Social media sharing plugins are such an important tool for promoting content based websites such as blogs. It will directly affect how people share your content and whether they will even share your content in the first place.
Most WordPress users test several social media sharing plugins for their website. I have been using WordPress for around eight years now so I have used dozens of different social media sharing solutions on my websites. And my job as a freelancer blogger means that I have tested dozens more in order to review them on other websites.
Last night, Elegant Themes announced the release of their new WordPress social media sharing plugin.
Entitled Monarch, Elegant Themes have developed a fast and beautiful social media WordPress plugin that ticks all the boxes.

Elegant Themes kindly sent me a copy of Monarch in order to check it out for myself. I was excited about getting a review copy for a number of reasons.
Firstly, because I had seen Elegant Themes preview Monarch on their blog a few months ago and it looked amazing. Secondly, because this is the first plugin Elegant Themes have released since they launched their first four WordPress plugins two years ago. I was always surprised that they had not developed more plugins as the four they launched with were great.
I have always believed that Elegant Themes memberships are great value for money, however I have criticised them at times because their memberships included themes from 2008 that looked very dated. I also noted at times that the designs they were releasing was not really setting Elegant Themes apart from their competition. I would not go as far as saying their themes were generic, however from a features point of view, they failed to raise their game when WordPress developers started releasing feature packed themes through marketplaces such as ThemeForest.
However, over the last year, that has all changed. With the release of their flagship WordPress theme Divi, and to a lesser extent designs such as Nexus and Nimble, Elegant Themes has stepped it up and really made a name for themselves. Previously, WordPress users joined Elegant Themes in order to get close to 90 themes at a bargain price; however many WordPress users are now joining Elegant Themes simply to use one of their latest WordPress templates.
Long story short, I expected big things of Monarch. The preview had shown the the plugin was visually impressive, but every product they have released over the last year or so has been fantastic. So I expected a lot.
Thankfully, Elegant Themes has delivered.

The previous social media sharing plugin I was using on KevinMuldoon.com was Easy Social Share Buttons (check out my review of Easy Social Share Buttons for WordPress). It was a great looking plugin, however it had a few bugs. I completely understand a new plugin having bugs, however I had started becoming annoyed that the total number of shares were not displaying correctly. I brought this up on two occasions and the issue was not resolved; which is obviously frustrating after paying for the plugin.
Normally, rather than test plugins on a live website, I test plugins on my test website for the purpose of reviews. However, since I was looking for a good replacement for Easy Social Share Buttons and since I have been looking for a good social media follow widget plugin for months, I decided to install Monarch on KevinMuldoon.com.
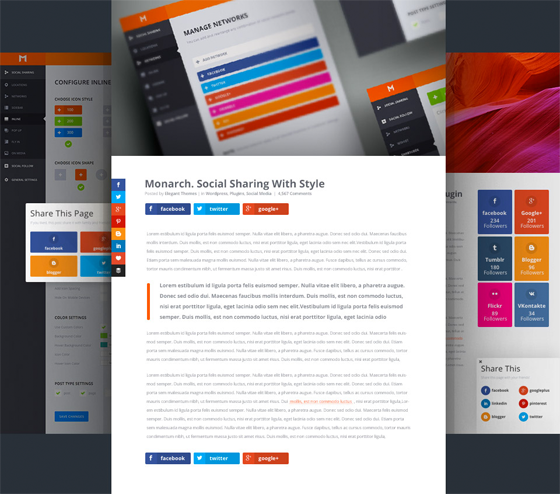
You can see the plugin in action on this page. Looks great, doesn’t it?

In this review, I would like to show you what Monarch can do and walk you through the settings area so that you have a better understanding of how it works.
This review is detailed and points out good points and bad points; though you need remember that the plugin was only released last night. The version I am using is 1.0. I found no major bugs with the plugin and overall and was incredibly impressed with what it can do.
There are, however, a number of ways in which I think the plugin can be improved. Therefore, at the end of this article, I have listed ways in which the plugin could be better. Elegant Themes appear to be very responsive to feedback of this kind, so I am confident that they will take my suggestions on board (and those from other users).
Without further ado, let’s take a closer look at what Monarch can do.
* Note, this review is over six thousand words long. If you do not want to read the full article, feel free to skip to the end for a quick summary.
Monarch’s Social Sharing Options
Once Monarch has been installed and activated, you will find the Monarch settings area listed within the Tools section of your WordPress admin area. I was a little surprised to see it listed under Tools as most social media plugins either place it in the Settings menu or as a top level menu item (which I do not particularly like as it just makes my menu more crowded).
The settings area is really slick, with the stylish Monarch logo and orange colour scheme showcasing the professional look of Monarch.
The top right part of the settings menu has a button for import and export and a button for statistics. Down the left hand side you will see three menu items: Social sharing, social follow, and general settings.
Social sharing is what Monarch is all about.
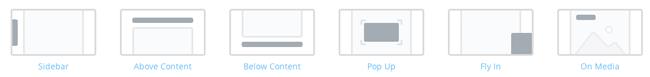
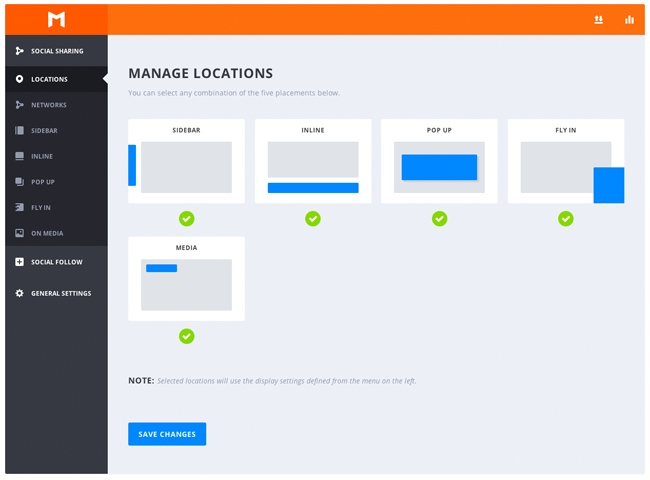
There are five different locations in which sharing buttons can be displayed. If you like, you can display sharing buttons in all locations.

The locations are:
- A floating sidebar on the left hand side of the page
- Above and/or below the content area
- A pop up window
- A flyin message box at the bottom of the page
- On media items such as images
All the sharing buttons look great. I currently have the sidebar and content buttons enabled. The pop up box that displays on the centre of the page and the flyin box displayed at the bottom of the page, look great. However, they are a little obtrusive to visitors.

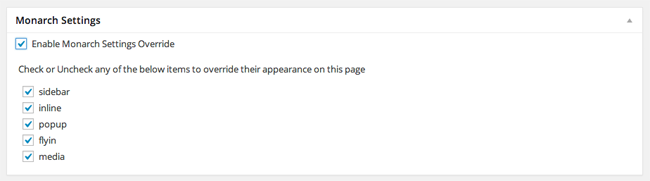
The locations you define in the main settings area dictate the standard rule for displaying sharing buttons. If you like, certain locations can be disabled on a particular page or item. You will find the override settings at the bottom of the post editor.

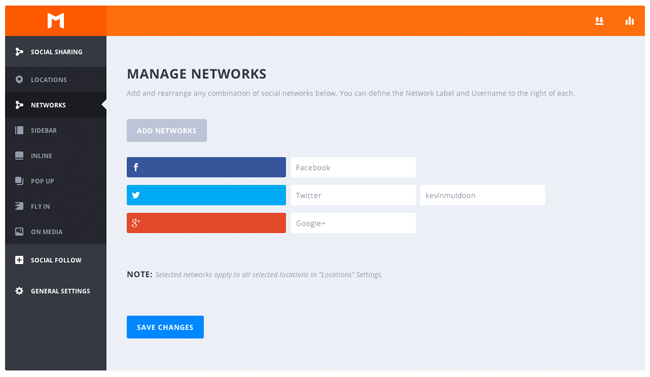
Managing your networks is a breeze. Monarch allows you to change the name of the network if you like. For example, you could change Facebook to FB if you want the text to be shorter.
Your Twitter username can also be defined so that it is added to any shares of your articles. Changing the order of networks is easy as it uses a drag and drop system. You simply need to pick an item and move it to the position you want. A network can be removed by hitting the minus symbol on the network button.

