GeneratePress is an efficient WordPress theme that loads quickly on desktops and mobile devices. This blog has been using the premium version of GeneratePress since early 2020 and it’s by far the fastest WordPress theme I have used.
Despite the speed of GeneratePress, for a couple of weeks in July 2021, I opted to use the Hello WordPress theme with Elementor Pro instead. This allowed me to build complex layouts using Elementor and its theme builder feature, but after a few weeks, I decided to switch back to using GeneratePress and the WordPress block editor.
In this article, I would like to talk about why I switched back to GeneratePress and the WordPress block editor (Gutenberg).

The WordPress Block Editor (Gutenberg)
WordPress launched as a fork of a blogging script called B2/Cafelog in 2003. Like all content management systems of the time, WordPress used a What You See Is What You Get visual editor.
The editor was functional but it was also restrictive. It was therefore common for WordPress users to install syntax and shortcode plugins to add more styling, design and formatting options. Drag and drop page builders became popular in the 2010s, yet the core version of WordPress continued to use its old editor until the WordPress block editor was officially introduced to WordPress in December 2018 (of course, the Gutenberg plugin had been available for a little longer).

The WordPress block editor was a huge step in the right direction. Unfortunately, it was still incredibly buggy at launch and there was limited support for it in WordPress themes and plugins. Like many WordPress users, I activated the Classic Editor WordPress plugin so I could continue using the editor I knew and loved, but I took a leap of faith in April 2020 and started using the block editor on this blog.
I haven’t looked back. The WordPress block editor is now one of my favourite features of WordPress. It’s a pleasure to write articles with and I’ve found its blocks to be essential in bringing articles to life.
My Experience With Elementor & Elementor Pro
The WordPress block editor has been refined and improved since its launch and now has great support from WordPress developers too. In 2021, I was using the block editor alongside GeneratePress to create and style all pages on this website, however, it still didn’t offer many styling options so it was difficult to style pages how I wanted.
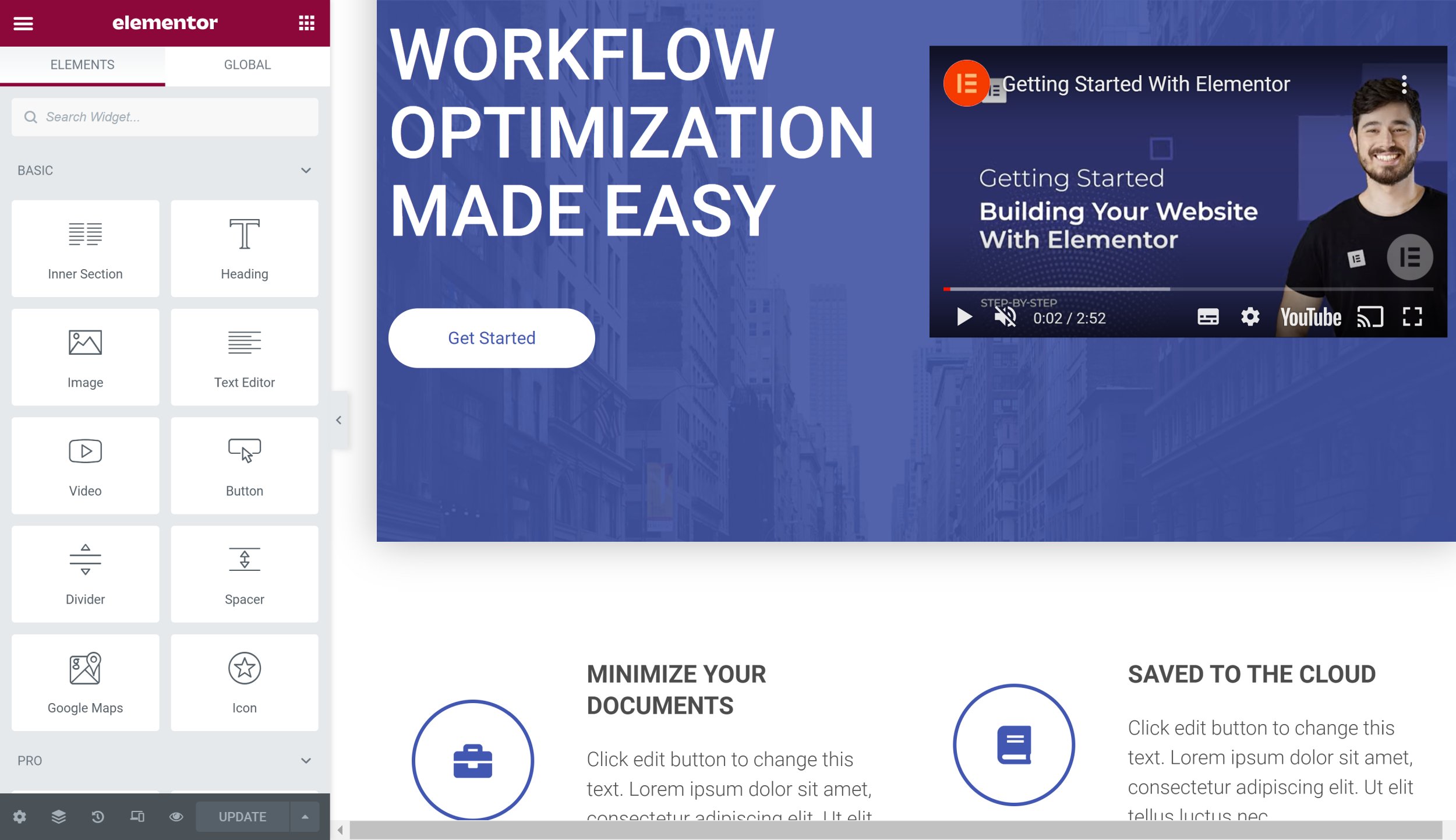
This encouraged me to install the page builder Elementor on my website. I was delighted with all the additional design and styling options that were now available to me, so I opted to upgrade to Elementor Pro as it unlocked many additional pre-made page templates and blocks.

