If you choose to skip this step, you will be shown a congratulations message.
Be aware, however, that if you choose to skip the option of installing sample data, you will not find an option to install the sample data through your WordPress admin menu. The only way to return to this page again is to run the Monstroid installation wizard again.
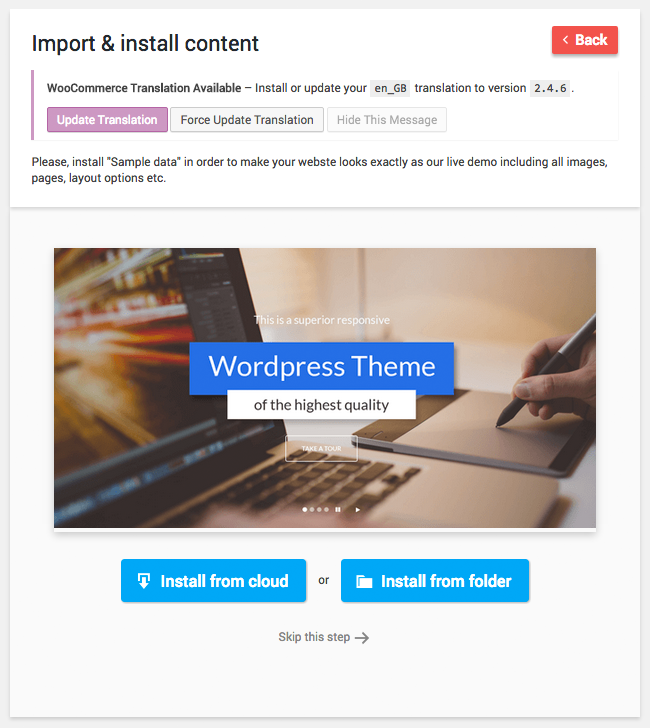
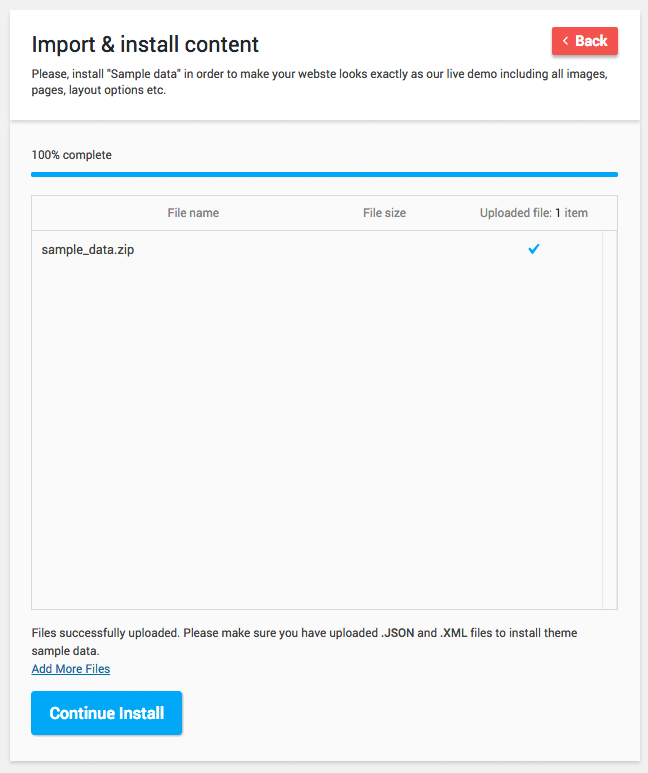
Choosing to install from the cloud will take you to a screen in which you can install the sample data zip file.

The sample data installs a lot of items such as posts, comments, custom database tables, and much more.
Once you have completed the import, you will see the same congratulations message that you would have seen if you skipped importing the sample data.

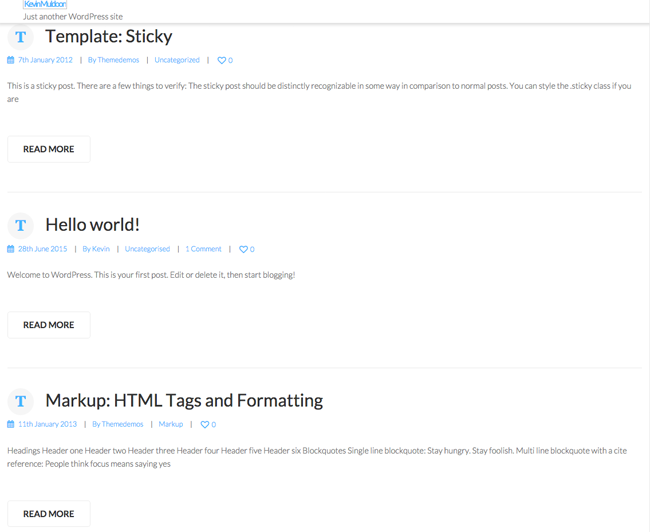
If you do not install the sample data, your website will look like quite plain in the beginning. This is reminiscent of the way many simple framework WordPress themes look before you start customising them.

Thankfully, Template Monster realises that many people will be uninspired by a blank template and need some help designing their website. This is why the sample data is so important.
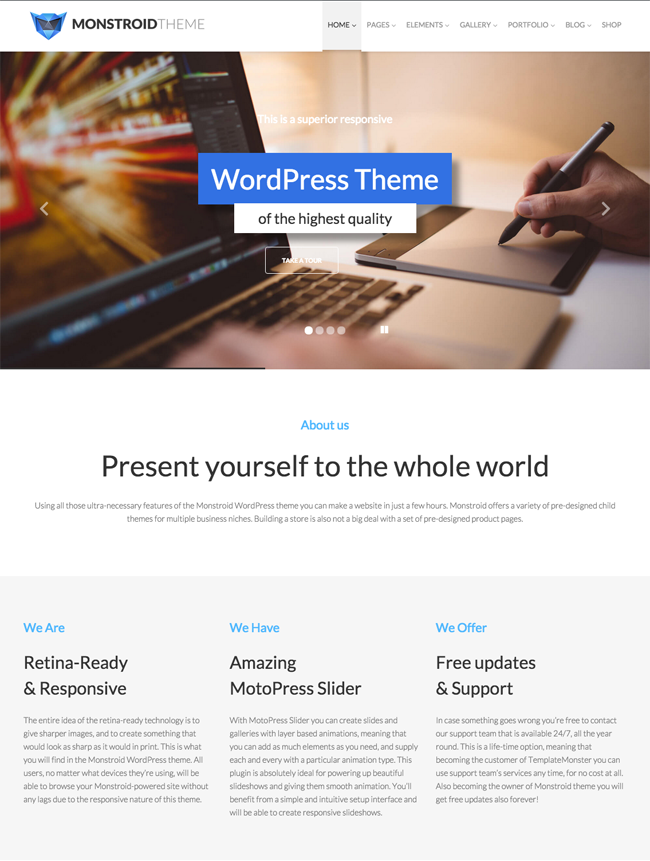
Once you have installed the sample data, your website will be converted into a demonstration website that shows you exactly what Monstroid is capable of.