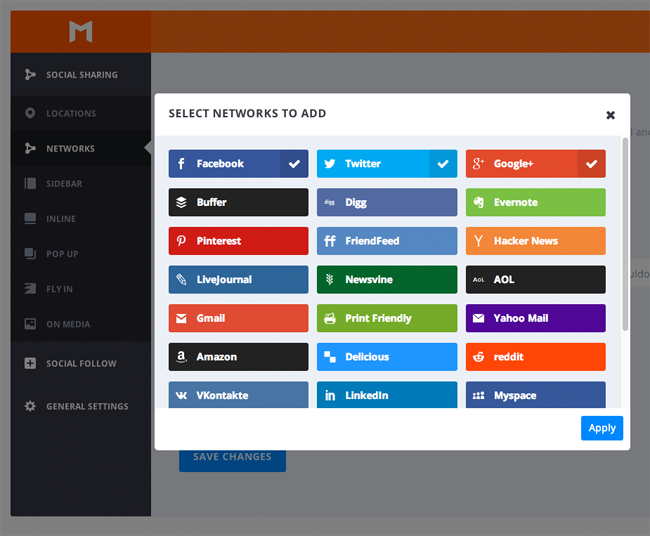
25 network buttons are available. You will find that all major social media networks are there. There is also a print friendly button and a like button.

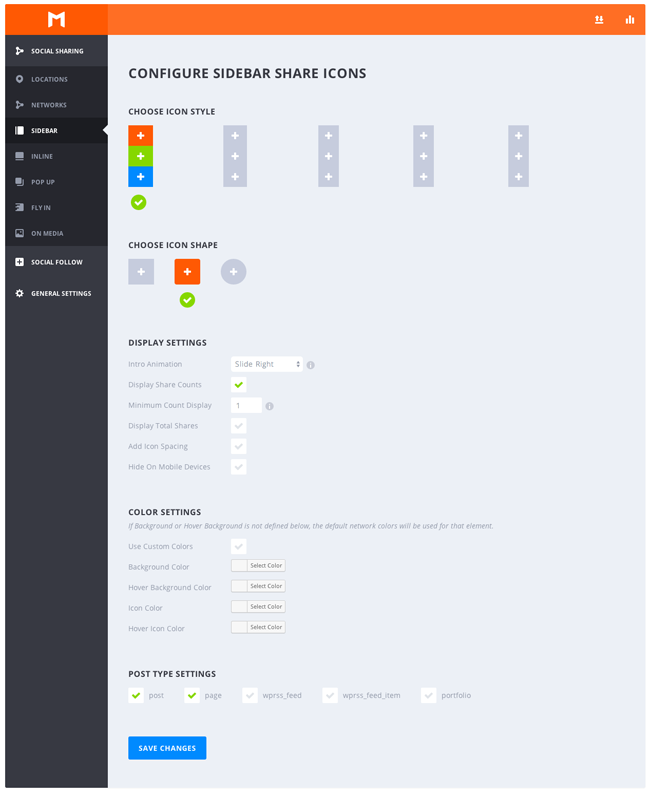
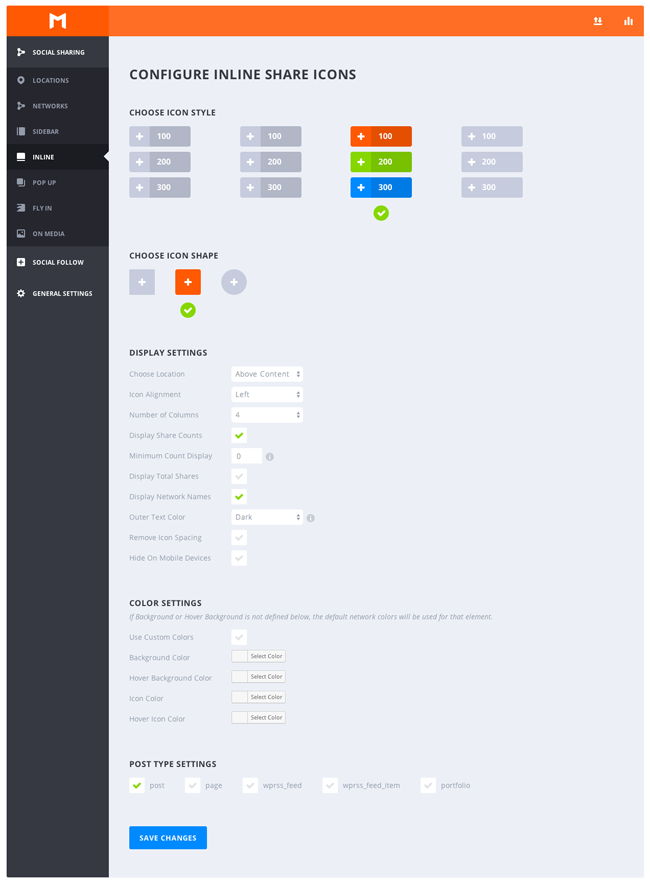
The plugin has a dedicated settings page for each sharing location. Each settings page allows you to change the icon style and the icon shape. The differences between each style and icon shape are small.
Each location also features display settings, colour settings, and post type settings. The display settings are different for each sharing location, however colour settings and post type settings are the same.
In the colour settings you can change the background colour, hover background colour, icon colour, and hover icon colour. By default, sharing buttons are displayed on blog posts and pages. Other post types installed on your website will be listed here too. For example, portfolio items.
Display settings change the way sharing buttons look and what is displayed.
With the floating sidebar, you can change the animation that is displayed when your page is first loaded. You can fade in, slide right, slide up, or slide down. Alternatively, the animation can be disabled.
The number of shares can be displayed with each sharing button. A minimum count can be displayed that the article has to reach before the count is displayed. The total shares and the colour of the total shares text can be modified. You can also add spacing to icons to separate sharing buttons and hide sharing buttons from mobile devices. Hiding your sharing buttons on mobile devices is a good option for the floating sidebar as you do not want your page to become too crowded.

Inline sharing buttons are displayed in your content area. You can choose to display buttons above your content area, below your content area, or both. Icons can also be aligned to the left or in the centre.
Buttons can be displayed in one, two, three, four, five, or six columns. There is also an auto width option that will choose a suitable width for you. Network names can also be removed from buttons.