Elementor allowed me to create stylish pages with ease, but it also created other website issues for me to tackle.
Page loading times increased slightly on this website after activating Elementor. The developers have made major improvements in performance, but it is nowhere as fast as using the WordPress block editor alone (Check out RapidLoad if you use a WordPress page builder such as Elementor as it can greatly improve loading times).
As noted in my article “Three Reasons to Use Elementor (And Three Reasons Not To)“, my biggest concerns were that Elementor did not integrate well with the WordPress block editor and the compatibility issues that arose with other WordPress plugins I used on this website. It felt like one step forward, two steps back.


Another major concern I had about Elementor was support. Despite paying to upgrade to the pro version, none of the tickets I had opened had been answered over the course of a week, despite the fact I had raised legitimate concerns about the limitations of one of their features. I only got a response in the end after posting a long complaint on their support forum.
Out of protest and disappointment, I asked for a refund as Elementor Pro comes with a 30-day money-back guarantee. Despite only using Elementor for a week or two, their support refused my refund request and I was only able to get a refund after posting a complaint on Twitter.
It was time to return to GeneratePress and the WordPress block editor.
Removing Elementor (It’s Not as Easy as You Think)
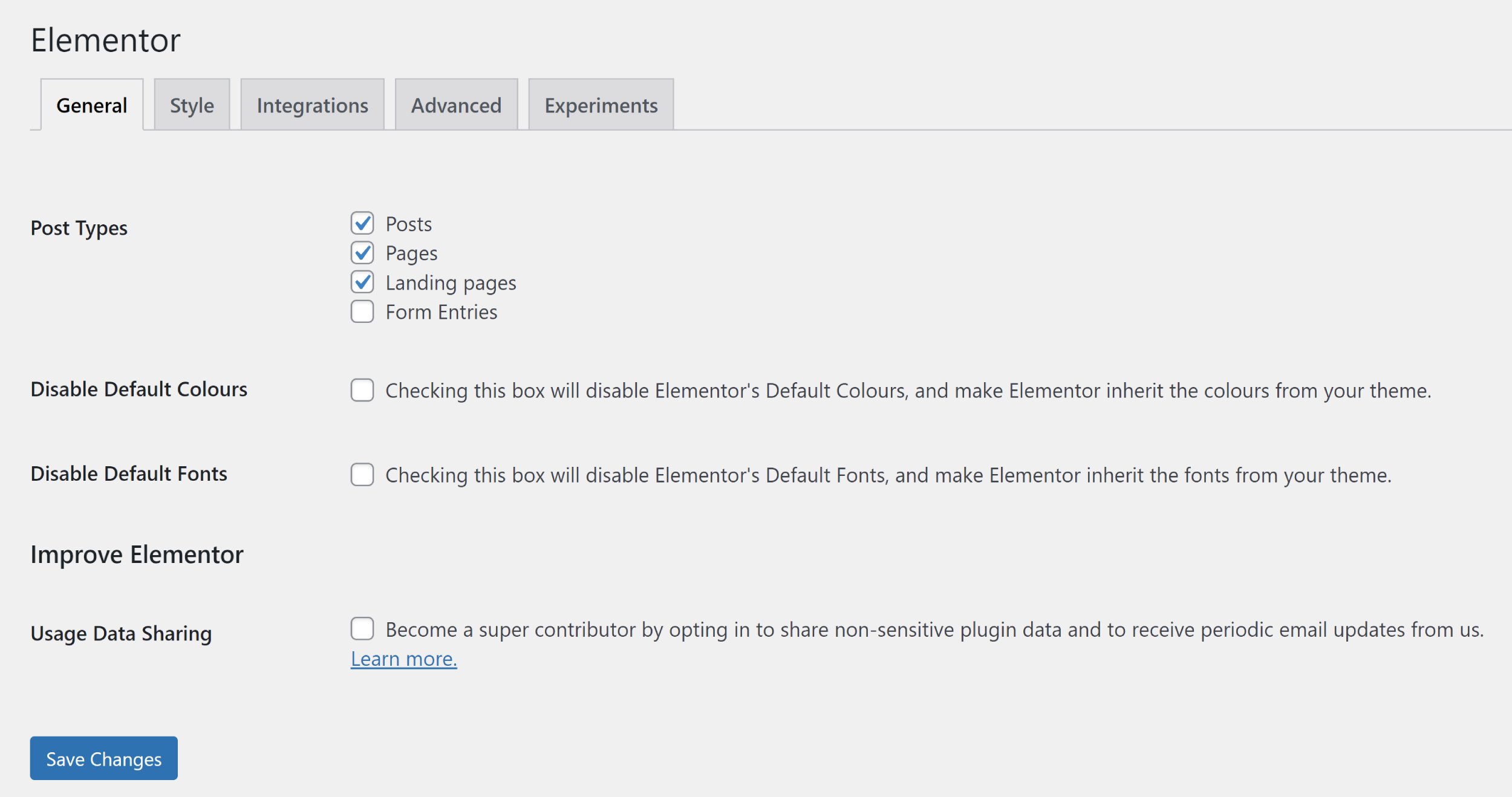
All you have to do to remove Elementor from your website is click to deactivate the plugin and then uninstall it.