I was pleased to see that Monstroid had an option to import sample data. It showcases what the theme can do and what is possible with the theme. You can then start working on tweaking settings and customising the theme to suit your needs.
I do, however, feel that there are some things they can improve with the installer.
I feel that too many things are installed. The sample zip file installs dozens of pages, comments, blog posts, and other media. My main problem with this is that there is no way to remove this data once it has been installed.
There is no uninstall button that automatically removes all of the additional weight the sample data adds to your database. The only solution is to manually delete everything yourself, which is obviously a real pain.
Installing Required Plugins
When you install the sample data zip file, Monstroid will download, install and activate, many WordPress plugins.
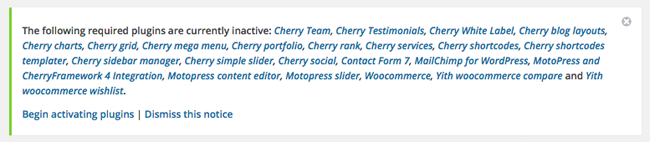
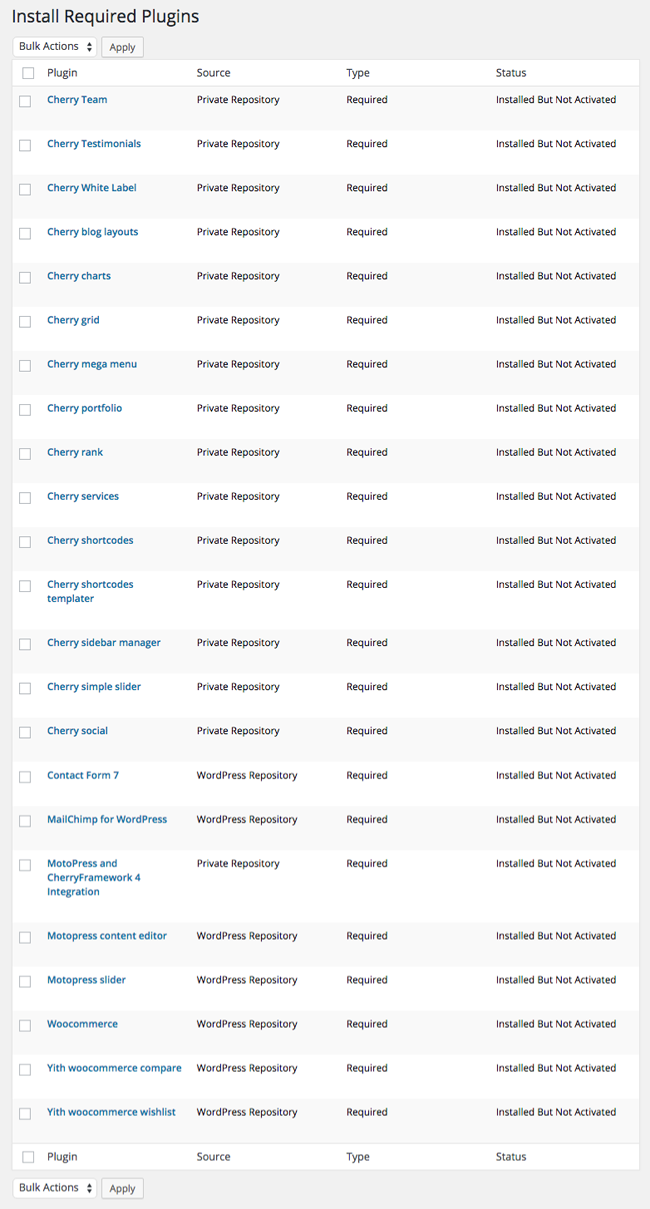
If you did not import the sample data zip file, you will see a message that states that certain plugins need to be installed. As you can see, the list is quite lengthy.

A staggering twenty-three plugins are asked to be installed. Fifteen of those are for the Cherry framework which Monstroid is built upon. The question that comes to mind is “Why are all these plugins necessary?”. Surely all of this functionality should be built directly into the framework?
The content editor MotoPress is also included with Monstroid. This helps you create professional looking content in minutes. An integration plugin is also required to help MotoPress work with the Cherry Framework.
The other plugins are MailChimp for WordPress, Contact Form 7, Woocommerce, YITH WooCommerce Compare, and YITH WooCommerce Wishlist. If you choose to install the sample data, the wizard will also install Cherry Data Manager and Cherry Live Chat; however both of these Cherry Framework plugins are not listed as required if they are not activated. Cherry Slider is another plugin that may be installed.
* The plugin Regenerate thumbnails was previously required, but was dropped from the latest version.

When you think about it, none of these plugins should be required. All of the Cherry framework plugins should be built into the framework/theme itself and plugins such as Contact Form 7 and WooCommerce should be optional. I do, however, appreciate the fact that MotoPress is provided with the theme.
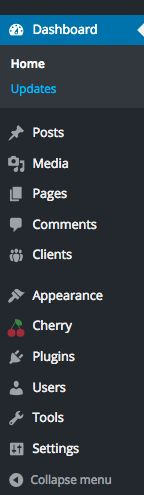
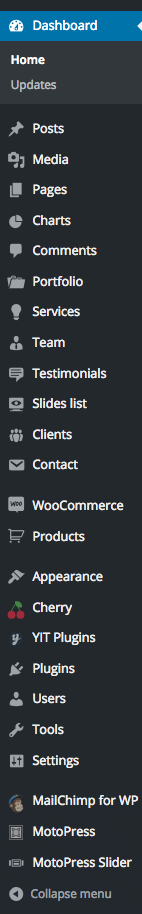
Some of you may know that I hate when themes and plugins start hijacking my WordPress admin menu. Once you activate Monstroid, it adds two new items to your menu: Clients and Cherry.
Clients is a new custom post type whereas Cherry is the framework that powers Monstroid. I think it would be better for Cherry to be named Monstroid in the admin menu with a link in Monstroid that states that it is “Powered by the Cherry Framework”.

This is what your admin menu looks like after you activated all “required” plugins. Bear in mind that no other plugins have been installed in this screenshot; only the ones required by Monstroid.
The average WordPress website probably has ten to fifteen additional menu items once they have activated all the WordPress plugins they use (e.g. SEO plugin, security plugin, social media sharing plugin etc). When you add these menu items to the ones that Monstroid adds, your admin menu will be a mess.