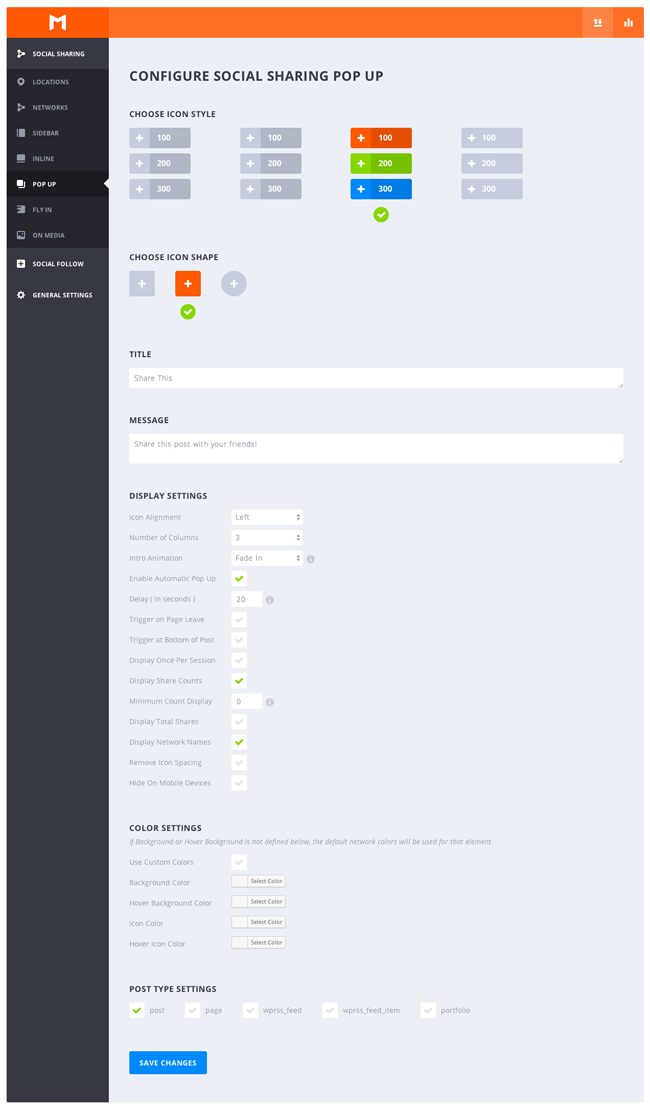
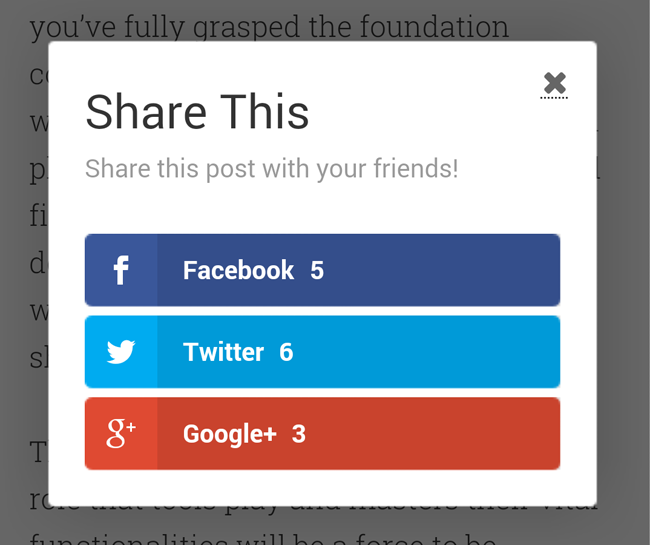
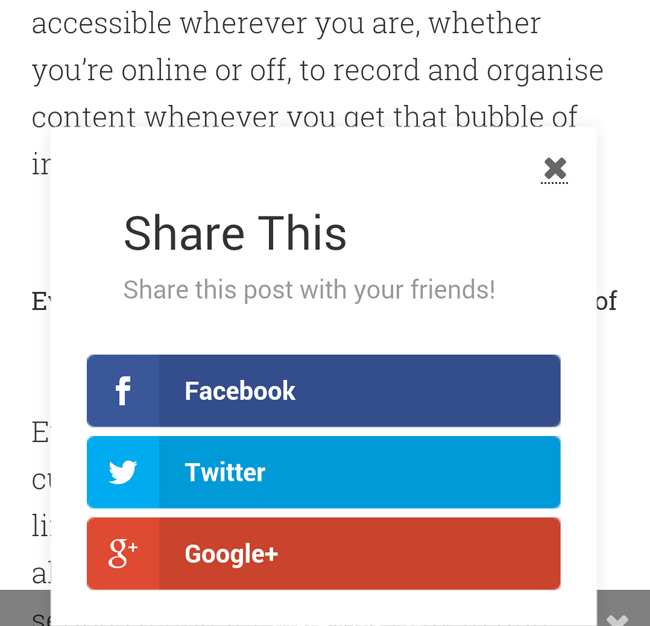
The title and the message displayed in your pop up can be modified. This is useful if you want to write your own custom message and attempt to increase shares.
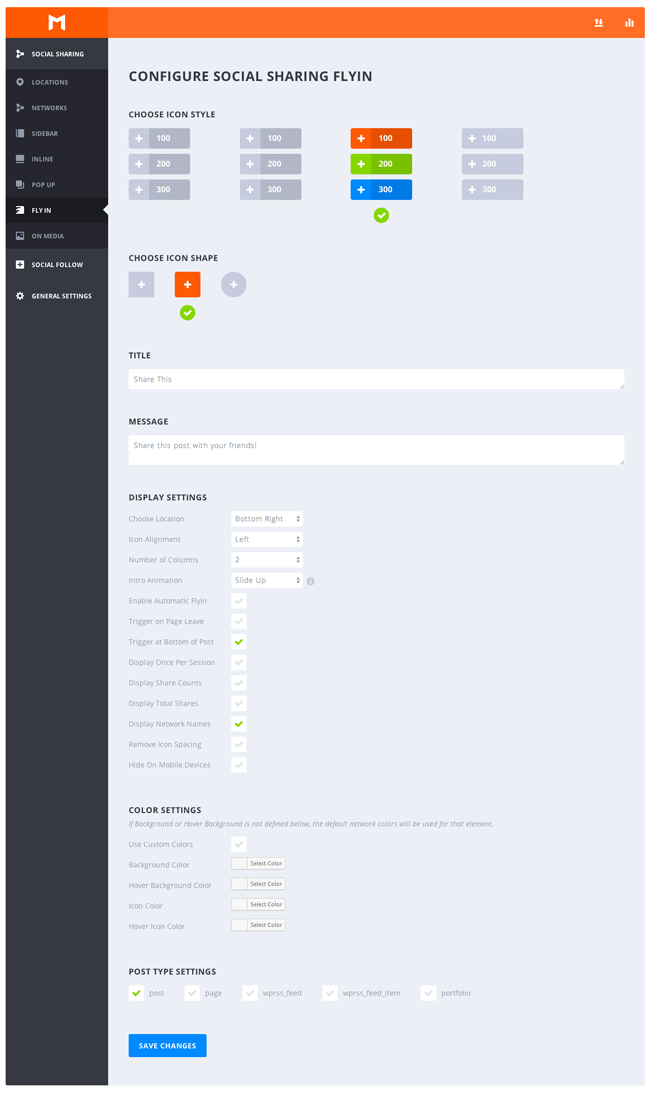
The number of columns and the alignment of buttons can be changed. Ten intro animations are also available: Fade in, slight right, slide up, slide down, light speed, zoom in, flip, bounce, swing, and tada!. If you prefer, the animation can be disabled.
The pop up can be displayed right away if you wish. Alternatively, you can display it after a defined number of seconds. The pop up can also be triggered when the reader leaves the page or when they reach the bottom of the article. The pop up can be limited to once per session to stop annoying the reader.
Share counts, total share counts, network names, icon spacing, etc, can all be modified too.

The flyin sharing box shares many of the same settings as pop ups. This box can be displayed at the bottom left or bottom right hand side of your page.

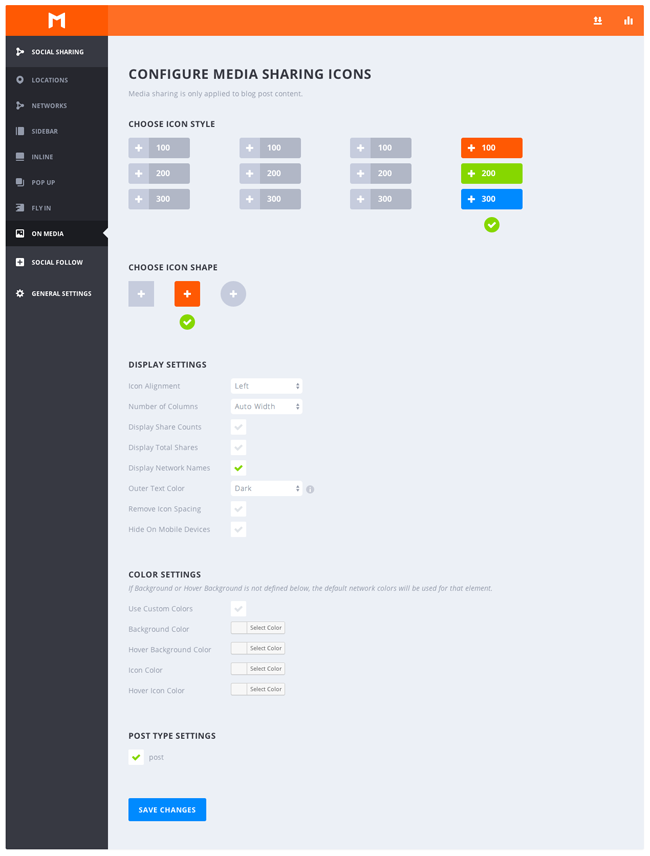
The last social sharing settings page refers to the sharing buttons that are displayed on images and other media items. There are a few basic options such as icon alignment and displaying share counts and total share counts.