Simple…. right?
Well, no. You see, neither the settings nor tools pages of Elementor have options to remove Elementor properly.

Even when you deactivate and delete Elementor, it leaves many leftover rows in the WordPress database. The WordPress plugin Plugins Garbage Collector (Database Cleanup) is useful in detecting this leftover data, though I also recommend reading Mike Andreasen’s article “Clean WordPress Database After Removing Elementor Page Builder” as that lists everything that needs to be removed.

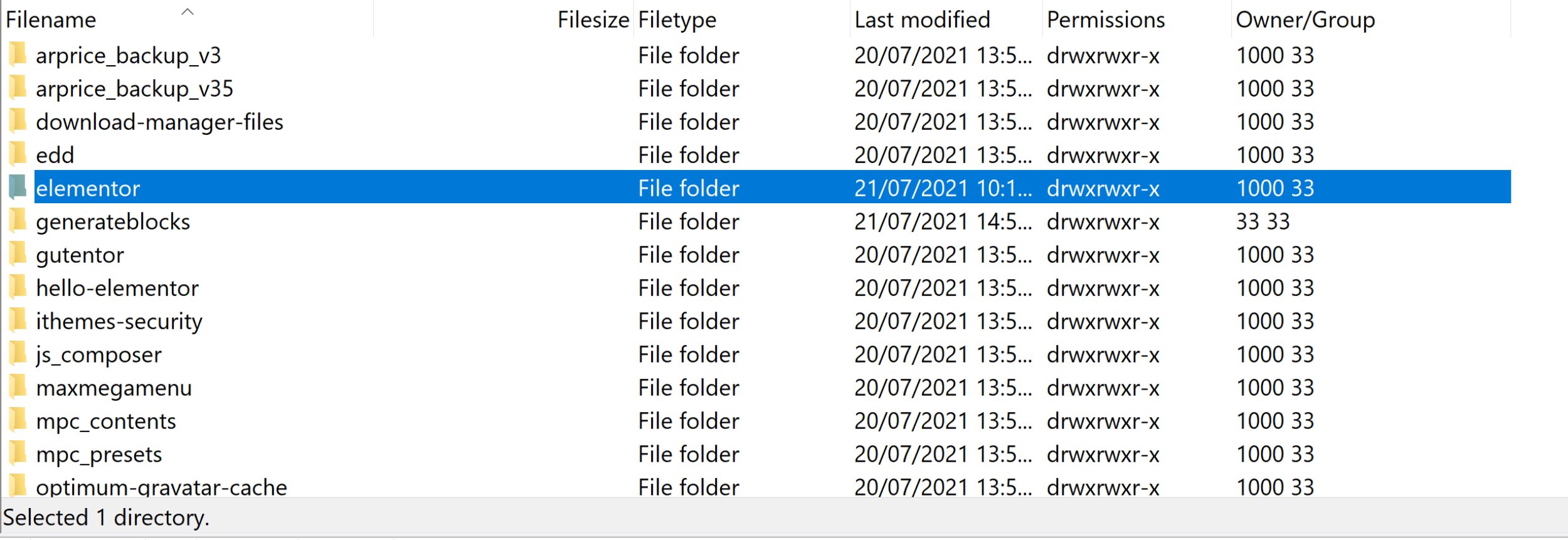
The Elementor directory should also be removed from the WordPress Uploads directory.

Switching Back to GeneratePress
Once Elementor had been completely removed from my website, I turned my attention to switching back to GeneratePress.
There were a number of pages I had to adjust as I hadn’t just changed my home page, I had also revamped dozens of articles and resource pages using Elementor. So I had to copy all layouts created in Elementor and recreate them in the WordPress block editor so they looked the same (or as close to the same as possible).