I believe that some users will be bamboozled with Monstroid once they have installed the theme and activated all required plugins as it is very easy to miss the link that says “Go to Cherry Options” on the congratulations page. Even I was a little lost when I first installed Monstroid and I am an experienced WordPress user who has tested thousands of WordPress themes and plugins.
The question many users will be asking is: Where do I start?
The cherry framework is not even mentioned on the Monstroid sales page so I imagine some people will be confused about how they begin to configure the theme.
I believe Monstroid could be vastly improved by centralising all main options and custom post types under one menu entitled Monstroid. As it stands, Monstroid makes your WordPress admin area bloated so you will need to use a solution such as Admin Menu Editor to tidy everything up.
The Cherry Framework
Up to now, this review has been fairly negative due to the Monstroid installation process and the overwhelming amount of menu items that is added to the WordPress admin area.
It is time to start over with a clean slate and talk about the cherry framework that powers Monstroid.
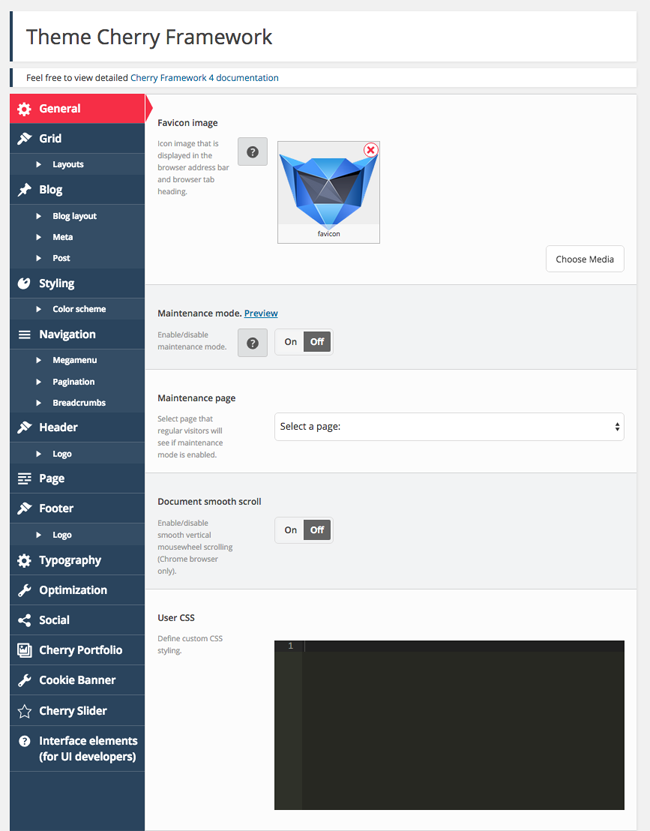
You will be pleased to hear that as far as theme option pages go, the Cherry framework is pretty good. It is not the best options page in the world, but it looks great, it is functional, and it is very easy to find your way around.
If you do need a point in the right direction, there is a large documentation area that walks you through all the ins and outs of the Cherry framework and the theme options area.

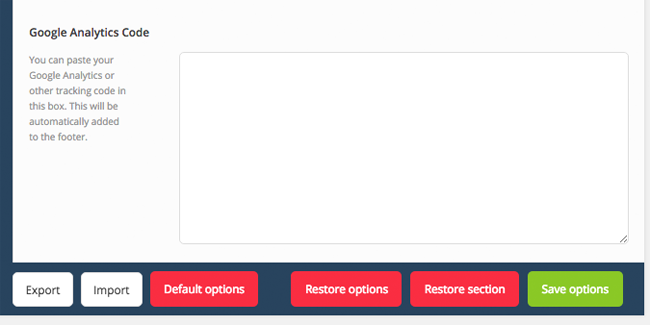
At the bottom of each page you will see options to export and import your options. There are also buttons to revert back to the default options, restore options, and restore a section. At the end of the list is an option to save all the changes you have made.

You can modify a huge number of things from the options area.
The fifteen sections are:
- General
- Grid
- Blog
- Styling
- Navigation
- Header
- Page
- Footer
- Typography
- Optimization
- Social
- Cherry Portfolio
- Cookie Banner
- Cherry Slider
- Interface Elements (For UI Developers)
Changing between different sections in the options area is instantaneous. You can easily switch off and on most website settings.
Styling options are available, but they are quite limited. You can change the background and assign the colours that are used for the primary colour, secondary colour, etc. Most WordPress themes offer more styling options so I hope this is an area they expand in the future.
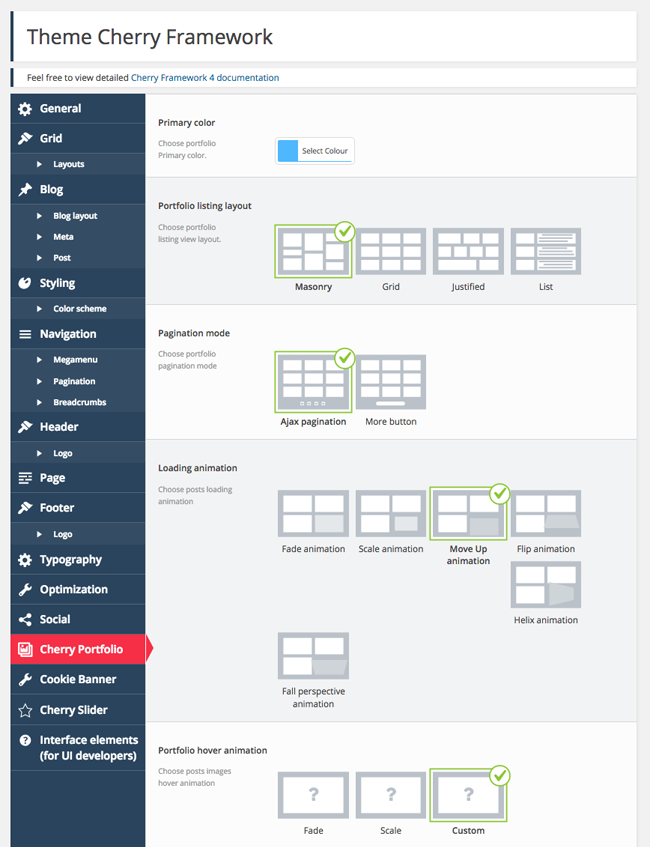
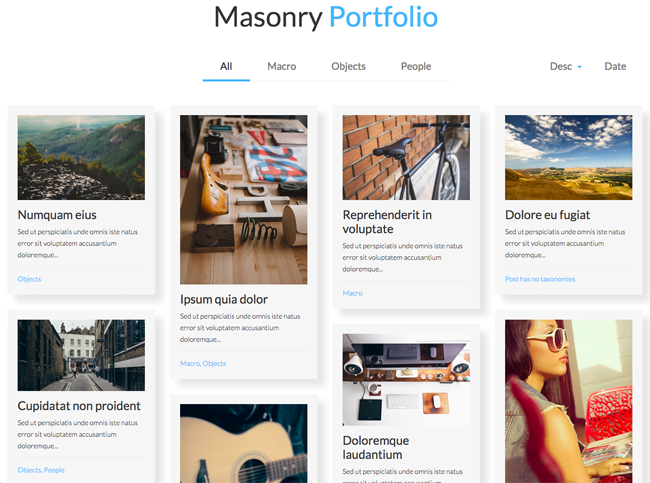
In the blog section, you can choose from a grid, masonry, or timeline layout. You can then decide what pages use this blog layout e.g. category archives, date archives etc.