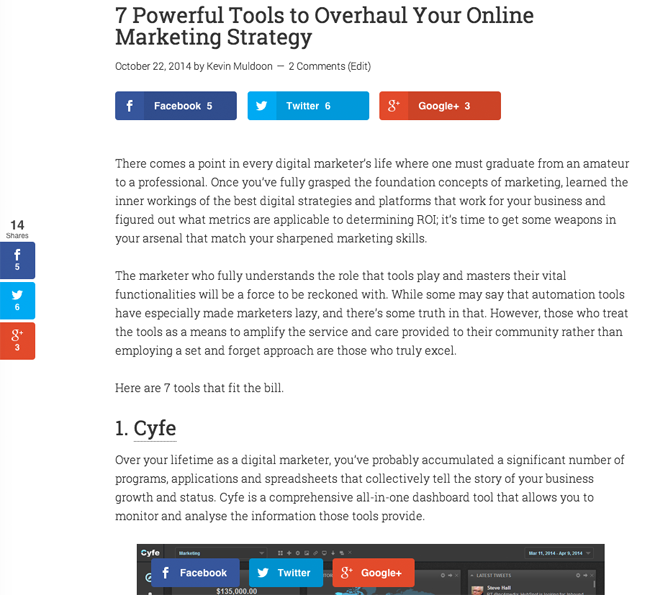
The screenshot below, taken from yesterday’s blog post, illustrates how the Monarch sharing buttons look. In the screenshot you can see the sidebar sharing buttons, inline sharing buttons, and media sharing buttons.
I really love the professional design of the buttons. It looks fantastic.

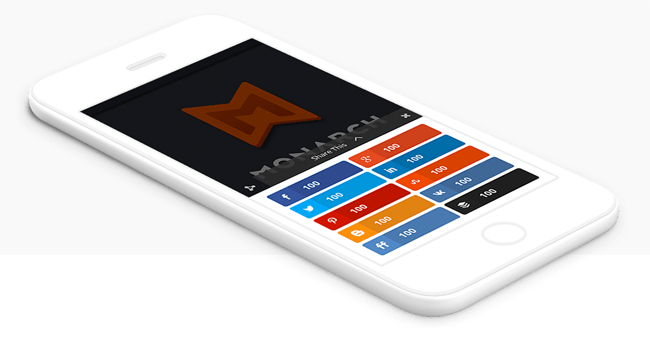
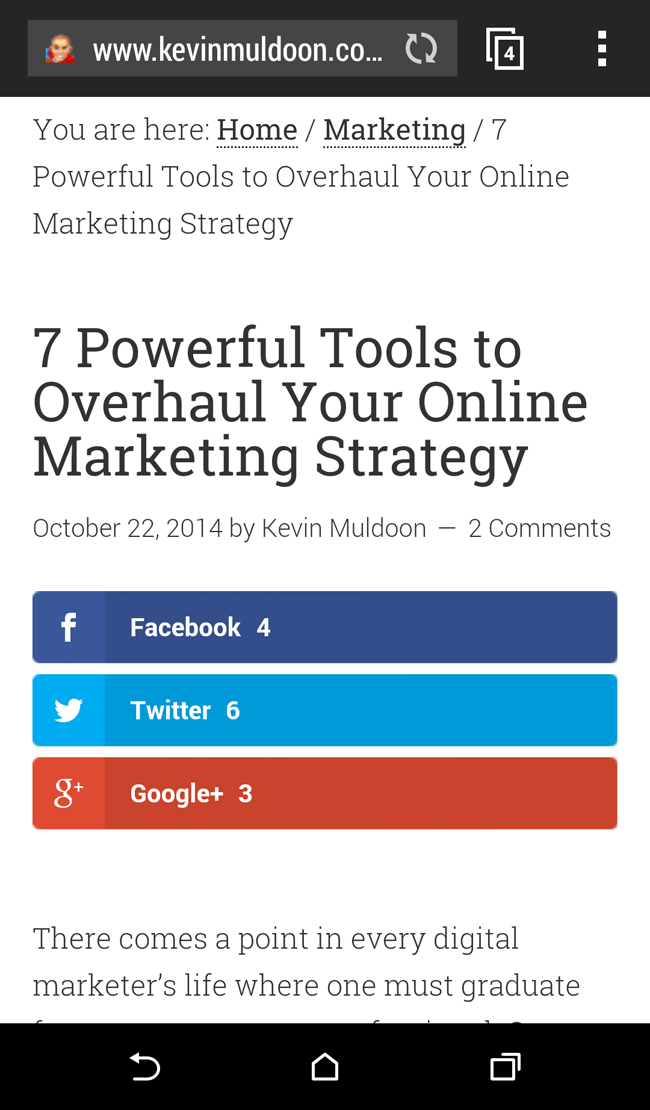
The screenshot below shows you how the inline sharing buttons look on my HTC One M8 phone (Android).

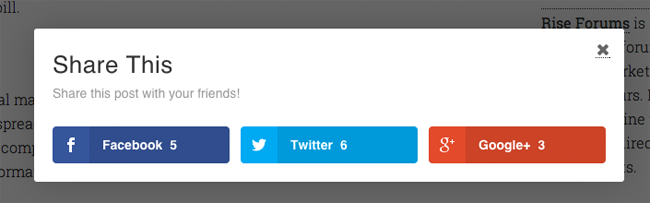
Pop ups look fantastic too. The design is clean and professional.

And this is how the pop up looks on my smartphone.

The flyin sharing box is a more discrete solution than the pop up. It will not stop a person from reading the rest of the article. They can continue to view your page and have the same reading experience. Displaying the sidebar and the flyin sharing box is perhaps overkill; however I believe the flyin is a great alternative to the floating sidebar.

And this is how the flyin box looks on my smartphone.

I would definitely like to see some more options with the social media sharing buttons. However, on the whole, I am incredibly impressed with the way Monarch handles social media sharing. It is easy to use and the output looks fantastic.
The rectangular and rounded corner icon shapes look almost identical. However, the circular icons are a nice alternative from the default design.

I recommend playing around with the different styles and shapes for each location in order to see what fits your website design best.
Monarch’s Social Follow Options
The tagline that Elegant Themes is using to promote Monarch is:
A Better Social Sharing Plugin for WordPress
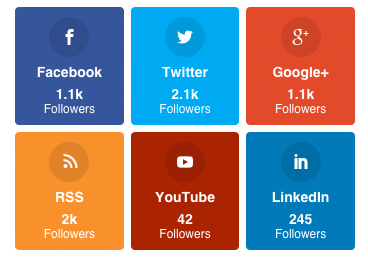
The above tagline does not do Monarch justice as the plugin also includes a social media following widget. You can see the widget at the top of my sidebar. However, for the benefit of those reading in a newsreader and for those who read this article years later and do not see the widget, the screenshot below shows you what the widget looks like on my blog.

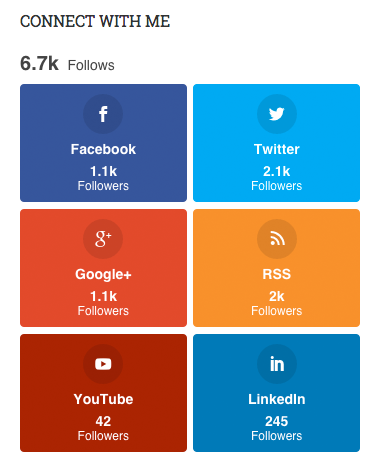
I now display my profile buttons in three columns, however by default the widget will display profile buttons in two columns. The screenshot below shows you what the widget looks like in two columns and illustrates that you can display the total number of likes. As you can see, the less columns you display, the larger the buttons.

