Visual Developer is a premium WordPress plugin that allows anyone to customise a WordPress powered website in seconds.
This plugin should not be confused with Visual Composer. It is not a visual page builder that uses a drag and drop interface to create custom pages using content elements. Look at it as a solution to customise the styling and structure of a website design without having to modify the stylesheet manually.
Visual Developer works with any WordPress theme and has full support for all major browsers. Therefore, you should not face any compatibility problems.
In this article, I would like to give you an introduction to Visual Developer and show you how it can be used to modify WordPress designs.
Working with Visual Developer
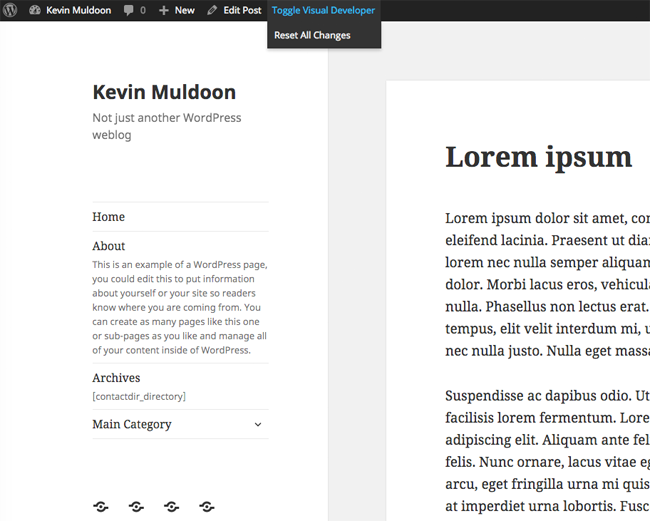
In order to enable Visual Developer, you need to click on the “Toggle Visual Developer” link that is displayed at the top of every page of your website. This will load up the Visual Developer interface.

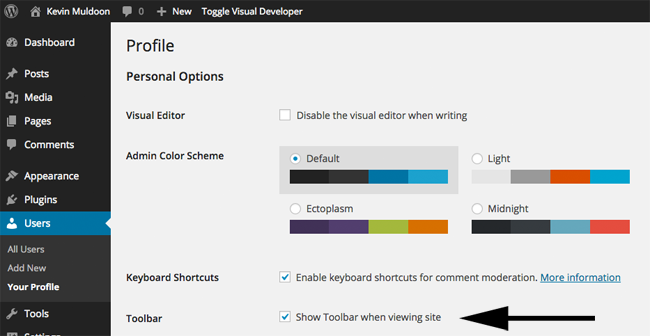
When I first activated the Visual Developer plugin, I wrongly assumed that the plugin was not working correctly since I only saw the “Toggle Visual Developer” link in the WordPress admin area.
It soon dawned on me that I had to enable the admin toolbar through my WordPress profile in order for the plugin to work correctly.
Hopefully, a future version will modify the plugin so that it does not require the admin toolbar to be displayed in order for the plugin to be used, as I prefer not to display the toolbar on my website. For example, they could display a settings icon at the top right-hand side of pages instead.

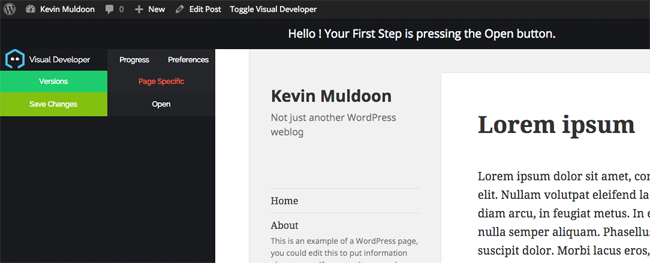
Once the “Toggle Visual Developer” link has been clicked, the initial interface will be loaded up.
Versions is a feature that will be added to Visual Developer soon. Clicking on the “Page Specific” link will ensure that any changes you make will only be applied to that specific page and not your full website.

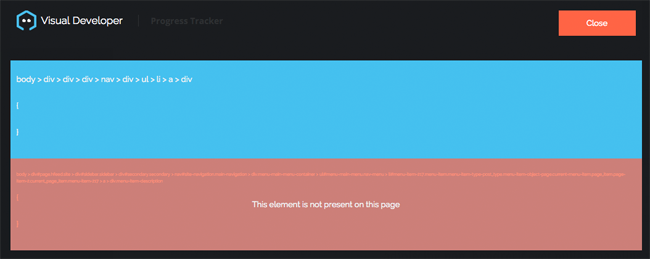
The progress tracker highlights the CSS code of changes you have made. This helps you see what CSS code is being added to your stylesheet.