While the Cherry portfolio post type cannot match the options offered through a dedicated solution such as Slider Revolution, you should be pleased with what it can offer.
Gallery items look great and the custom post type that is used to add new portfolio items has a lot of great options.

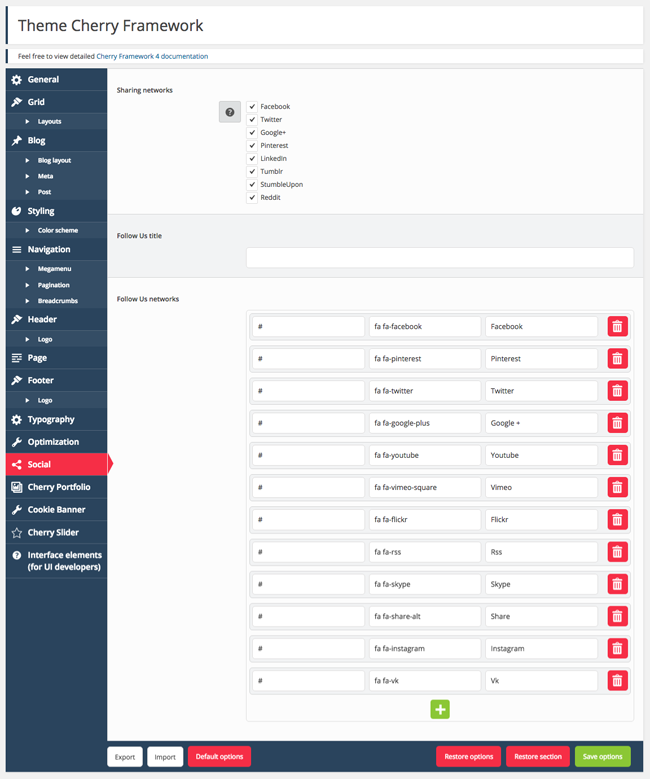
The Cherry framework does have support for social media, but it will not replace a dedicated social media sharing solution.
Eight social media services are available for sharing pages, but the only option you have is to enable or disable them. You cannot, for example, add your Twitter username to tweets. These red sharing buttons are displayed underneath blog posts. I checked all my front-end pages and could not find anywhere else these buttons are displayed (no other options exist to enable them in the options area either).
You can add additional social media services to your list of follow buttons, though overall, the social media integration in Monstroid is underwhelming.

I won’t bore you with many more details about the Cherry framework options area as I have reviewed the framework in the past.
If you would like to know more about the framework, I recommend downloading it and testing it out for yourself.

Unfortunately, the Cherry options area is the only way to modify theme settings for your website. There is no support for the WordPress theme customizer, something which many other all-in-one WordPress themes support.
The only thing you can do in the theme customizer is change your website name, assign menus to specific locations, and define whether your blog posts or a page are displayed on your home page.
I would like to see a future version of Monstroid offer support for the WordPress theme customizer so that users can see the changes they make in real time.
I would also like to see more options added to the theme as there are a lot of areas in which the theme lacks behind competitors. Styling options, for example, are not as good as they should be.
Statics Editor
There are three different areas listed in the Cherry framework admin menu. We have already seen the main options page. Underneath options you will see an option for the statics editor.

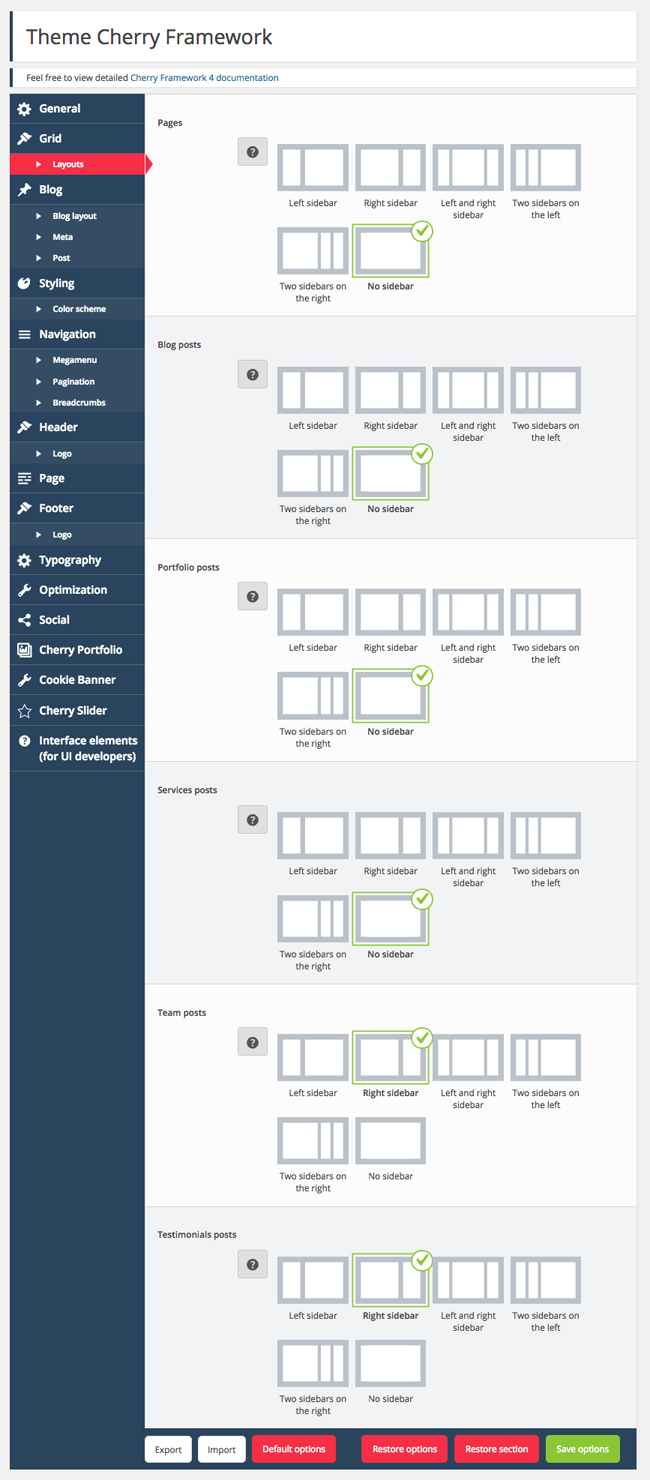
In the Cherry framework options area you can choose the layout of your blog and custom post types such as portfolios. You can also define sidebars.
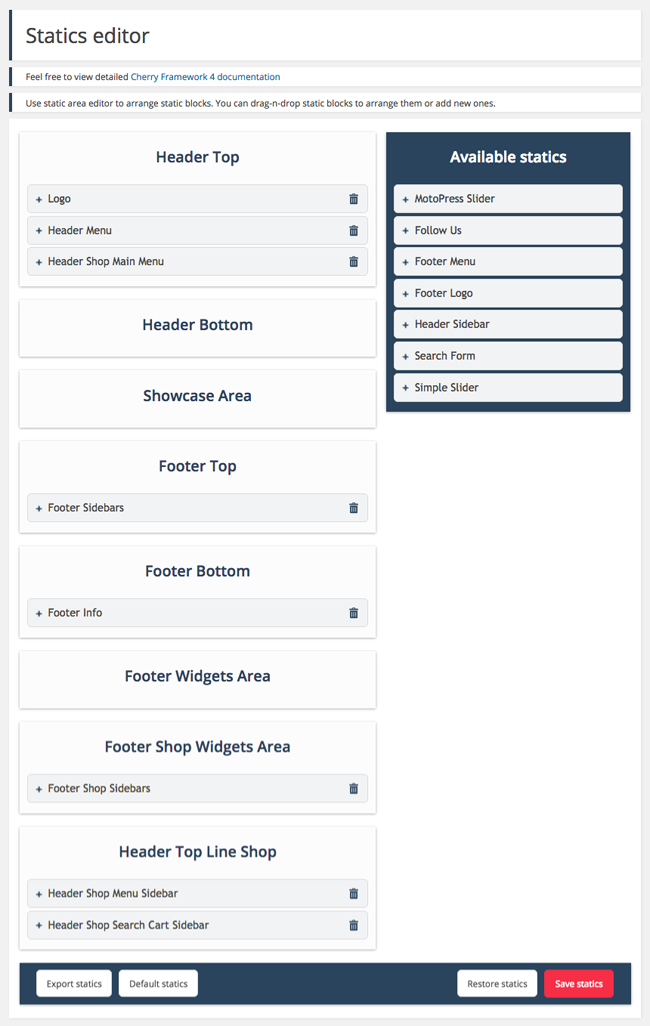
However, that is not how you build your website. You do that using the Monstroid statics editor. A more apt name would be a layouts editor because that is exactly what it helps you do. It helps you create unique layouts for your website.
I found the statics editor to work very well. There are a number of blocks available that can be dragged into the editor and placed in the position you want. For example, in your header area.