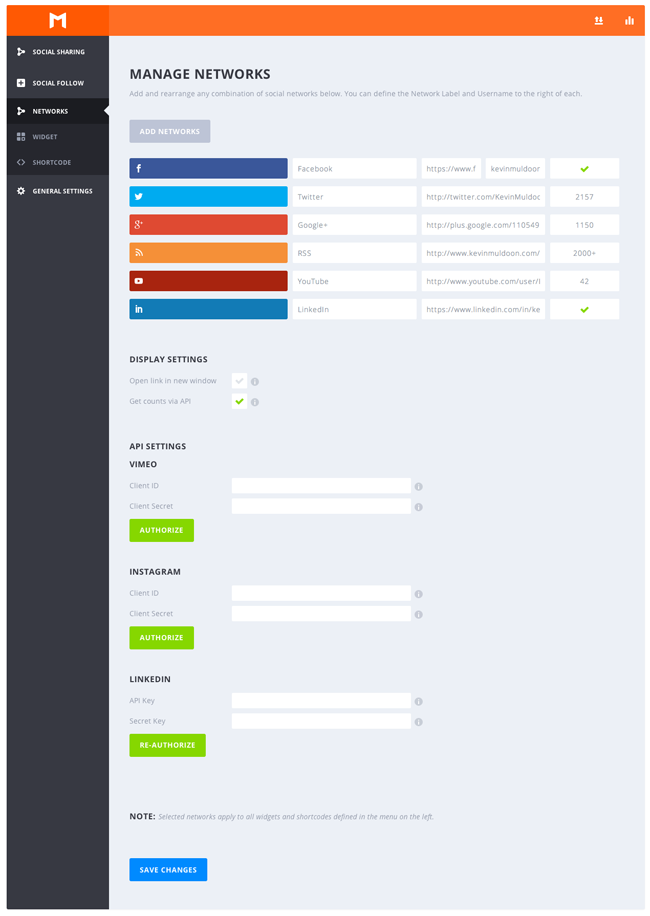
The social follow widget works in the same way as social sharing. All you need to do is select your networks. Once you have selected your networks, you can drag and drop them into the order you desire.
The number of followers you have for each social media network need to be entered manually, however you can use the API for Vimeo, Instagram, and LinkedIn, in order to connect to your profile and retrieve the count automatically.
Your profile page will be linked in the large rectangle button. If you like, your profile page can open up in a new tab by default.

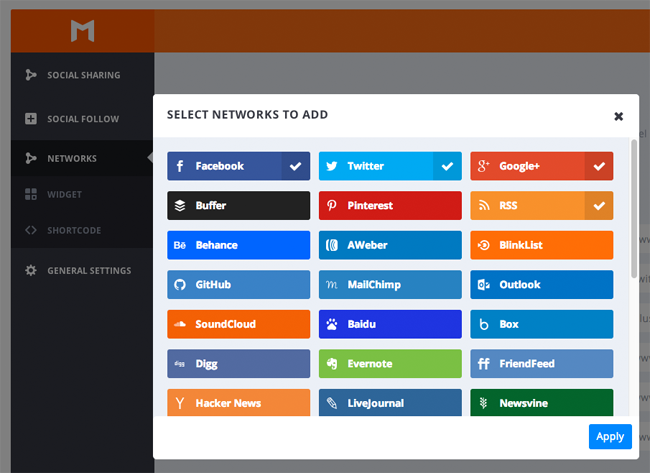
A total of 39 different social media networks and services are available for selection. A like button can be displayed too.
When I initially loaded the network list, I thought that important social media networks such as LinkedIn and YouTube were missing. I then noticed the scrollbar!
Thankfully, every major social media network is available for selection.

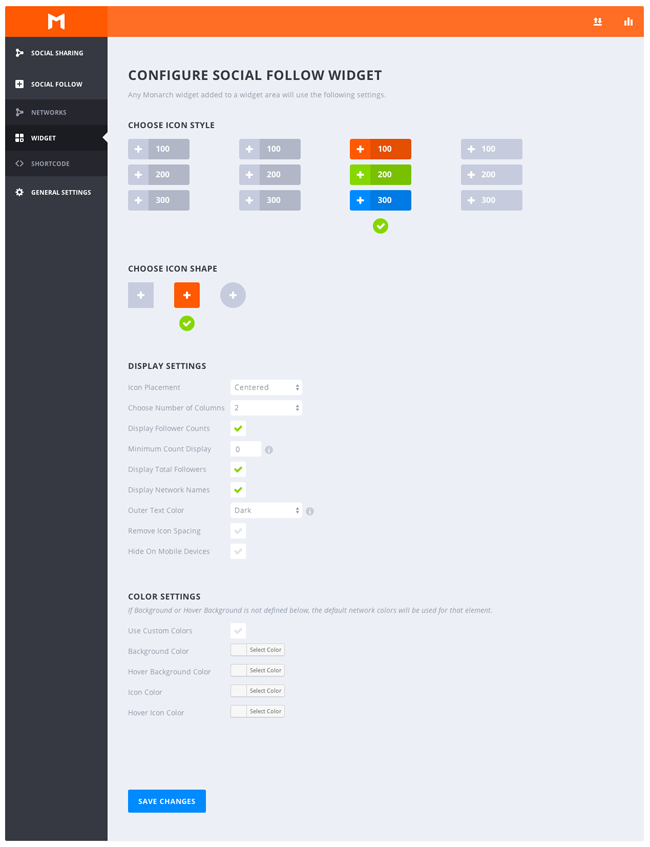
The settings for the social follow widget are almost identical to the settings for sharing locations. You can change background colours and the icon style and shape.
Network names, such as Facebook and YouTube, can be removed from the buttons. You can also remove the follower count from the widget, define a minimum follower count before a count is displayed, change the outer text colour of network names, remove the icon spacing, disable the total follower count, change the number of columns, and change the icon placement.

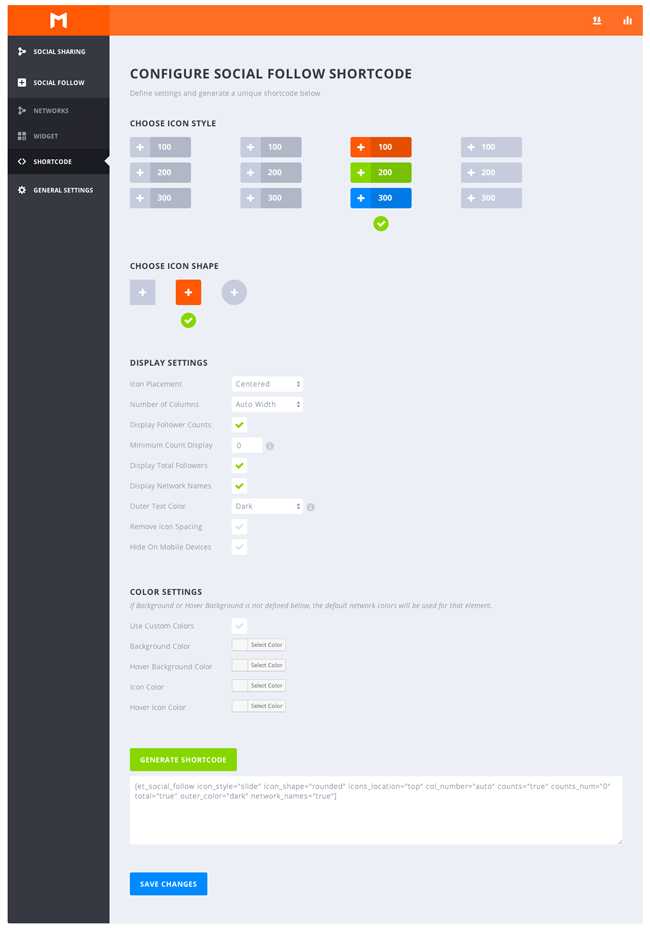
Social follow can also be displayed using a shortcode. The settings are almost identical to the settings for the widget. The main difference is that you can display your social media follow buttons in up to six columns; which is a useful addition as shortcodes will be displayed in your main content area (i.e. in your article).
Once you have configured social follow, click on the “Generate Shortcode” button in order to retrieve the shortcode.