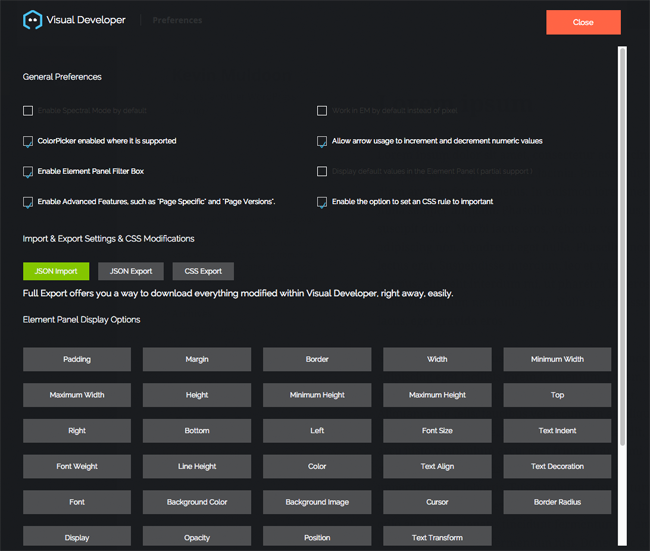
A number of general options can be enabled and disabled in the preferences section. You can also import and export plugin settings and export CSS modifications that Visual Developer has helped you apply. Individual panel and selector options can be switched on and off at the bottom.

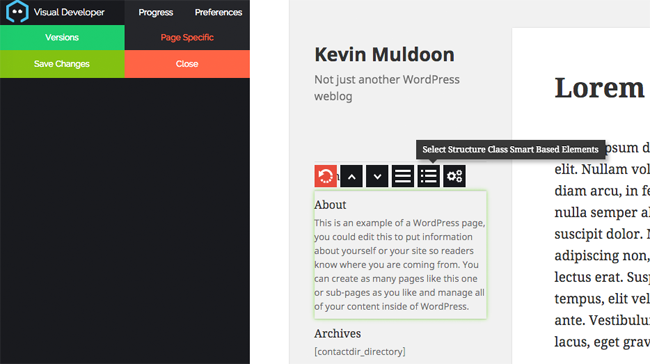
Clicking the open button will allow you to modify your website design. When you select an element on your page, a set of buttons will appear. These buttons allow you to select the current element, the parent element, and structural based elements. There is also a red reset button that lets you deselect the element you just selected and an advanced CSS rule builder.

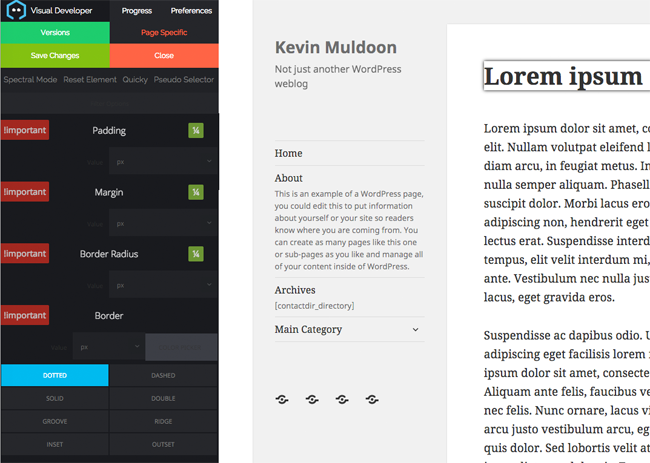
Once you have selected the element you want to modify, a panel will appear on the left hand side of the page. Multiple CSS properties can be customised through this panel, such as borders, padding, margins, backgrounds, text, opacity and more.
Once I familiarised myself with how it all worked, I found Visual Developer to be an easy way of changing parts of my website design.