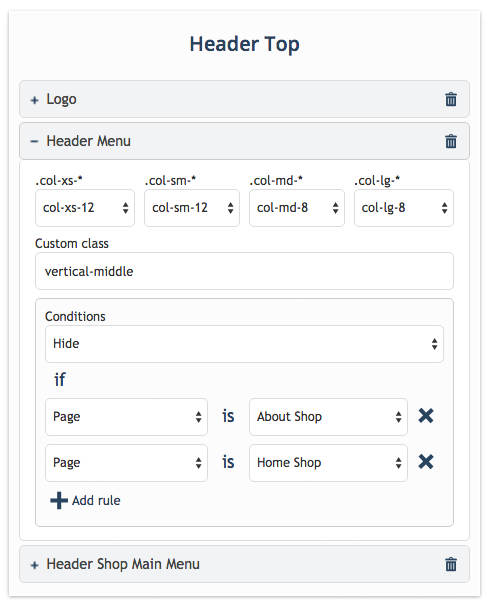
Clicking on the plus symbol will expand the static block.
At the top you will see four column options entitled .col-xs-*, .col-sm-*, .col-md-*, and .col-lg-*. Each column relates to the horizontal width for particular screen resolutions (it is based upon the Bootstrap 12 column markup grid that Monstroid uses).
- .col-xs-*: – width for displays with horizontal screen resolution less than 768px
- .col-sm-*: – width for displays with horizontal screen resolution more or equal to 768px
- .col-md-*: – width for displays with horizontal screen resolution more or equal to 992px
- .col-lg-*: – width for displays with horizontal screen resolution more or equal to 1200px
You can modify the block CSS class if you wish. This gives you the option of styling each block in a unique way.

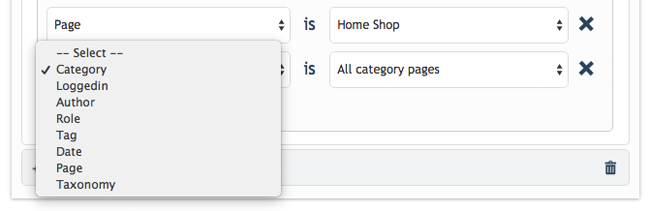
The last option is conditions. You can choose to show or hide a block based upon predefined conditions.
For example, you can only show a block on certain categories, on particular date archives, or on specific post types. The only downside is that you cannot choose multiple items. That is, you cannot specify that a block displays on three categories or on two specific post types.

I would love to see Template Monster expand the statics editor and add more static blocks. It would give users more freedom as to how they developed their websites.
Shortcodes Templater
Shortcodes are a popular inclusion in modern WordPress themes. Normally, I avoid using shortcodes on my websites as it means that if I ever change my WordPress theme, I need to edit all the posts and pages that contain shortcodes. However, I do recognise how useful they can be, particular for certain types of pages.
Monstroid has some handy shortcodes for displaying banners, grids, testimonials and more. The grids shortcode looks very useful for pages such as the about page, services, frequently asked questions etc.
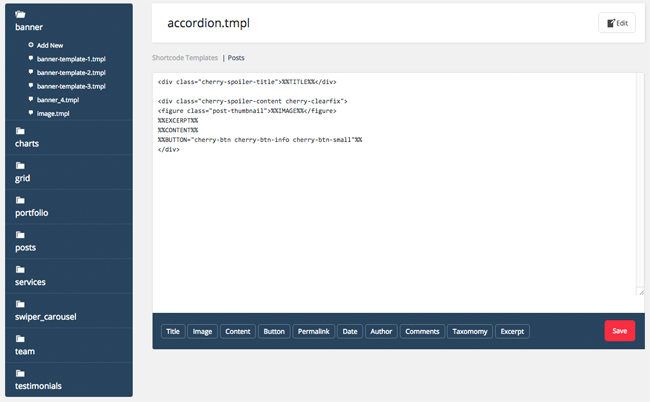
The shortcodes templater allows you to customise these shortcodes as you see fit.