I love the design of the social follow widget. I had been looking for a better way of promoting my social media networks so was delighted that this was included in Monarch.
The only problem is that I am not sure what to display on the buttons. I feel that three columns is the correct amount for me as I am displaying six social media networks. However, the ability to disable the follower counts and the network names means that there are a few variations for me to choose from.
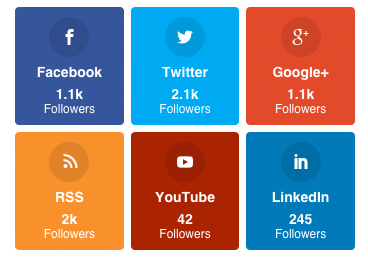
This is what the social follow widget looks like in three columns with the network name and count displayed.

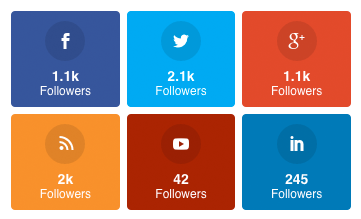
This is what the the widget looks like when the network name is disabled.

This is what the widget looks like when the follower count is disabled.

And this is what the widget looks like when the network name and follower count are disabled.

I am currently displaying the network names and the follower counts, however I am sure I will change my mind again in the future.
It may come across as such a simple option, but I really appreciate the fact that Elegant Themes have included the option to disable counts as if you have a new website with few followers, you will not be as keen to promote how little followers you have.
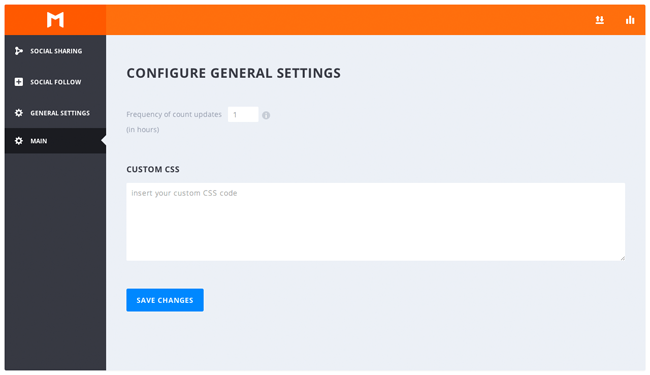
General Settings
The general settings area only has two options. The first setting allows you to change the frequency in which counts are updated. If you change this setting to zero, it will check counts immediately. I recommend setting this at least one hour (the default is three hours).
The second setting allows you to add your own custom CSS. This is useful if you want to change the way your sharing buttons or follow widget is styled.

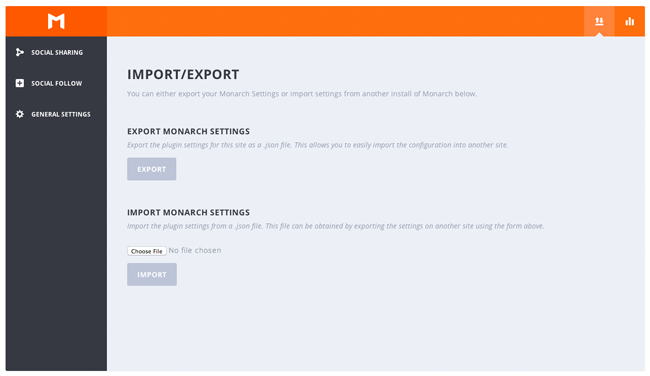
Import and Export Settings
I was really pleased to see that Elegant Themes included import and export functionality into the plugin. This is something that most social media plugins lack; which means you need to go through the process of setting everything up for every single website you own.
With Monarch, you simply export your settings and then import the settings into your other websites and then customise it as you see fit.

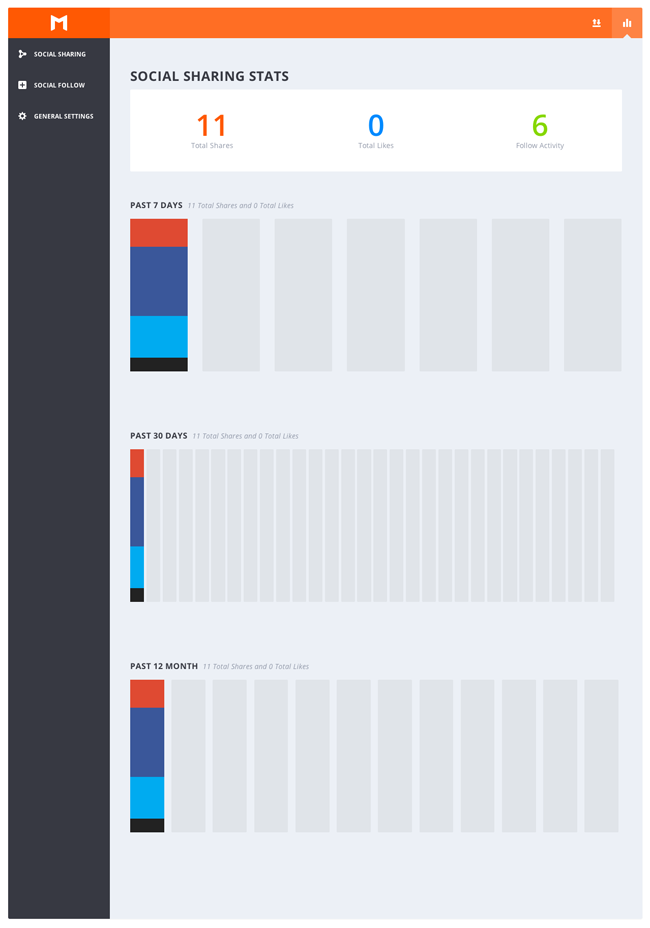
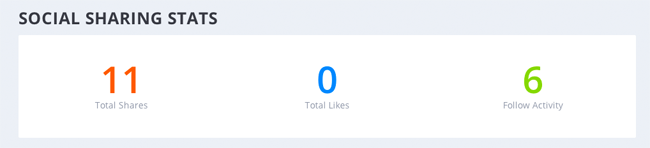
Social Sharing Stats
The social sharing stats page displays the total number of shares, total number of likes, and the total number of follows. The like statistic is important if you integrate the like voting button and total like count into your website.
The total number of shares is displayed for the last seven days, thirty days, and twelve months. Unfortunately, there is no breakdown like this for your social media following.