I was able to recreate layouts using:
- GeneratePress and the WordPress block editor
- The grid WordPress plugin Content Views
- The GeneratePress-friendly block solution GenerateBlocks
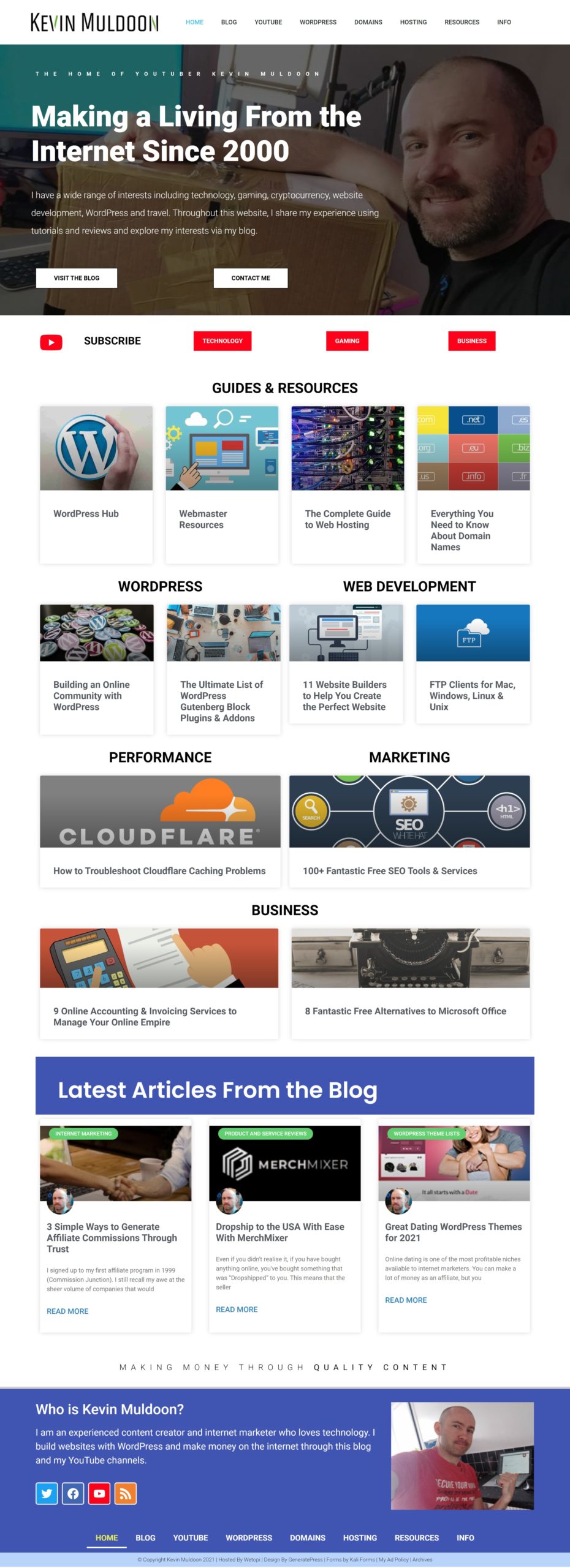
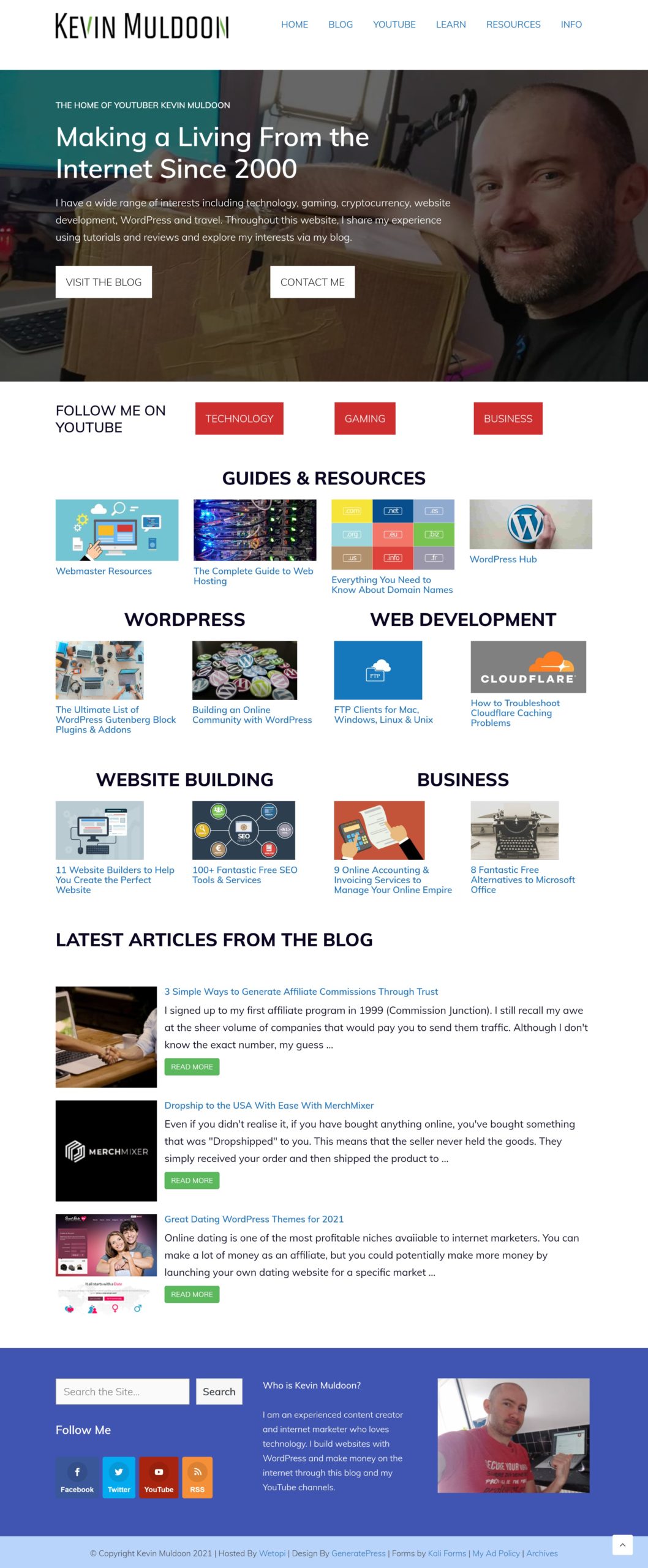
I have since modified my home page slightly, but you can see from the screenshots I captured at the time, I was able to recreate my home page effectively.