All you have to do is select a shortcode and then edit the HTML. The edit button at the top right-hand side lets you rename, duplicate, or delete, the shortcode.
You will see a list of predefined items at the bottom of each shortcode. For example, %%BGCOLOR%% defines the background colour.
Monstroid Child Themes
You may recall that when I was going through the Monstroid wizard, there was an option to install child themes. To return to this option, all you have to do is select the Monstroid wizard again from the tools section in your WordPress admin area.
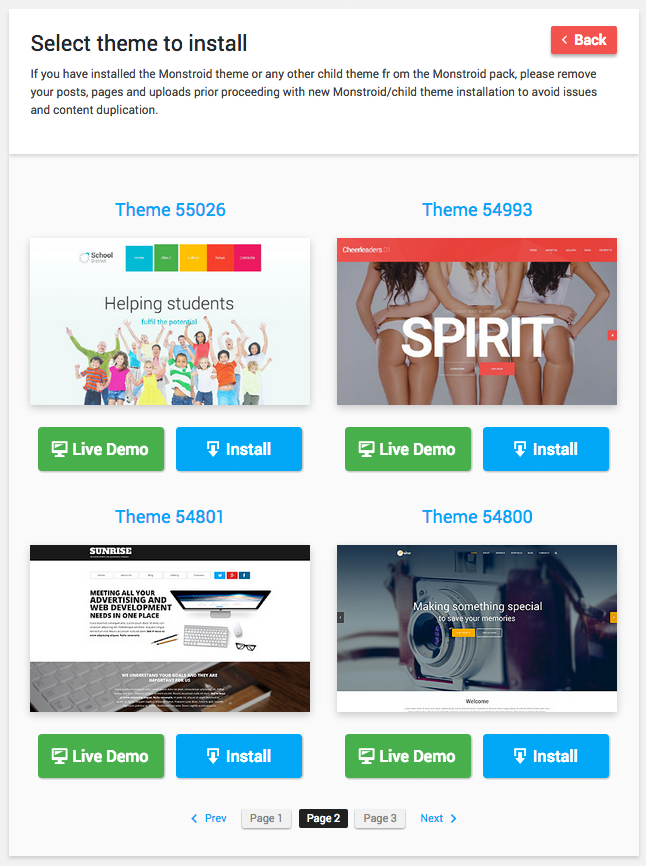
At the moment, there are eleven child themes available to you. When I first used Monstroid a month or so ago, there was only around seven, so it looks like they are adding more child themes every month.
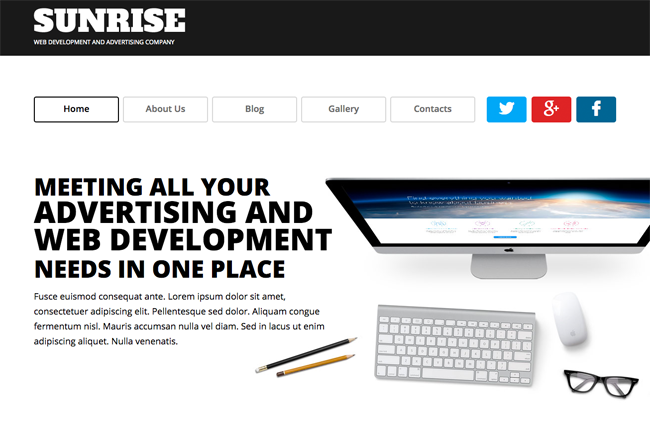
The first thing you will notice is that all of the child themes have simple numeric names such as Theme 54993 or Theme 54801. The names of the child themes is irrelevant in the grand scale of things, but I do think it would be good if each child theme had a unique name so that they could easily be referenced.

A live demonstration is available for each child theme. This is a welcome feature as you do not want to have to install an additional WordPress theme just to see how the design looks.

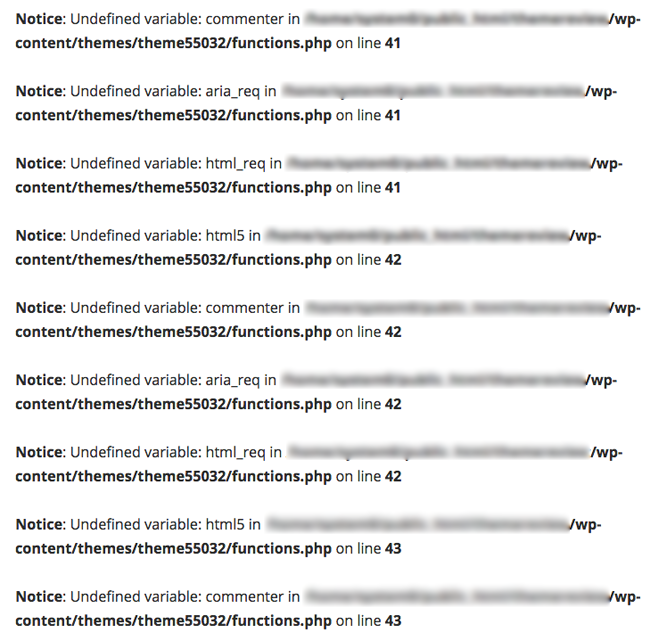
I installed a couple of Monstroid child themes and spent time looking at all aspects of the design. Unfortunately, I encountered some theme errors with these themes. This suggests the designs have not been tested properly.

Monstroid is not a drag and drop theme solution that allows anyone to create websites from scratch in minutes (e.g. it’s nothing like Headway). This is not necessarily a bad thing as many users of WordPress themes that allow you to create unique website designs themselves find that everyone ends up with the same plain design as users do not know how to customise the theme properly (which is no surprise seeing as most people buy these types of themes because they cannot design).
Whilst I do like to have some control over how my website layout is constructed, I much prefer modifying child themes than having to create my own website layout from scratch. That is why I am a fan of child themes.
Monstroid essentially provides twelve unique WordPress designs in the one package. With the huge archive of WordPress themes that Template Monster has access to, it would be good to see them increasing the number of child themes significantly over the next year.
Time will tell if the developers continue to add new child themes on a regular basis, however I believe that the more child themes they add, the more flexible Monstroid becomes. Hopefully they take these comments on board and start using Monstroid as the canvas for releasing many new designs.
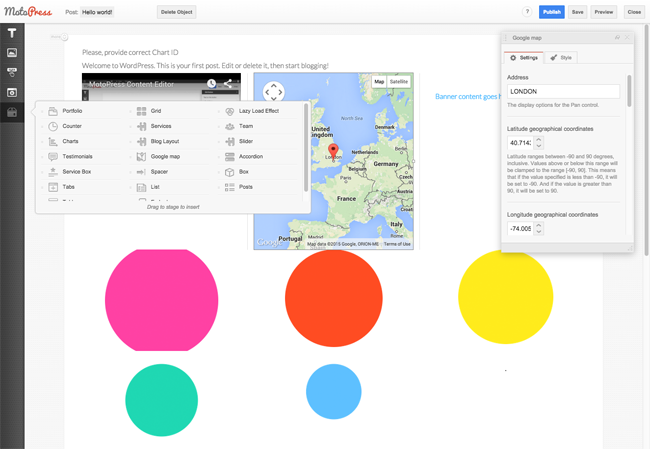
MotoPress Content Editor
MotoPress is a content editor that helps you create stylish pages on your website. It is one of many drag and drop page builder plugins that are available for WordPress.
When I reviewed MotoPress last year, I liked the plugin but was frustrated with its interface’s loading times. I revisited the plugin a few months later as I had to review it for another blog. Thankfully, the small teething problems that plagued its launch had been eliminated.
MotoPress has dozens of content modules on offer that can be placed in any page on your website. The interface is very simple to use, which allows you to create professional layouts in a matter of minutes.