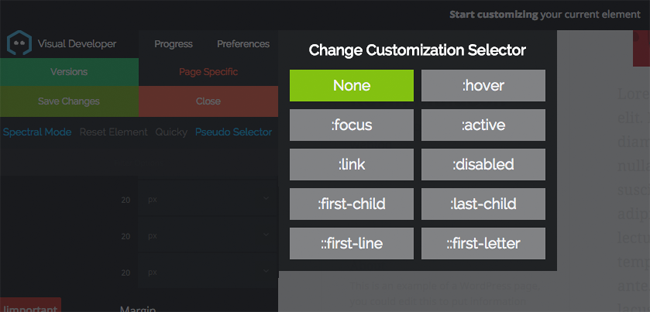
At the top of the panel are four options: Spectral Mode, Reset Element, Quicky, and Pseudo Selector.
Spectral mode will apply an opacity to the preview area of all elements except the one you are editing. While Reset Element will remove all the changes you have made to a specific element using Visual Developer. In other words, the element will revert back to the way it would look if Visual Developer was not being used.
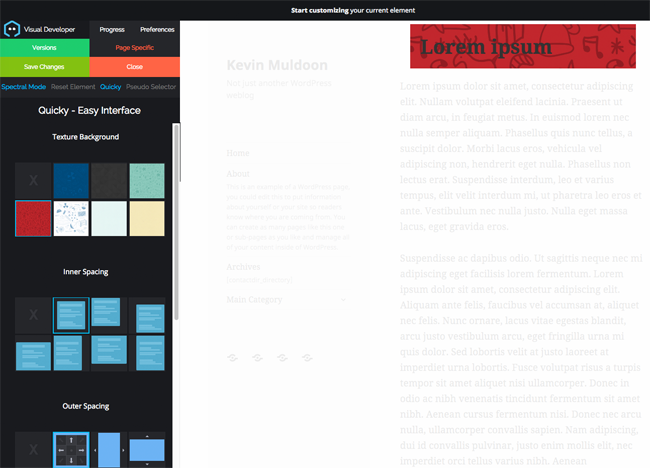
The Quickly Interface offers a quick way of applying cool customisations to your page. This includes texture backgrounds, inner spacing, outer spacing, border radius, and text alignment.
Hopefully, the developers of Visual Developer will expand this tool even further in future versions as it is a great tool.

Pseudo Selector lets you easily change the pseudo-class of an element.

While Visual Developer does keep all options within its main interface, you will find an option for Visual Developer in the main plugins menu of WordPress. From here you can enter your license information in order to receive automatic plugin updates.
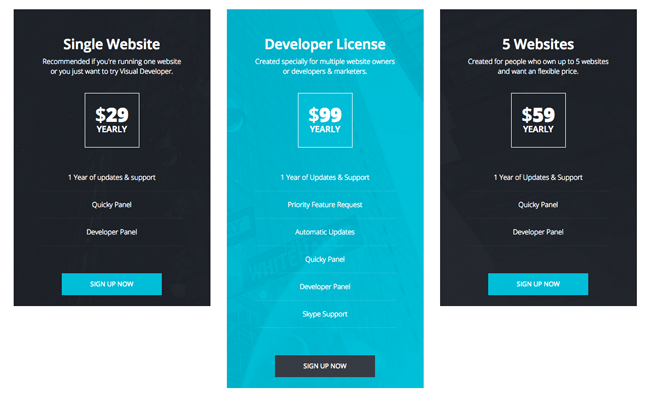
How Much Does Visual Developer Cost?
Visual Developer have a simple and fair pricing scheme. All plans for Visual Developer feature one year of support and updates and access to the quicky panel and developer panel.

A single license for Visual Developer retails at $29 per year and a license for up to five websites costs $59 per year. A developer license retails at $99 per year and supports an unlimited number of websites. This license also offers support via Skype, automatic updates, and priority feature requests.
Download Visual Developer Free
A free version of Visual Developer has just been released. It’s a useful plugin in its own right and a great way of seeing what the full version offers.
Be aware that the free version does not offer:
- Advanced CSS Pattern Creation
- The Quicky Interface
- Specific Page Customisation
- Pseudo selector
You can download the free version of Visual Developer directly through your admin area or via WordPress.org.
Final Thoughts
Visual Developer is an interesting WordPress plugin that is updated regularly. The plugin allows anyone to customise their website design, regardless of their experience. However, I believe that the plugin is better suited to developers and designers since you need to have a basic understanding of CSS to get the most out of it.
You can find out more about Visual Developer on the official website.
Thanks for reading.
Kevin