How Does Monarch Affect Page Loading Times?
Social media plugins have a bad reputation for increasing page loading times. They also frequently break standing coding conventions. As someone who takes website performance seriously, this is always a concern for mine. The last few social media plugins I have used have disappointed in this regard as they have failed validation tests and increased load time.
Thankfully, Monarch passed the W3C Markup Validation Service with flying colours. This illustrates that it has been coded correctly.
But what about page loading times?
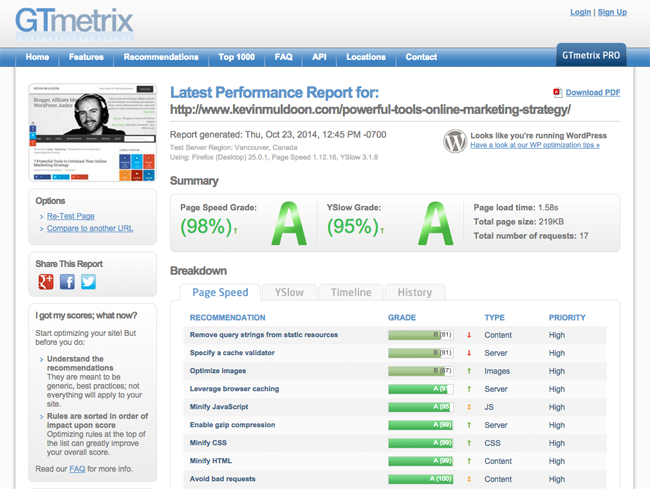
In order to test the speed of Monarch, I tested my website speed using the speed benchmarking service GTmetrix.
And to ensure I got accurate reports about the speed of Monarch, I tested the speed of yesterday’s blog post. Testing my home page would not have given me an accurate report as sharing buttons are not displayed there.
I first tested my website with no sharing buttons displayed on my page. I also disabled the social media follow buttons that I used to display at the top of my sidebar. The optimised image that was used to display all six buttons was 17kb in size i.e. one image displayed all buttons and I used CSS to display each button correctly.
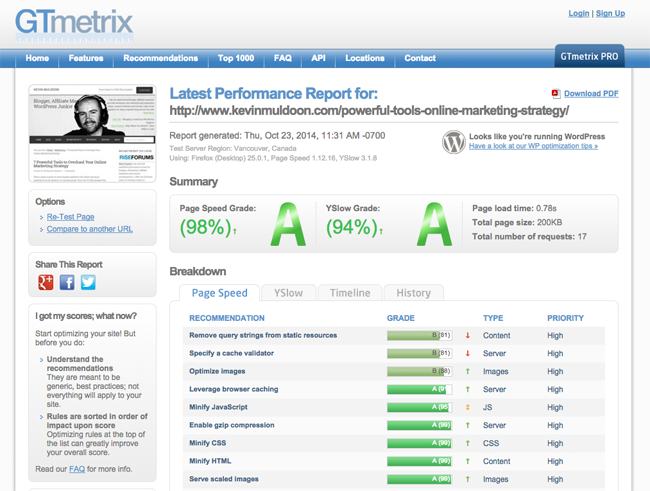
With no social media integration on my website, my blog post loaded in 0.78 seconds, was 200kb in size, and had 17 requests.

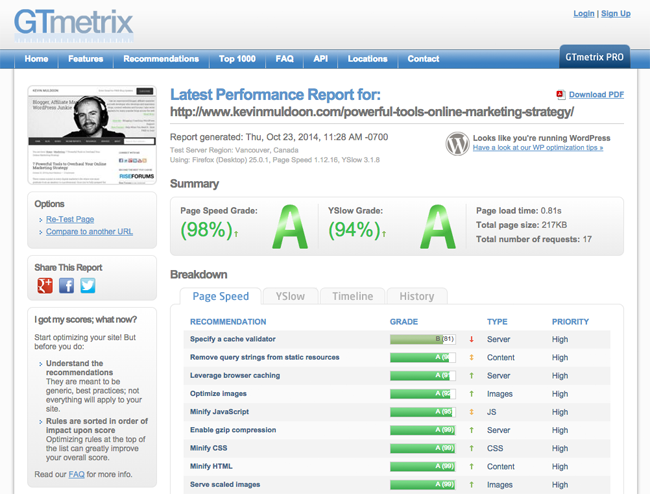
When I reactivated the social media follow buttons at the top of my sidebar, my blog post loaded in 0.81 seconds, was 217kb in size, and had 17 requests.

Next, I tested the speed of my website with the social media buttons displayed on my sidebar and with Easy Social Share Buttons displaying sharing buttons displayed above and below my blog posts.
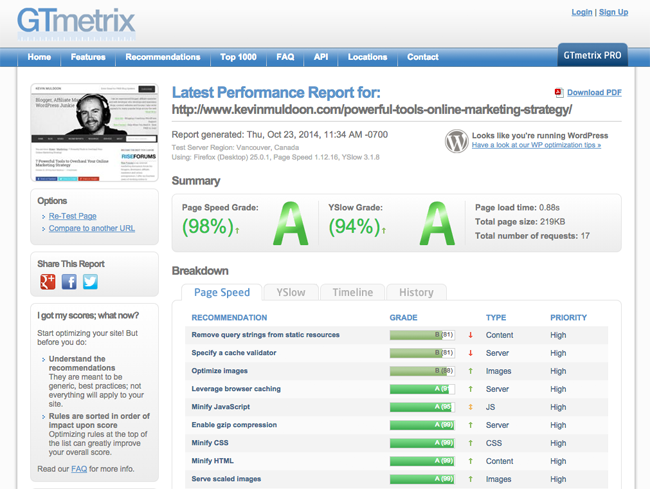
My blog post loaded in 0.88 seconds, was 219kb in size, and had 17 requests.

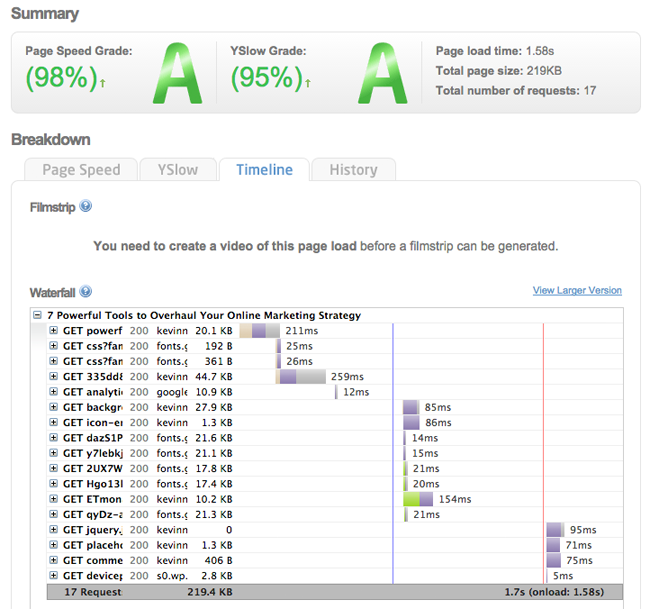
Finally, I tested the speed of my website with Monarch sharing buttons above and below the content area and floated at the left hand side of my page. My blog post loaded in 1.58 seconds, was 219kb in size, and had 17 requests.
I also tested my website speed with the social media follow widget displayed and I produced the same page weight of 219kb in size.

I have denoted the page loading times and number of server requests for each report above. My results illustrate that Monarch does not produce any additional requests from the server. This is understandable since I use WP Rocket to cache my web pages.
Monarch does not increase the page size of my blog posts any more than Easy Social Share Buttons. However, the plugin does increase page loading times by around half a second.
Every time you re-test the speed of a web page, you will get a different speed. For example, if you had to check the home page of KevinMuldoon.com on Gtmetrix over and over, you would get page loading times between 0.65 and 1.10 seconds. This is because of other factors, such as server response times.
Due to the inconsistency of GTmetrix page loading times being reported, I took tested each situation above multiple times and ensured I took the average page loading time. It is the fairest way to do it.
With Monarch, the quickest time I was able to produce was 1.19 seconds, but I usually saw times of 1.50 seconds, 2.50 seconds, or even 3.90 seconds.
I re-tested the speed of Monarch over 50 times (seriously – I spent over 30 minutes doing this!). Every variation was tested. First I tested the plugin without the follow widget. Then I tested the plugin without the sharing buttons activated. There was never any real difference in speed.
I figured that the sharing counts could be a problem, therefore I disabled sharing counts and total number of shares. This made no difference.
I was particularly surprised that my page was slowed down when I was only displaying the social follow widget, since all the counts were entered manually.
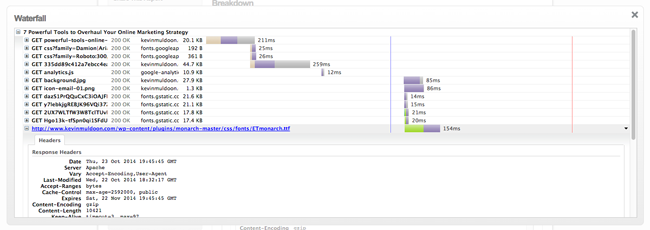
The timeline tab in GTmetrix helps you find what is slowing down the page. If you look at the screenshot below, you can see that something was adding 154 milliseconds to my page load.

In closer inspection, GTmetrix reveals that the additional 154 milliseconds is being caused by a specific file: https://www.kevinmuldoon.com/wp-content/plugins/monarch-master/css/fonts/ETmonarch.ttf. The TTF format is used for raster fonts.