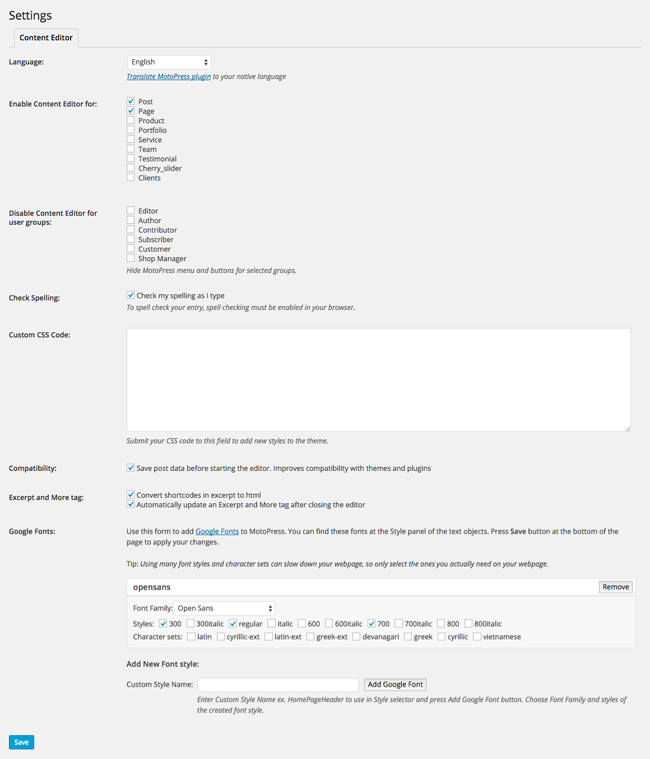
MotoPress works with any WordPress post type. In the plugin settings page you can disable the editor for specific user roles.

MotoPress is a premium plugin that retails from $29 so it is a nice addition to the Monstroid package.
Monstroid Features
I have touched upon a lot of Monstroid’s features, such as its export and import functionality, child themes, and the statics editor. In this section, I would like to talk about other features of Monstroid that I have not spoken about thus far.
Here is the full list of Monstroid features (that are listed on the Monstroid sales page):
- Installation Wizard
- Theme Settings Backup
- Backup/Restore Feature
- Multiple Topics Included
- Get 15+ Child Themes
- Fully Responsive Design
- Instant Skins Switcher
- Exclusive Shortcodes
- Multiple Sliders on Board
- 50+ Free Graphics
- Monstroid Extensions
- Full Social Integration
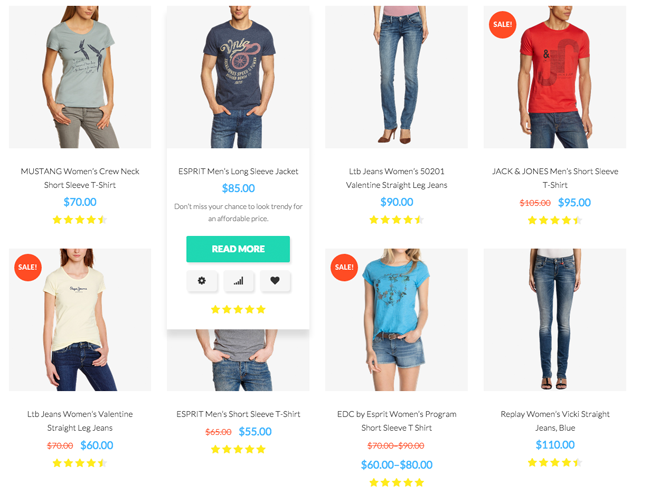
- eCommerce Integration
- Lifetime Updates are Guaranteed
- SEO, Mobile & Google-friendly
- Google Analytics Included
- Premium Navigation
- 100+ PSD Files to Dig in
- Portfolio
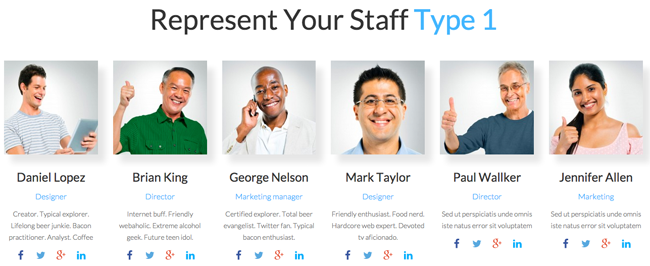
- Present Your Team
- 500+ Google Web Fonts
- Third-party Extensions Support (BuddyPress, bbPress etc)
- Graphs with ‘Charts’
Advanced features are listed as:
- Shortcode Templater
- Static Area Builder
- Dynamic CSS
- Wizard
- Independent modules
- CSS Compile/Minify
The first thing that grabbed my attention was the installation wizard. The sales page states that “With this plugin you can install all theme files without using FTP or file manager”. A nice attempt at turning a negative into a positive :)
I do appreciate that a plugin wizard might be more useful to some beginner users, however the reality is that WordPress users should not be paying for a product and not receive the files for the theme they just purchased.
Another thing that I noticed was that it says Monstroid comes with over fifteen child themes, despite the fact only eleven child themes are provided. I think it is safe to assume that the sales page was written before Monstroid was completed, so we should not be too hard on Template Monster for that error.
However, one thing that we should be hard on them about is the instant skins switcher. The sales page states that “Switch styles instantly; choose among Material, Flat, Minimal, Grunge, Metro, 8-bit or Non-Standard Geometry”.
I can confirm that no such style switcher exists in Monstroid. It is one thing to say there are over fifteen child themes when there are only eleven, but it is another to promote a feature on the sales page such as a style switcher when the feature is not active. Perhaps it is a feature that is being added soon, but until it has been added, this feature should be removed from their sales material.
Another big problem is SEO. The Monstroid sales page proudly states that it is SEO ready and Google-friendly. This is a claim that is made on most WordPress theme sales pages, even if the theme has not been optimised for search engines.
I am not going to claim that I am an SEO wizard, because I am not. However, I do know the basics of SEO. One of the most important rules being to use the H1 header tag once. This rule is kind of irrelevant with Monstroid as I could not find any header tags being used in the theme. No H1 tags, no H2 tags, no H3 tags.
To test this issue further, I installed a child theme and checked the source code. I found H1 and H2 tags on the home page, but no H1 tags on the blog index. I installed another child theme and H1 and H2 tags were present. It all seems a little inconsistent.
While content is probably the most relevant ranking factor for pages today, Google continues to encourage the use of header tags for good practice and for good accessibility. The complete absence of header tags in the main design of Monstroid is baffling and the promotion of the theme being Google-friendly is quite insulting.

Those negatives aside, it is good to see that Monstroid comes with many custom post types including portfolios, sliders, charts, services, team, and testimonials. The white label extension is a nice inclusion too as it allows you to easily brand your WordPress website.