Once GeneratePress was active on my website again, I started questioning why I stopped using the theme. The free version of GeneratePress is a great little design in its own right, but when you upgrade to the pro version, you gain access to premium website templates, a theme builder, an advanced hook system, styling options and more. It’s incredibly lightweight and fast too, which is something I place a high priority on.
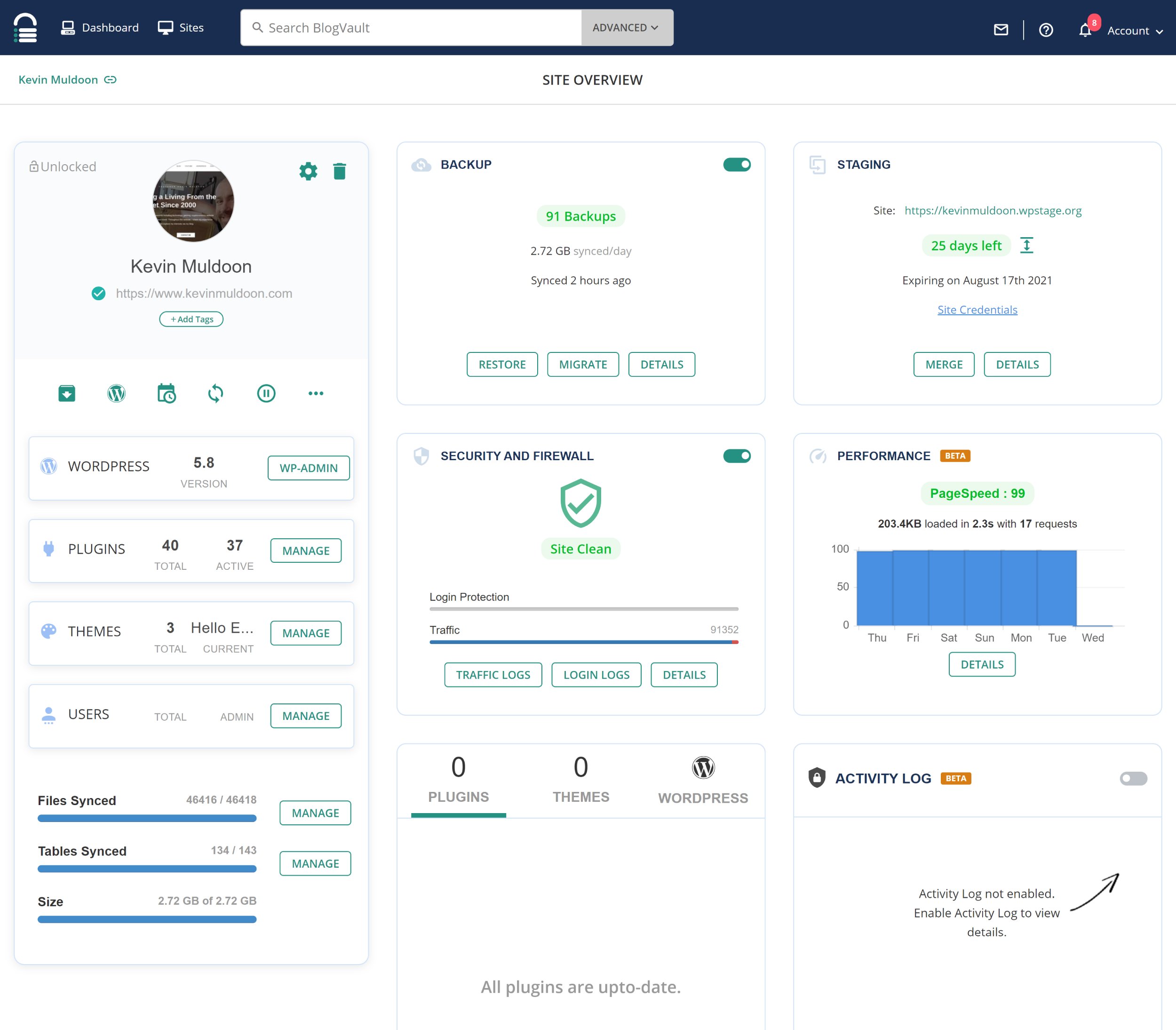
I need to acknowledge the importance of using BlogVault for the switch back to GeneratePress and the WordPress block editor.
BlogVault is a hosted WordPress backup and security service that is run by my friend Akshat Choudhary. I had previously used VaultPress to backup all of my WordPress websites, but after they failed to restore my website in 2019, I switched to BlogVault and I’ve been a happy customer since then.
One of the coolest features that BlogVault provides is website staging. This is something that is also offered by my host Wetopi, however, I prefer the way BlogVault handles website staging and I have found it to be quicker too.