An additional load of 0.154 seconds does not explain why I am consistently seeing page loading times increase by 0.50 to 2 seconds. I am not sure what else is causing the additional load.
Without doubt, this is a black mark against the plugin and it is something that Elegant Themes need to address. On average, the plugin is doubling the page loading times of my blog posts. Not only does that frustrate visitors, this can affect my rankings in search engines. It is something that they need to address as a matter of urgency.
How Can Monarch Be Improved
I am not saying this in a boastful way, however there cannot be too many other people out there that have tested as many WordPress plugins as me. I have been using WordPress for around 8 years and writing plugin and theme reviews for just as long.
Due to this, I have a good eye for seeing the good and bad points about a plugin. I also frequently use a plugin and think “Why doesn’t it have this?”.

As the first version of a plugin, Monarch is very impressive. I did not find any bugs or errors with the social sharing element of the plugin. And after speaking to Mitch from Elegant Themes last night, it sounds like they are going to work on improving the API integration for the social media follow feature so that they automatically retrieve follower counts.
While testing the plugin, I noticed lots of little ways in which the plugin could be improved. Most of these are simple fixes that will hopefully find themselves into the next release of Monarch.
Let us review the ways in which I believe Monarch could be an even better social media solution for WordPress users.
* Note that suggestions are not ordered by priority.
Social Media Sharing
- Select unique social media accounts for each sharing type – The plugin restricts you to using the same social media networks on all locations. You cannot display three networks in your content area, seven networks in your floating sidebar, and two networks in your flyin box. If you decide to use Twitter, Facebook, and Google+, that is what is going to be displayed in all locations. This is a pain as it would be good to customise each location. For example, use Pinterest as the sole media sharing button.
- Media sharing to allow sharing of the media item – The media sharing buttons share the page URL, not the image URL. I realise that many other plugins do the same, however it would be good to have the option of sharing the image location instead. This would be useful for Pinterest Pins. It would also be more relevant when someone shares a gallery image.
- Media sharing buttons on all post types – While we are on the subject of sharing gallery images, why is media sharing restricting to posts? Why is it not available for pages? Or for galleries? Or for portfolios? It seems a little strange that media sharing is restricted to blog posts.
- A MORE button that displays other social media networks – Just about every major WordPress sharing plugin allows you to display a more button. This allows you a visitor to list many other social media networks. Monarch lacks this. You cannot display three social media network sharing links and link to another ten through a more button. You need to display every network you want to offer.
- Integrate sharing buttons into excerpts and indexes – I would love to be able to display sharing buttons into the home page, blog index, and archive templates e.g. in the area the excerpt or full blog post is displayed.
- Display the social sharing sidebar on the right hand side of the page – In the current version, the floating sidebar can only be displayed on the left hand side of the page. I personally prefer displaying it on that side, but it is still important to offer an option to display on the right hand side as everyone has different website designs.
- Align icons right – Monarch allows you to centre icons or align icons to the left, however there is no option to align icons to the right hand side.
- Inline button size – Removing the network name from inline buttons does not make the buttons smaller. This results in a weird button design that is way too long. It would be better if the inline buttons are automatically reduced in width if the network name is disabled.
- More social sharing icon styles – I love the look of Monarch, however the icon styles and shapes that are available are almost identical. If Elegant Themes truly want to make Monarch the best sharing WordPress plugin, they need to offer a variety of styles. If not, all of our websites are going to look the same.
- Notification bar – I would love to see an option of displaying a notification bar at the top of every page or on selected pages. It could be a great place to place sharing buttons or to display follow buttons.

Statistics
- More stats about follows – The plugin does not break down follow activity. Seeing the number 6 in my dashboard tells me nothing. 6 what? 6 subscribers? 6 Facebook fans? 6 Twitter followers? We need to know how the plugin is increasing follows.
- Most shared widget – I would love to see a widget added that allowed the most shares articles to be displayed.
- Improved statistics – The stats feature is a nice addition, but ultimately, it is not very useful. You cannot see which posts are being shared, so you cannot really do much with the information it provides. You cannot even see the most shared blog posts or pages. I would really love Elegant Themes to develop a proper social metrics feature that displays the total number of shares from social networks in a list (and another number for the name of shares generated through Monarch). Plugins such as Social Metrics and WP Social Stats show that this can be done.

Social Follow Widget
- More widget styles – Again, I love the style of the social follow widget, but it would be great to have more styles to choose from.
- More social media networks – I was pleased to see such a wide range of networks available in the follow widget. It has support for email marketing services such as Aweber and MailChimp. However, dozens of other email marketing services are not included. I would love to see more services and networks added to make the follow widget more versatile.
- An option to remove the widget title – In the current version, you cannot remove the widget title. If I delete the widget title, “Follow Us” is displayed. By default, WordPress widgets should not display a title if no widget title is defined.
- API integration needs to be better – Most social media plugins are able to retrieve the count automatically from services such as Google+ and Twitter. Monarch does not.I found this part of the plugin very frustrating. LinkedIn only works with corporate accounts, however Facebook retrieves the count correctly. The problem is that if I click on “Get counts via API”, Monarch does not allow me to enter the count manually for LinkedIn. In total, the plugin only retrieves the count for four social media networks.
- API integration NEEDS to be better – Yes, I realise I am repeating myself, however I cannot stress this point enough. API integration has to be improved. Website users cannot be expected to update their count manually every week’ particularly when it is possible to retrieve the information using official APIs.

Documentation
Using Monarch is mostly self explanatory, however I do feel that it needs better documentation to help users.
For example, in the manage networks page for the social follow widget, there are two fields. One should be your Facebook page URL and the other should be your Facebook page username. One controls the link that is displayed and the other field is necessary for calculating your number of Facebook followers. I do not see any reason why they cannot work out the username from the URL entered. But putting that to the side, why is there no documentation in the plugin that explains this is how it works.

Elegant Themes does link to a tutorial on how to set up an API for a social media website. The video does show you how to correctly configure Facebook, Vimeo, LinkedIn, and Instagram.
However, there are no direct links to the official network pages in which you can set up an authorisation correctly. Therefore, you need to search for the correct page yourself. They would help users out a lot if they linked directly to the page they need to set up. A text tutorial that is integrated into the page would also be great.
In short, the documentation displayed within the plugin is poor. I realise there is good documentation on Elegant Themes itself, but more needs to be added to the settings area of the plugin.
Final Thoughts on Monarch
All in all, I was very impressed with what Monarch can do. The plugin is not perfect, but it is arguably one of the best social media sharing solutions available to WordPress users.
If you read over my suggestions for the plugin, you will be aware that Monarch can be improved in a number of ways; however, at the moment, the most pressing issue is speed. Elegant Themes need to reduce the lag that Monarch adds to page loading times. It has to be a priority.
After seeing how much Elegant Themes has improved Divi since launch, I am confident they will continue to improve the plugin. It is worth remembering that I have reviewed version 1 of the plugin that was only launched one day ago.
This review is over six thousand words long. Therefore, for the benefit of those who skipped to the end, here is a small list of pros and cons for the plugin.
Pros
- Versatile sharing solution that offers five sharing locations and supports 25 social media networks
- The buttons are clean, professional, and retina ready
- Monarch is responsive so look amazing on all devices
- Social follow widget supports close to 40 networks and can be placed in a post, page, or widget area
- Fairly easy to set up
Cons
- Monarch appears to affect page loading times
- API integration is poor, therefore you need to enter follower counts into your widget manually
- The plugin is a little restrictive and forces you to use the same social media networks in all locations
Monarch is free to everyone who has a developer license for Elegant Themes. This membership retails at $89 per year and gives you access to a total of 5 WordPress plugins, 87 WordPress themes, and all layered photoshop files.
Find out more about Monarch here.
I have did my best to cover all aspects of the plugin, but if there is anything you would like to clarify, please leave a comment below and I will do my best to expand my point.
Thanks for reading.
Kevin
* This was a sponsored review. A sponsored review only guarantees that I will review a product or service, it does not guarantee a positive review.