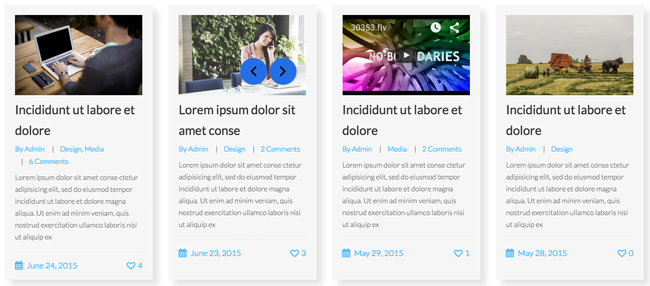
Monstroid comes with four different styles of blog template: Classic, grid (three types), masonry (three types), and timeline.
As a blogger, the blog template is something that is important to me. While I do welcome a variety of blog templates with themes, I do feel that these templates are not as stylish or professional as they should be. They feel a little sterile and too boxy.
Lots of little details are missing from blog post pages too, such as an “Edit” link for quickly modifying a blog post or page.

The inclusion of multiple WordPress post types makes Monstroid a flexible theme. Yes, Monstroid does need to offer more customisation options, but it is versatile enough to be used for almost any type of website.

To get a better feel for what Monstroid offers, I recommend checking out the official theme demo.
Monstroid Pricing
Monstroid is available from Template Monster from $79.
Monstroid is not a GPL friendly theme. As you may recall from the installation steps I had to follow, Monstroid restricts usage to only three websites. That is very disappointing and a big negative against the theme in my eyes.

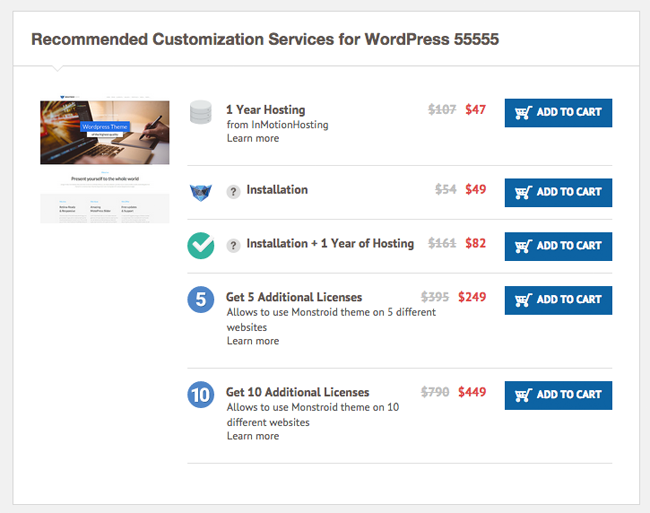
The pricing structure for additional licenses is bizarre (bizarre is an understatement). An additional five website licenses costs $249 and an additional ten website licenses costs $449.
The question is: Who would pay $249 for an additional five website licences when they can simply purchase Monstroid twice more for $158 and receive an additional six website licenses? Does no one check these things?

Template Monster offer twenty-four hour support via an online ticket support system and online chat system. They also offer tutorials and have a frequently asked questions page. For Monstroid users, the first post of call should be the official Monstroid theme documentation.
Final Thoughts
This review is over 5,850 words long, so in this final section I would like to summarise my thoughts on Monstroid and explain its main strengths and weaknesses.
Template Monster have long been in the peripherals of the WordPress community and are looking to change that with Monstroid. Without doubt, Monstroid is Template Monster’s most ambitious WordPress theme.
Is Monstroid a serious competitor in WordPress’s busy “Super Theme” market?
As it stands, no.
However, Monstroid does have the potential to become a fantastic WordPress theme.
As it stands, Monstroid is a good theme, but it is not a great theme.
The theme was only released a few weeks ago, so it is perhaps unfair to compare it to established WordPress themes that have been tweaked and refined over the last two or three years. With so many high quality WordPress themes available to WordPress users today, it takes something special to stand out against themes such as Avada, X The Theme, and Divi.
Those WordPress themes are less buggy, boast more features, and are available at a cheaper price. This makes it difficult to recommend Monstroid over other solutions at the present time. In six to twelve months time, this situation could change if Template Monster continue to develop the theme and respond to suggestions from customers.
It is clear to me that the development and release of Monstroid has been rushed. This is something that I see WordPress theme developers do time and time again and it results in the finished product being rough around the edges. The first adopters of rushed themes frequently find themselves doing a lot of debugging for the company; which in my opinion is unfair to customers.
Here are my suggestions on how Template Monster can improve Monstroid over the coming months:
- Make it GPL Friendly – Seriously, there is no excuse for any WordPress theme not adhering to the GNU General Public License. Usage should never be restricted on any WordPress product. Period. They need to address this issue as soon as possible and ensure that they only limit support and updates.
- Improve the Installation Experience – It is inexcusable that customers do not get access to theme and plugin files after they have purchased Monstroid. Template Monster need to improve the installation wizard for beginners and allow access to the core files for intermediate and advanced users.
- Consolidate the Admin Menu – Once you have installed Monstroid and all required plugins, your WordPress admin menu becomes bloated with a large number of additional menu items. They should rename the Cherry framework menu to “Monstroid” and place everything under one central menu. As it stands, it is all one big overwhelming mess, which makes it confusing for users.
- Remove Required Plugins – There is no excuse for requiring around twenty-five WordPress plugins to be installed after activating a WordPress theme; particularly when fifteen of those plugins are for the framework that powers the theme. As I explained earlier, none of these plugins are really necessary.
- Embrace the WordPress Theme Customizer – Themes such as Divi have shown the benefits of embracing the WordPress theme customizer. The theme customizer is easy to use and allows users to see changes in real-time.
- Add More Functionality – While the options page does have some useful settings, Monstroid is far from the all-in-one solution it claims to be. Styling options and social media integration, for example, is pretty poor.
- Make Monstroid SEO Friendly – Template Monster should not promote Monstroid as being SEO friendly when it is not. They need to hire a good SEO company to review Monstroid and ensure it follows standard practices. Until they do, Template Monster is misleading customers.
- Expand the Statics Editor – The statics editor is a great feature. I hope Template Monster add more static blocks to this area and make it even more flexible.
- Add More Child Themes – I can forgive Template Monster for saying Monstroid comes with over fifteen child themes when only eleven are included. I believe child themes could be Monstroid’s secret weapon so I hope they keep adding more child themes to Monstroid every month.
- Refine the Theme – More time should be spent by the developers testing the theme to ensure it functions properly. If a theme reviewer like me sees theme errors, that means customers are too.
- Listen to Customer Suggestions – Ultimately, Template Monster need to truly listen to their customers and start giving them what they want.
I hope you have all enjoyed this review.
To find out more about the theme, please visit the Monstroid information page.
Thanks for reading.
Kevin