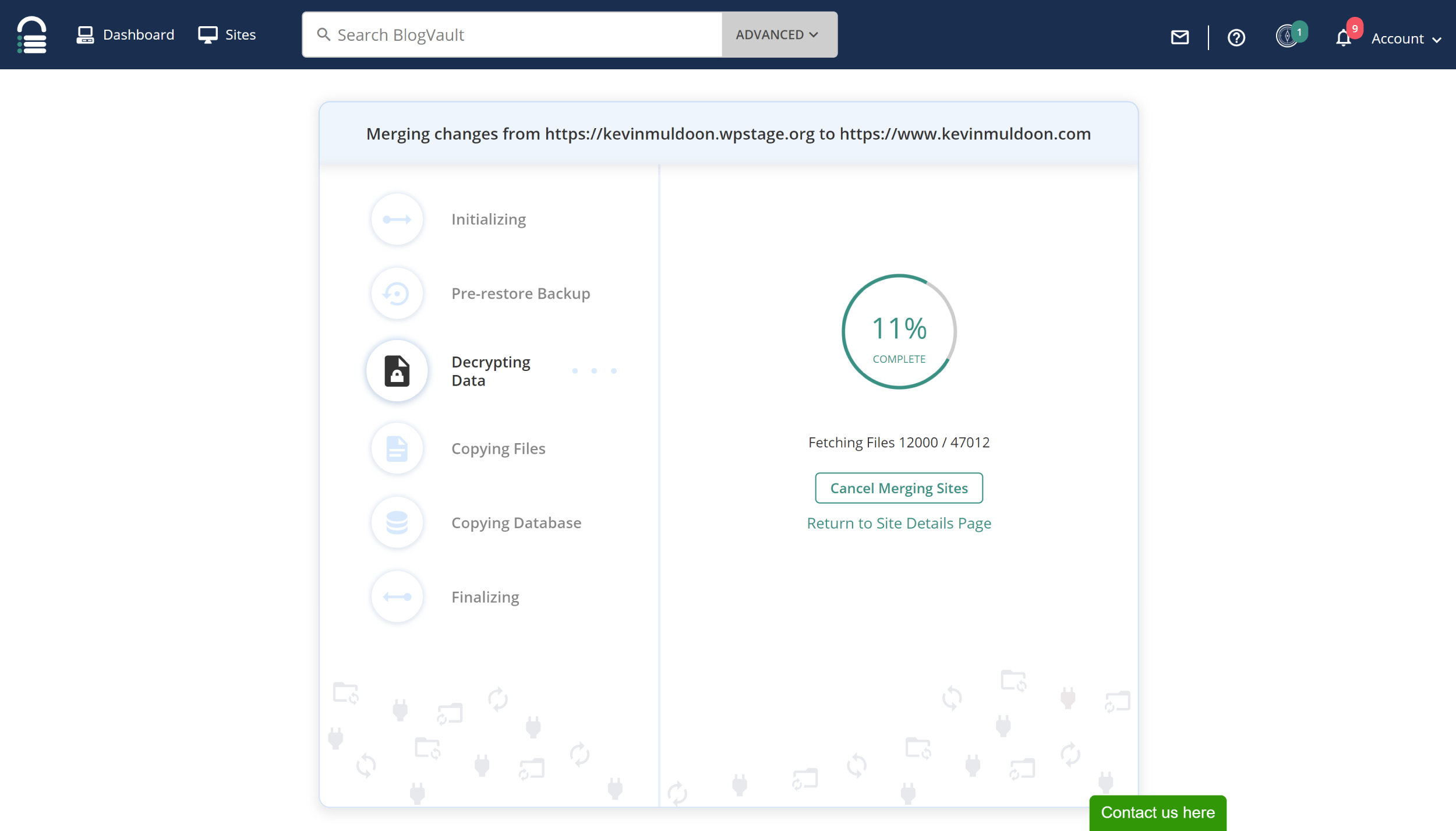
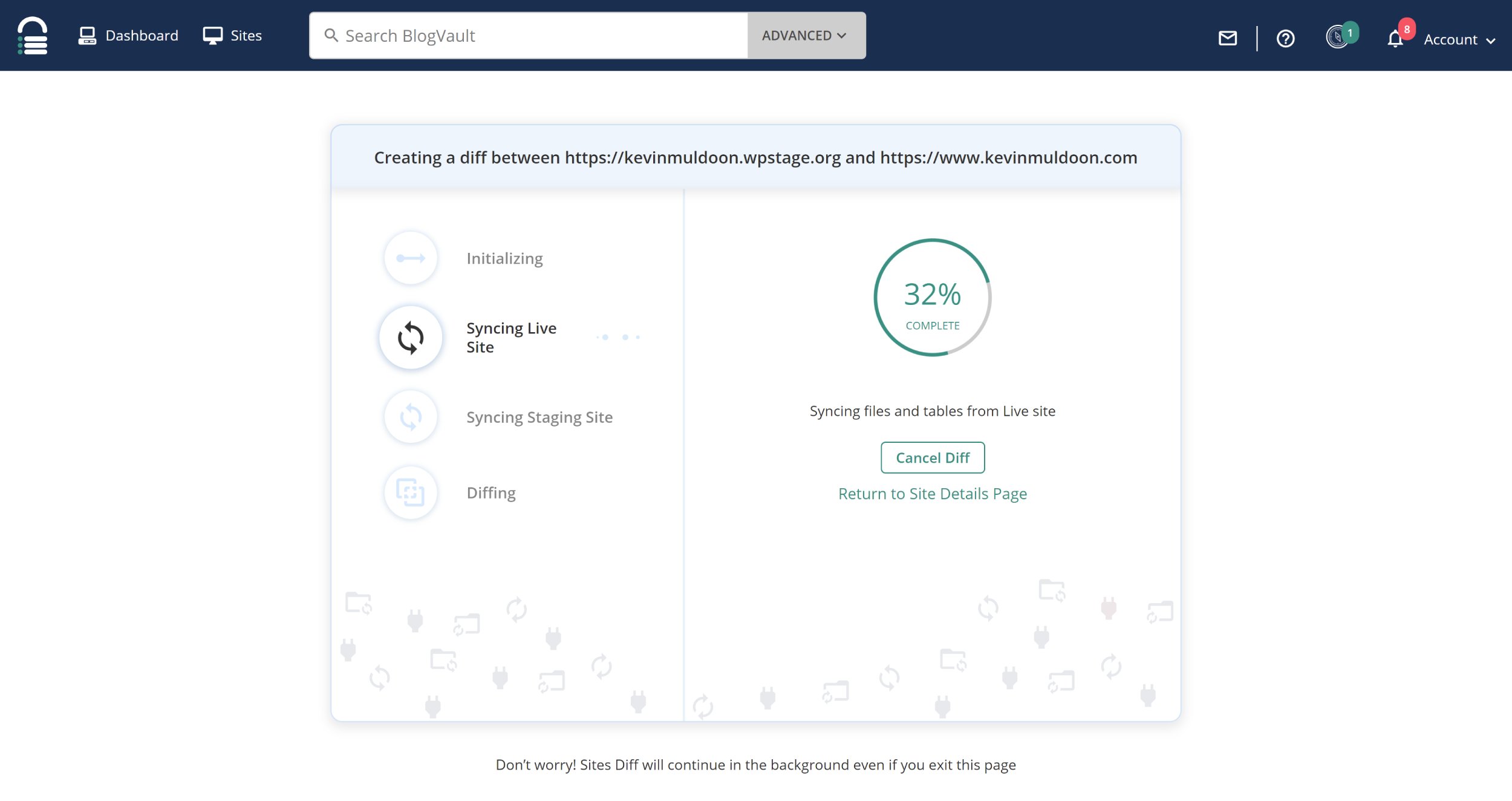
Using BlogVault, I created a staging area and started the switch back to GeneratePress. This allowed me to reactivate GeneratePress as my WordPress theme without messing up my live website.

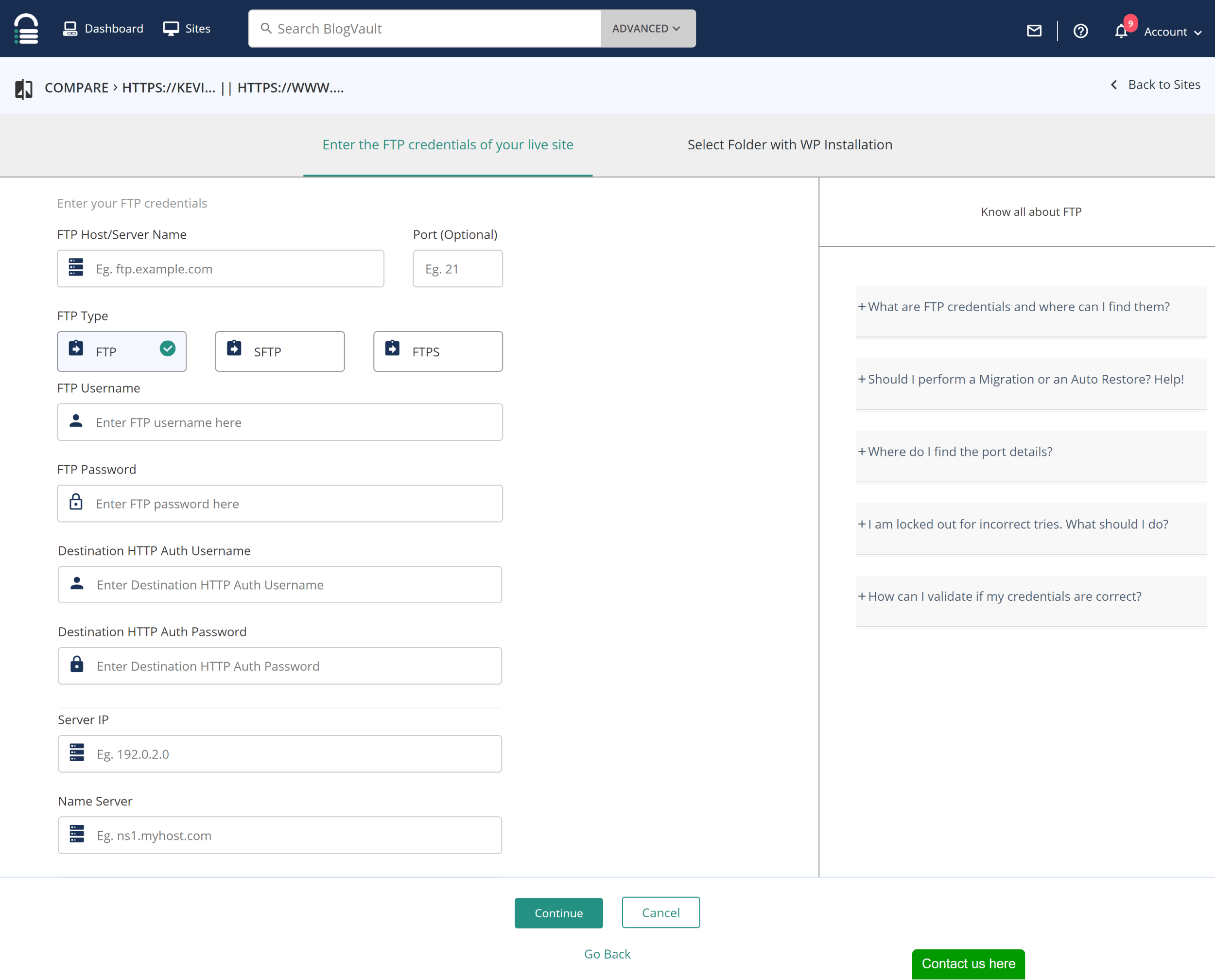
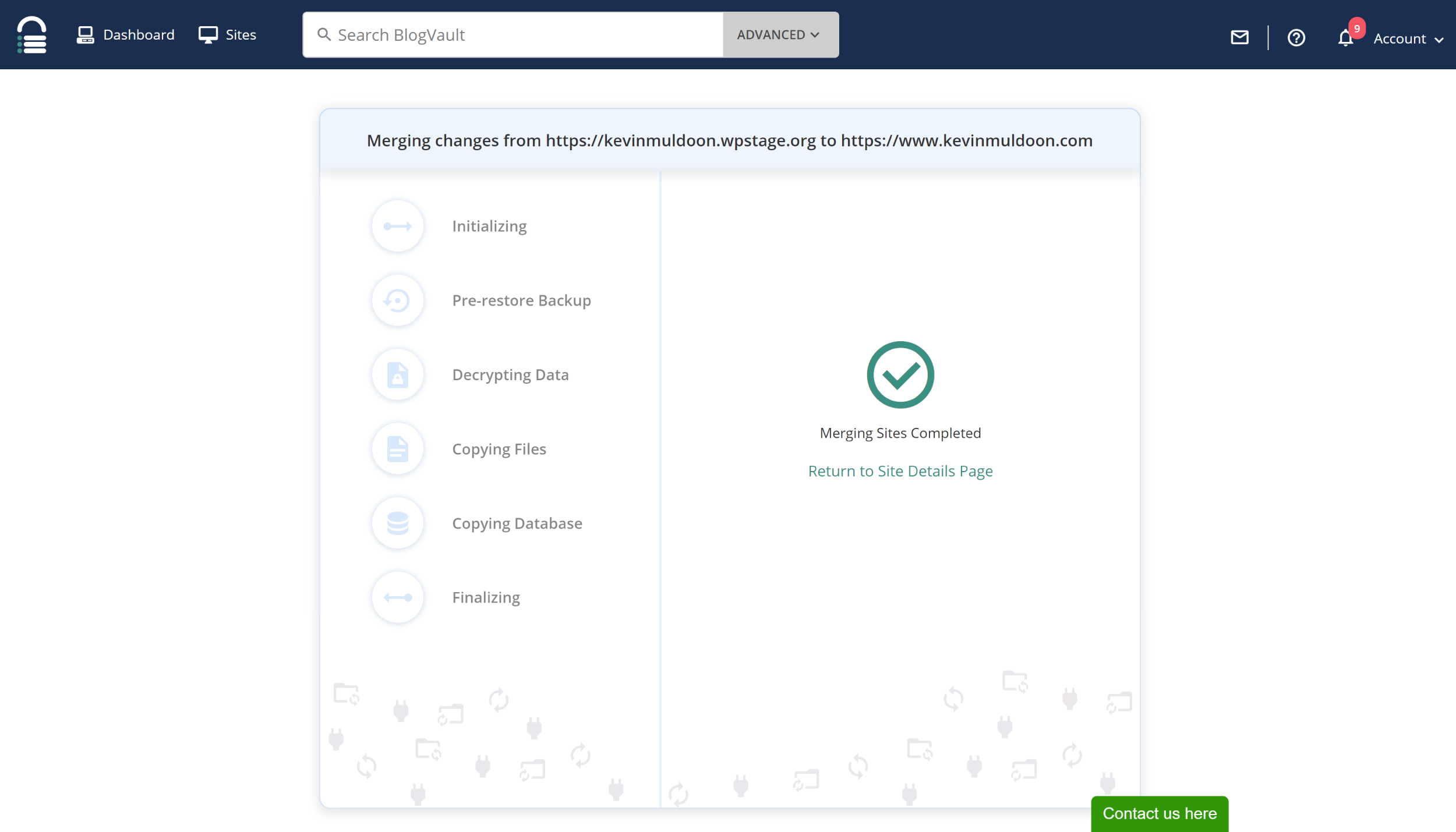
When I had made all necessary changes, all I had to do was enter my website’s FTP connection information and then make my staging website go live.



I am sure most WordPress users can attest to how much of a pain it can be to switch WordPress themes and page builders on a live WordPress website. Although it did take a few days to complete, I did not run into any problems because I made all changes initially in a website staging area.
Final Thoughts
I hope you have enjoyed this look back at why I started using Elementor and why I ultimately returned to using GeneratePress and the WordPress block editor.
Elementor remains a powerful drag and drop website building solution, yet I love the simplicity, speed and usability of using GeneratePress with the default WordPress editor. It’s a fantastic WordPress theme and one that I continue to recommend.
The introduction of block themes in WordPress 5.9 will influence WordPress design over the next few years so I may be modifying my website design again in the future. At the time of writing, GeneratePress has not added support for the new theme styling options available in WordPress, though I am confident support will be added in the future.
Be sure to check out my article “Twenty Twenty-Two WordPress Theme Review – Full Site Editing Has Arrived!” on WinningWP for a better understanding of the new features that WordPress 5.9 has introduced.
Thanks for reading.
Kevin